CSS中選擇器以及偽類和偽元素選擇器
阿新 • • 發佈:2018-12-25
3.5結構選擇器
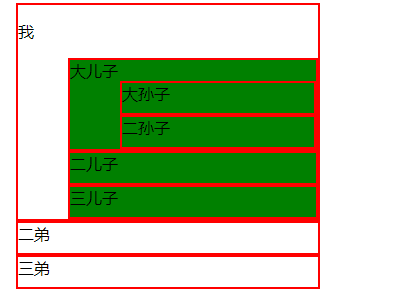
(1)後代選擇器:可以選擇一個元素的後代元素,這個後代元素包括兒子,孫子,以及後代結構。
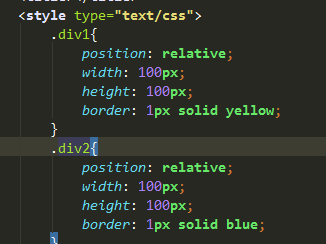
<<style type="text/css">
.content a{
font-size: 25px;
}
(2)子元素選擇器:某一個元素的直接後代。
(3)並選擇器:將相同的樣式放在一起,類名直接用英文逗號分隔
寫法E,F
#myselfdiv{ background-color: green;
空格號:選中所有後代
+號:選中他的第一個弟弟
~號:選中他所有弟弟
>號:選中第一代後代
3.7萬用字元選擇器
萬用字元選擇器可以選中頁面所有的標籤
注意:通配選擇器對頁面所有的元素都會設定對應的樣式,但是實際上,有很多元素預設是不帶任何的樣式
3.8兄弟選擇器
E+F; 選中最近的“弟弟”元素。不選中自己
3.9偽類,偽元素選擇器
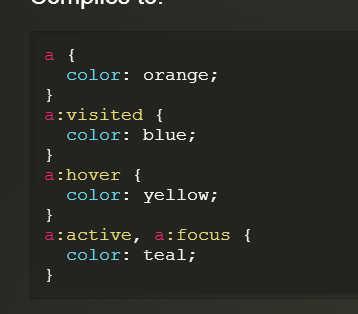
1.偽類
(1)根據元素不同的狀態,自動選擇不同的樣式
(2)直接新增一個class,給這個class設定特殊的樣式
Li:first-child
分別是點選前,點選後,放置在上面,點選的那一刻(ctrl+左鍵) 兩個以上同時出現時,必須先定義link屬性
2.偽元素選擇器
2.1需要設定特殊效果的內容放到一個元素(標籤) 裡面span
2.2在新增一個class,對class設定特色樣式。