margin和padding的區別?
(1)margin位於border之外,是容器外邊距,用來隔開元素與元素的間距,padding位於border之內,是容器內邊距,用來隔開元素與內容的間隔
(2)margin允許重疊,padding不允許
(3)margin允許出現負值,padding不允許
相關推薦
前端-----浮動做一個簡單的導航欄和通俗理解一下margin 和padding區別
一:浮動 (1)浮動的概念:浮動起來變成行內塊元素,並且不佔位,父級高度為0(浮動塌陷) 其解決方法是: 1丶給父級一個overflow:hiiden(overflow:hiiden:要有寬度或者高度才會溢位部分隱藏,如果外部盒子沒有寬度或者高度,裡面又是浮動元素,就會被撐開。) 2、讓
CSS中margin和padding的區別
ng- str 技術分享 gin es2017 alt bsp 繼承 單位 padding margin都是邊距的含義,關鍵問題得明白是什麽相對什麽的邊距.padding是控件的內容相對控件的邊緣的邊距.margin是控件邊緣相對父空間的邊距. 在CSS中margin是指從
margin和padding的用法與區別--以及bug處理方式
使用 滿足 左右 ron 相互 一段 布局 方式 ont margin和padding的用法: (1)padding (margin) -left:10px; 左內 (外) 邊距(2)padding (margin) -right:10px;
margin和padding的區別?
(1)margin位於border之外,是容器外邊距,用來隔開元素與元素的間距,padding位於border之內,是容器內邊距,用來隔開元素與內容的間隔 (2)margin允許重疊,paddin
margin和padding的區別和用法
本文轉載於:猿2048網站margin和padding的區別和用法 margin和padding的區別和用法 什麼是mar
有關於margin和padding的練習
itl tle 容器 tex -- gre set com order ---恢復內容開始--- margin指的是邊框與邊框之間的距離指的是容器外距離。padding指的是自身邊框到自身內部另一個容器邊框之間的距離指的是容器內距離。所以我進行了以下一個練習: 將
我眼中的margin和padding
web padding margin 俗話說得好,一千個小怪獸裏眼裏就有一千個凹凸曼,一千個碼農眼中的padding和maigin就有一千個。對於剛入行的‘菜農’鄙人來說對於padding和margin著兩個元素來說也有一些小的見解,做一分享,歡迎探討。 1.padding和margin的自我介紹。
WPF Margin 和Padding
在介面設計時,Margin 和Padding都是對邊距進行限制的,其區別在於“一個主外,一個主內”。 Margin (邊緣)是約束控制元件與容器控制元件的邊距,設定值分別代表左上右下,使用 Margin="20" 同時指定四個值。 Padding (襯墊)是約束控制元件內
margin和padding的使用
今天學盒模型,學了兩個最重要的元素:margin和padding。 盒模型是佈局中至關重要的一個東西,基本上只要掌握了盒模型,佈局就沒有大礙。而margin和padding作為盒模型裡面極其重要的兩個元素,弄懂這兩個東西,就基本上弄懂了盒模型,也基本上具備了快速佈局的能力。
js/jQuery獲取 margin 和 padding
var px = $("#id").css("marginLeft");// px = '400px' var num = parseInt(px); var
五·使用盒子定位佈局時margin和padding使用
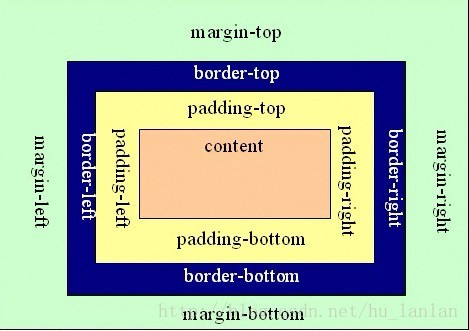
首先說的是區別: 如圖所示,黃色padding,綠色margin,中間的content是內容,margin和padding的值是不計算在內容高寬的。這裡補充的是在實際情況中邊框寬度也是不計算在內的。這裡以border邊框為分界線說:margin是盒子
html5標籤為什麼會有margin和padding兩個屬性?
個人理解,html5中的每一標籤就是一個控制元件,每一個控制元件都有自己的大小,如果我們不進行設定其大小,那麼控制元件就會使用預設值。 假設說我現在有一個<input>控制元件,type型別為button,這個button控制元件會在螢幕上佔據一定的
初學前端心得:使用margin和padding要注意的事項
margin給標籤設定一個外邊距,使用有一個前提,就是必須要給盒子設有寬,不然設定了也沒有效果。 padding是給盒子設定一個內邊距,給一個盒子設定內邊距後會把盒子撐大,解決辦法:第一:把盒子寬高減少你設定相對於的內邊距的值,第二:給盒子、大小固定死
淺析Margin和Padding屬性
序 Magin:有邊緣的意思,在Android佈局中的使用方式是 android:layout_margin=“XXdp”,看到這個不免想到layout是父佈局來控制子控制元件的。 而這個margin屬性就是父控制元件來控制子控制元件的邊緣位數狀況的,俗稱“外邊距”
淺談Margin和Padding值設定成百分數的佈局
之前一直有一個誤區,以為margin和Padding在取百分比的時候,以為margin是父盒子的寬度,padding是自身的寬度百分比,實際是有誤區的 Margin和Padding是我們在網頁設計經常使用到的CSS樣式,他們分別是間距和填充,一個作用於盒子外面,一個作用
CSS深入之其實你可能根本不認識margin和padding(一)
1.我們來解析官方的margin是怎麼個說法 margin屬性可以為給定元素設定所有四個(上下左右)方向的外邊距屬性。四個外邊距屬性設定分別是: margin-top, margin-right, margin-bottom 和 margin-left 。指定
android自定義View之margin和padding的處理
說起margin和padding,想必大家都不陌生。margin就是指子控制元件與外部控制元件的距離,俗稱外邊距;padding就是指控制元件內容與控制元件邊界的距離,俗稱內邊距。當我們使用系統自帶的控制元件時,margin和padding都是生效的,因為系
css中margin和padding的使用
1、設定屬性方法 margin和padding都是用來隔開元素,margin用於佈局元素使元素與元素互不相干,padding是用於元素與內容之間的間隔。元素四邊可以設定的屬性:margin-top,margin-right,margin-bottom,margin-l
盒子模型 margin和padding和盒子大小的影響
margin 是盒子的外邊距 padding是盒子的內邊距 border是盒子的外邊框 它們對盒子的寬度是有影響的,下邊舉一個例子: 首先是html: <html> <head></head> <style type="text/c
當margin和padding的值是百分比時,應該如何計算的?
對元素的margin設定百分數時,百分數是相對於父元素的width計算,不管是margin-top/margin-bottom還是margin-left/margin-right。當然,padding