css選中子元素中不是第一個元素的3種方法
阿新 • • 發佈:2018-12-25
第一種:使用偽類選擇器:not
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
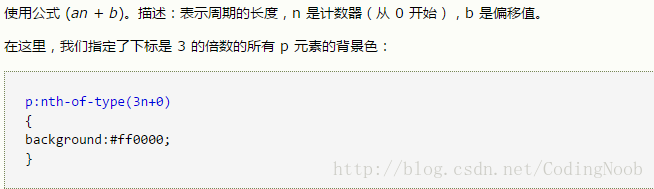
<style 第二種:使用nth-of-type或者nth-child
顧名思義,n是從0開始的,那麼n+1自然就是從1開始了,以此類推n+3就是從第三個元素開始,同理如果選中單數元素那麼就是2n+1,如果是想選中雙數元素,那麼就應該寫成2n+2;具體情況可以根據專案情況使用。
nth-of-type和nth-child 區別 這裡寫的很明白 這裡就不做介紹。
<!DOCTYPE html>
<html 第三種:巧妙使用+兄弟選擇符
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
#od div{float:left;height:100px;width:100px;margin:0 10px;background:#ccc;}
#od div+div{background:red;}
</style>
</head>
<body>
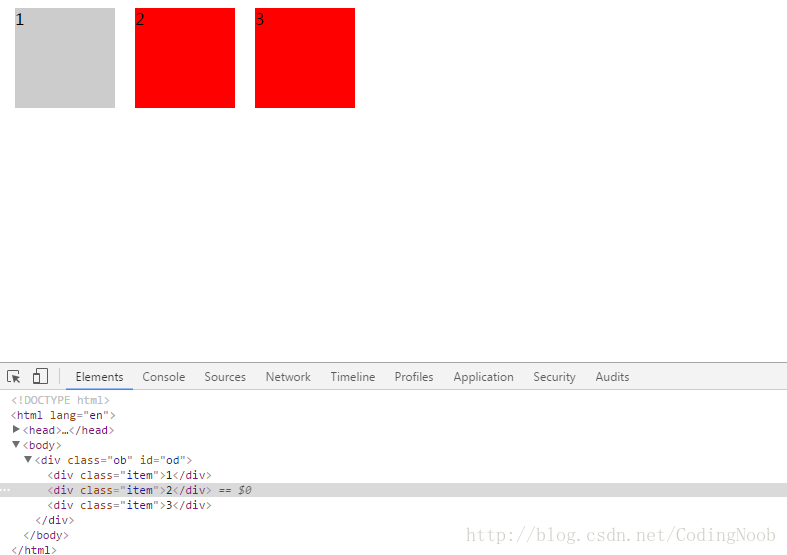
<div class="ob" id="od">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
</body>
</html>至於為什麼+選擇符為什麼可以呢?很簡單#od div+div選擇器,表示選中#od元素下面的所有後代div元素的兄弟元素,所以以此類推就選中了第二個元素以後的所有div元素了,為什麼第一個沒有被選中呢?很簡單,第一個div元素前並有沒有一個兄弟元素,所以不可能被選中,所以就得到了想要的結果。