[2] CSS&javascript(基本語法及使用)
一、 CSS概述
1、CSS是什麼?
* CSS (CascadingStyle Sheets)指層疊樣式表
2、CSS有什麼作用?
*CSS就是用來修飾HTML
3、CSS程式碼規範
*CSS程式碼一般寫在<style>標籤
*<style>一般放在<head>標籤
*<styletype=”text/css”>CSS程式碼<style>
選擇器名稱 { 屬性名:屬性值;屬性名:屬性值;…….}
屬性與屬性之間用 分號 隔開
屬性與屬性值直接按用 冒號 連線
如果一個屬性有多個值的話,那麼多個值用 空格 隔開。例如: border:5px solidred;
註釋:/* 註釋內容*/
快捷鍵:
Alt+ / 提示
Crtl+shift+/ 新增多行註釋
二、CSS選擇器(重點)
*CSS選擇器:指定了CSS樣式作用於哪個HTML標籤上
1、基本選擇器
HTML標籤選擇器(優先順序最低)
*就是把HTML標籤名作為選擇器名稱
*格式: 標籤名 {}
類選擇器(使用最多)
*樣式格式: .class名{}
*標籤格式: <p class=”class名”></p>
*能設定不同標籤的相同樣式
Id選擇器(優先順序最高)
*樣式格式: #id名{}
*標籤格式:<p id=”id名”></p>
*有針對性地設定樣式
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>demo1.html</title> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="this is my page"> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <!--<link rel="stylesheet" type="text/css" href="./styles.css">--> <style type="text/css"> /* 註釋內容*/ font { /* HTML標籤選擇器 */ font-size:20px; color:red; } p { font-size:20px; color:red; } .haha{ /* 類選擇器 適用於 不同標籤的相同樣式的設定*/ color:blue; } #hehe{ /*Id選擇器*/ color:pink; } </style> </head> <body> <p class="haha">今天天氣好晴朗,</p><font>就是風大</font> <font class="haha">就是風大</font> <font>就是風大</font> <font>就是風大</font> <font>就是風大</font> <font id="hehe">就是風大</font> </body> </html>
2、擴充套件選擇器
關係選擇器(基本選擇器的組合方式)
*兩個或者多個選擇器間存在關係
*格式:選擇器1 選擇器2 {}
*適用於標籤巢狀
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>demo1.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
<style type="text/css">
/* 註釋內容*/
/*關係選擇器*/
p .haha{
color:blue;
}
</style>
</head>
<body>
<p>今天天氣<font class="haha">好晴朗,</font></p>
<font class="haha">你好</font>
</body>
</html>
組合選擇器(基本選擇器的組合方式)
*格式:選擇器1,選擇器2{}
*適用於多個不同標籤設定相同樣式
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>demo1.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
<style type="text/css">
/* 註釋內容*/
/*
組合選擇器
選擇器1,選擇器2{
}
*/
font,p{
color:red;
}
</style>
</head>
<body>
<p>好晴朗</p>
<font>風真大</font>
</body>
</html>
偽元素選擇器
*HTML預定義的選擇器
*格式:標籤名:選擇器{}
*選擇器名稱為 HTML標籤的狀態。例如:a:link{}表示連結標籤在未訪問過 時的樣式。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>demo1.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
