生產力工具WebStorm
阿新 • • 發佈:2018-12-25
生產力工具WebStorm
隨著學習的不斷深入,以及世紀的開發需要,web前端開發者往往要找一個順手的工具。
有的人喜歡功能完備的IDE,有的人喜歡用簡介高度可自定義的編輯器,我個人傾向於在進行小的功能測試,小知識點學習的時候使用VScode,在進行專案開發的時候使用WebStorm,今天就對WebStorm的日常使用做一個簡單的總結。
下載
WebStorm可以去JetBrains官方網站進行下載 傳送門,如果有能力,還是支援正版比較好,大學生可以申請學生免費版本
主題
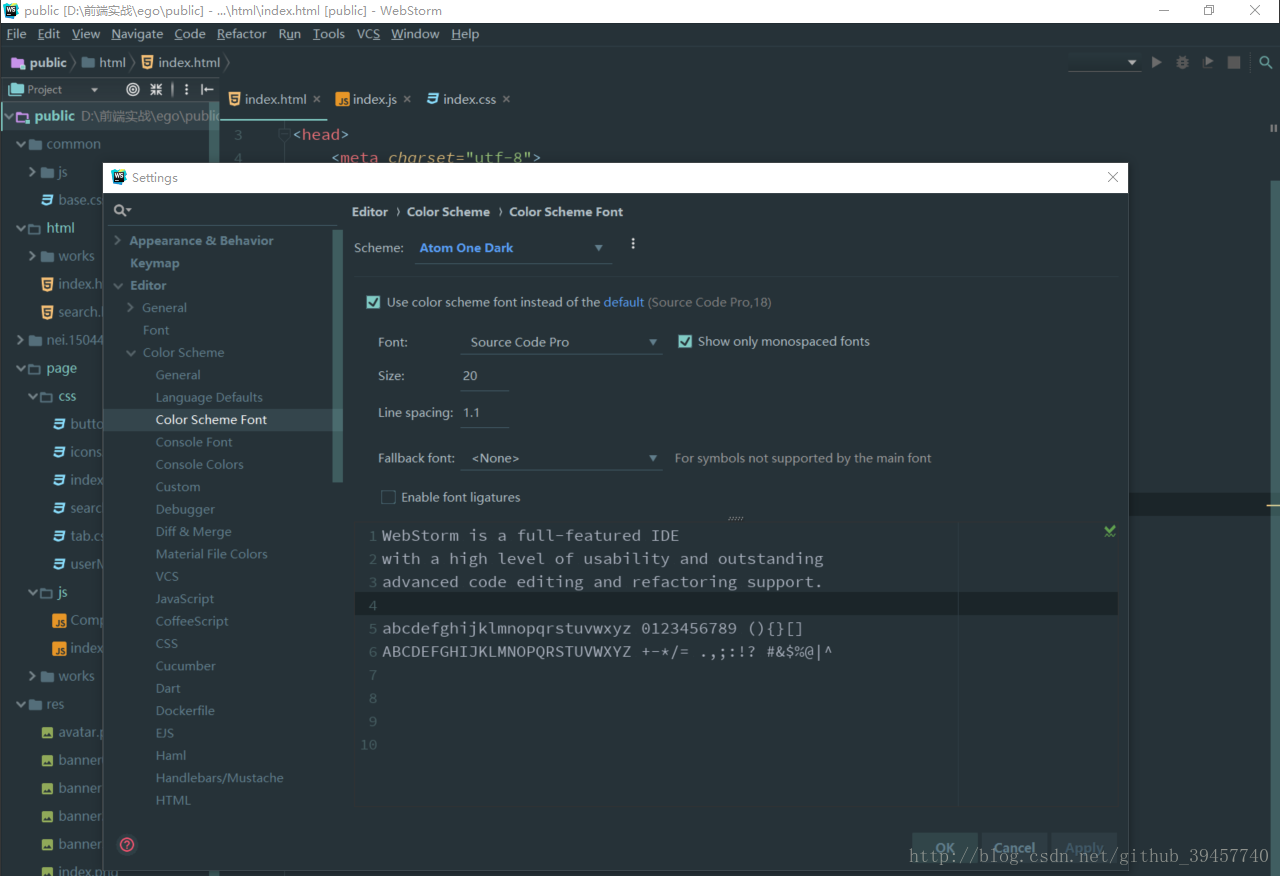
一個好看的主題是必不可少的,但是一點點進行定製確實有一點麻煩,Atom 的one Dark主題一直深受好評,我們可以在
File –>Setting –>Editor –>Color Scheme –> Color Scheme Font
這裡進行設定,可以一併設定行高,字號,字型(牆裂推薦Source Code Pro)

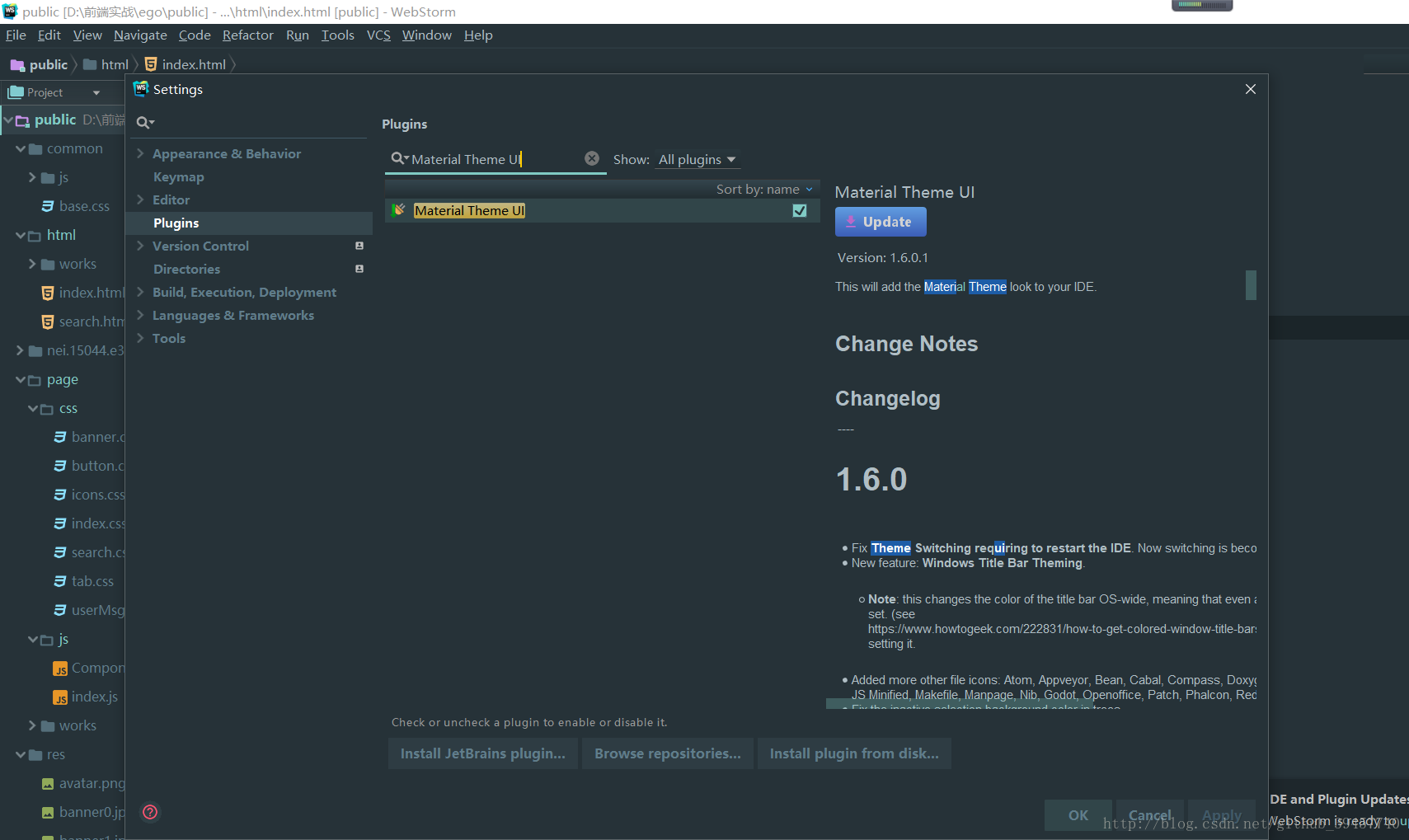
