CSS選擇符間空格與不空格的區別。
阿新 • • 發佈:2018-12-25
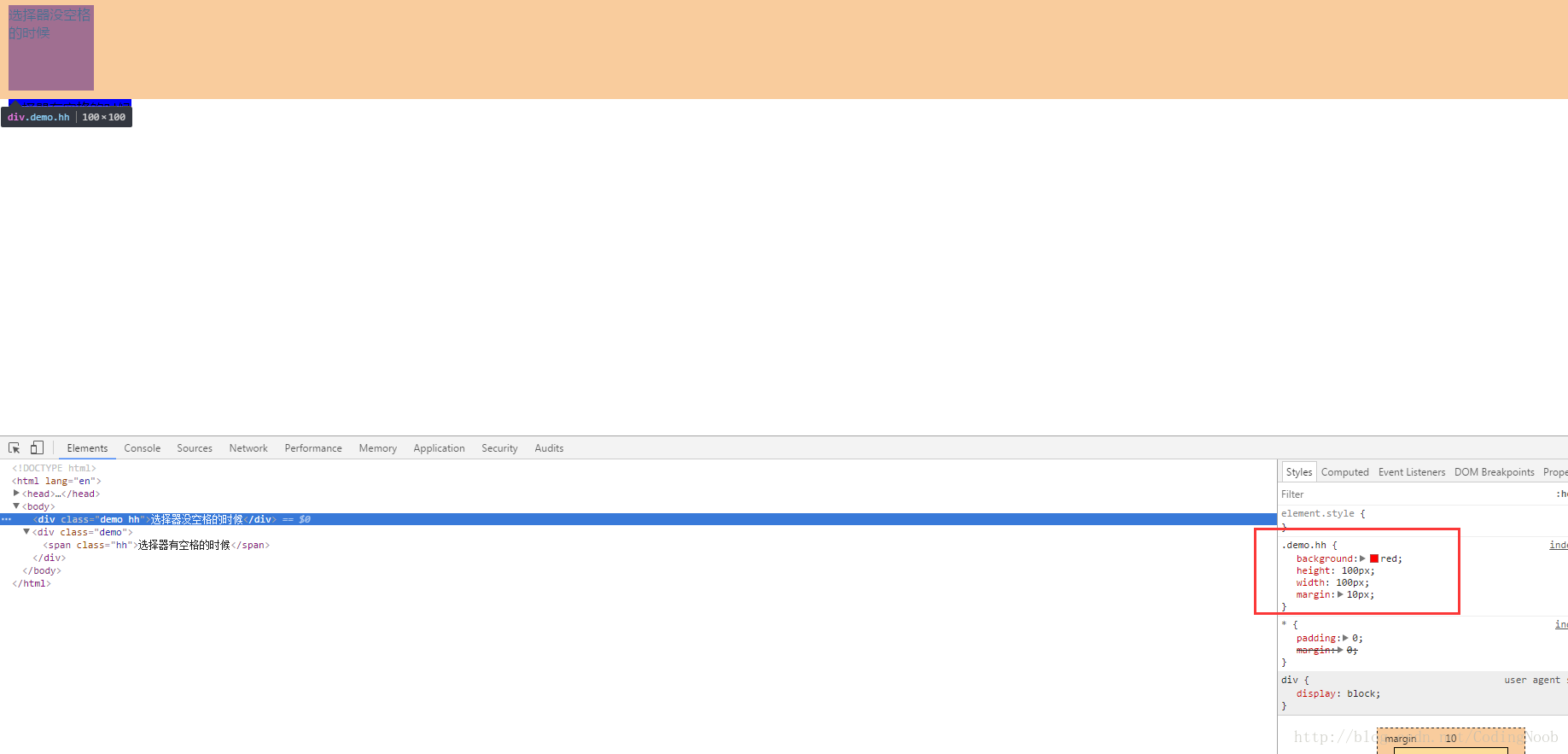
無空格的結果:
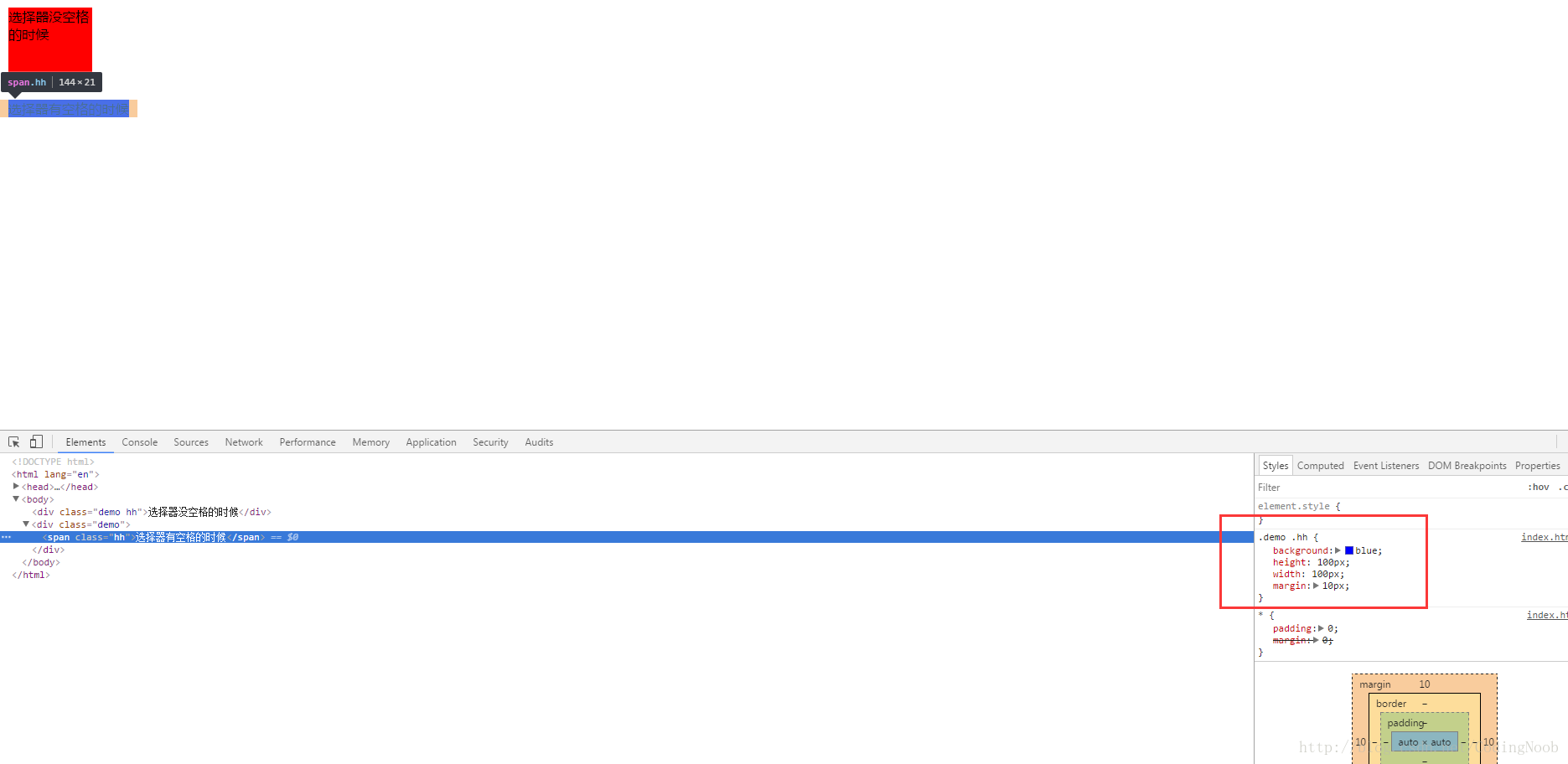
有空格的結果:
程式碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title> 從結果上可以看到.demo.hh選擇器沒有空格的時候是選中一個元素,而這個元素是同時包含demo和hh這兩個類名的元素,但是加了個空格就不一樣了,加了個空格之後就是子元素選擇器。
定義如下: