css中的層疊順序和選擇器
層疊上下文
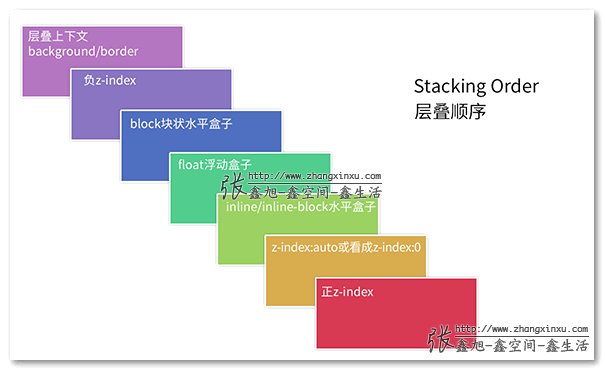
層疊上下文是HTML中的一個三維的概念。如果一個元素含有層疊上下文,我們可以理解為這個元素在z軸上就‘高人一等’。z軸表示的是使用者與螢幕的這條看不見的垂直線。層疊順序是元素髮生層疊時候有著特定的垂直顯示順序,層疊規則的順序如下(盜圖深入理解CSS中的層疊上下文和層疊順序)

這裡還需要說明一下:
- 位於最低水平的border/background指的是層疊上下文元素的邊框和背景色。每一個層疊順序規則適用於一個完整的層疊上下文元素。
- inlink-block和inline水平元素是同等level級別的
- z-index:0實際上和z-index:auto單純從層級水平上看,是可以看成是一樣的。
css選擇器
常見的css選擇器有id選擇器、類選擇器、元素選擇器、屬性選擇器、偽類選擇器和偽元素選擇器。
css的選擇器是有優先順序的:!important修飾的樣式>元素內定義的樣式>id選擇器>class選擇器 屬性選擇器、偽類選擇器>元素選擇器、偽元素選擇器
css優先順序的比較方法
css選擇器的特殊性表示為四個維度,用0,0,0,0表示
- 元素內部定義的樣式:1,0,0,0
- id選擇器:0,1,0,0
- 類選擇器 屬性選擇器、偽類選擇器:0,0,1,0
- 元素選擇器、偽元素選擇器:0,0,0,1
- !important(權重),它沒有特殊性值,但它的優先順序是最高的,
為了方便記憶,可以認為它的特殊性值為1,0,0,0,0
計算機優先順序的流程:
- 首先根據選擇器的型別計算出總緯度
- 若緯度相同 則比較來源。即相同維度下,值高的權重越大
- 若前兩者都相同 則後面宣告的優先順序高於前面宣告的優先順序
選擇器特殊性值是從左向右排序的,特殊性值1,0,0,0大於以0開頭的所有特殊性值,
即便它是0,99,99,99,優先順序依然比1,0,0,0要低。
很多人都知道a標籤有四種狀態:連結訪問前、連結訪問後、滑鼠滑過、啟用,分別對應四種偽類:link、
:visited、:hover、:active,並且這四個偽類如果對同一個元素設定同一個屬性,那它們的宣告順序還有一定要求
,一般大家都遵循“愛恨原則LVHA”(LoVe HAte),為什麼是這個順序?不能是其它順序嗎?
根據css優先順序計算規則,偽類的特殊性值是0,0,1,0,4個偽類的特殊性值相同,
那麼後面宣告的規則優先順序高。當滑鼠滑過a連結時,滿足:link和:hover兩個偽類,要改變a標籤的顏色,
就必須將:hover偽類在:link偽類後面宣告;同理,當滑鼠點選啟用a連結時,同時滿足:link、:hover、
:active三種狀態,要顯示a標籤啟用時的樣式(:active),必須將:active宣告放到:link和:hover之後。
因此得出LVHA這個順序。這個順序能不能變?可以,但也只有:link和:visited可以交換位置,
因為一個連結要麼訪問過要麼沒訪問過,不可能同時滿足,也就不存在覆蓋的問題
通過在樣式規則後面新增!important關鍵詞,可以將該樣式規則提高到最高優先順序。
!important是用來使IE6和IE7、IE8、火狐(Firefox)、google等瀏覽器做相容的,
但IE6不能執行!important。當 !important 規則被應用在一個樣式宣告中時,該樣式宣告會覆蓋CSS中任何其他的宣告, 無論它處在宣告列表中的哪個位置. 儘管如此, !important規則還是與優先順序毫無關係.使用 !important不是一個好習慣,因為它改變了你樣式表本來的級聯規則,從而難以除錯。