當然大家可能看到我貼出的圖片和大家用的Webstorm的工具欄有所不同,呈墨藍色,並且由小圖示也有所不同。這就不得不說WebStorm自帶的線上下載主題/外掛工具了。
File –>Setting –>Plugins
直接下載即可,一鍵安裝,重啟生效~~
部分快捷操作
查詢
- 查詢函式/變數的定義:按住ctrl(windows下,MacBook使用者你們懂的~),然後點選要查詢的函式名或者變數名
- 查詢檔案:雙擊shift,然後就可以搜尋,並進行快速跳轉
- 查詢/替換字元:ctrl+F/ctrl+R,分別是查詢和替換,同時可以選擇替換單個或者全部
編輯
- 移動:當想要將兩個函式上下換一下位置,我們可以選中一個函式的函式名,然後按著ctrl+shift+上/下方向鍵
- 新起一行:在一行的中間點選 shift+enter 就可以直接新起一行而不將游標後內容移到下一行(在submit和VSCode下都是 ctrl+enter)
- 多列操作:先按住alt,然後用滑鼠點選多處,這時就會出現多個游標,這樣就可以同時進行多處的編輯操作,我們可以這樣來修改多個相同的屬性/變數名
- 格式化程式碼:在經過上面的一系列操作後,有沒有發現縮排可能有一些不正常呢,這時,就可以用快捷鍵快速格式化ctrl+alt+L
WebStorm的功能遠不止這些,隨著我的使用,我會不定期新增內容,敬請期待~~