<style type="text/css">
a:LINK {
color:yellow;
}
a:VISITED {
color:pink;
}
a:FOCUS {
color:black;
}
input:FOCUS{
background-color: black;
}
</style>
</head>
<body>
<a href="#">當前頁</a>
<input type="text"/>
</body>
</html>
三、HTML與CSS的結合方式(瞭解)
*CSS必須結合HTML來用。
*4種使用方式:
A、style屬性方式(內聯樣式)
*適合區域性修改
*<fontstyle="font-size:150px;color: red;">今天天氣好晴朗</font>
B、style標籤方式:(內嵌樣式)
*<style></style> 存在於head標籤之中的
*例如:<styletype="text/css">
font {
font-size:150px;color:red;
}
</style>
*頁面的多個標籤統一設定。
C、匯入方式(外部樣式中使用較少)
*格式:@import url("CSS檔案路徑");
*存在於<style>標籤中
*樣式可以進行合併
D、連結方式(外部樣式最常用的方式)
*格式:<link rel="stylesheet"type="text/css" href="CSS檔案路徑"/>
*存在於<head>標籤中
外部樣式好處:
提升了程式碼的複用性,更加易於維護,從而極大提高工作效率
樣式優先順序:
內聯樣式》》內嵌樣式》》外部樣式(就近原則)
連結方式和匯入方式區別:
1、連結方式引用的CSS會被同時載入。而匯入方式引入的CSS在頁面全部載入完以後才會載入,在網速較慢時會出現網頁沒有樣式的情況。(匯入方式硬傷)
2、連結方式支援JavaScript修改樣式,而匯入方式不支援(匯入方式硬傷)
3、連結方式可以引入樣式也可以做其他事情。而匯入方式只能引CSS
4、連結方式匯入的CSS任何瀏覽器都OK,而匯入方式要求瀏覽器版本必須在IE5以上
建議使用連結方式
四、CSS佈局(瞭解)
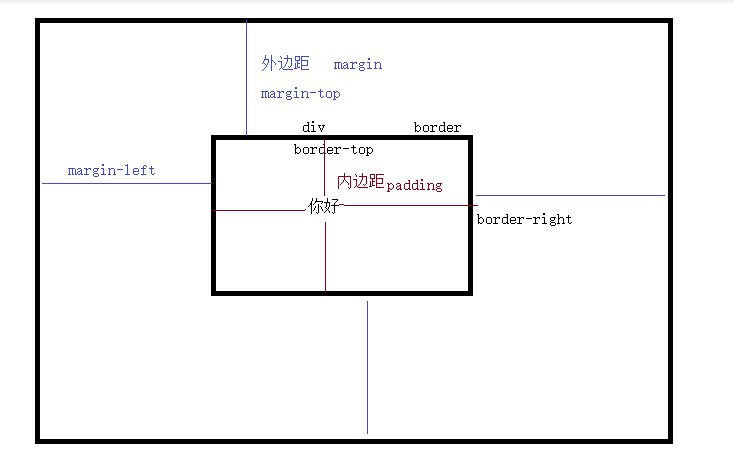
盒子模型(瞭解會用)
在進行佈局前需要把資料封裝到一塊一塊的區域內,這個區域的專業術語叫盒子。
邊框(border)分為上 下 左 右。用於設定盒子邊框
內邊距(padding)分為上 下 左 右。用於設定元素在盒子內的位置。
外邊距(margin)分為上 下 左 右。用於設定盒子的位置
漂浮屬性(簡單瞭解)
float
定位屬性(簡單瞭解)
position
----------------
一、 JavaScript概述
1、 JavaScript是什麼,有什麼作用?(瞭解)
*JavaScript是因特網上最流行的指令碼語言。
*指令碼語言不能單獨使用,必須嵌入到其他語言中組合使用
*JavaScript不能單獨使用,必須和其他語言(HTML)結合使用
*瀏覽器解釋執行
*作用是:可以控制前端頁面的邏輯操作
例如:JS可以控制CSS的樣式;(一般)
JS可以對錶單項進行校驗(重點)
JS可以對HTML元素進行動態控制(使用較多)
*特點:
安全性(沒有訪問系統檔案許可權,無法用來做木馬病毒)
跨平臺性(瀏覽器有JS的解析器,只要有瀏覽器就能執行JS程式碼,和平臺無關)
2、 JavaScript和Java的關係(瞭解)
ECMAScript
*JavaScript和Java一點關係都沒有(雷鋒和雷峰塔)
*JavaScript和Java的區別:
>JavaScript程式碼可以直接在瀏覽器執行,而Java必須先經過編譯才能執行
>JavaScript是弱型別語言,Java是強型別語言
強型別語言:要求變數的使用嚴格符合定義。(例如:變數聲明後都有一個固定的區域,int區域大小是32位)。程式設計時痛苦,調BUG時舒服
弱型別語言:不要求變數的使用嚴格符合定義。(例如:變數聲明後沒有一個固定的區域,任何型別的值都能放在該區域)。程式設計時舒服,調BUG時痛苦
|
<html> <head> <script> var sum = 0; for(var i = 1; i <= 100; i++) { sum += i; } alert(sum); </script> </head> <body> </body> </html> |
二、JavaScript語法及使用(重點)
註釋
*單行註釋
//
Myeclipse快捷鍵 ctrl+shift+c
*多行註釋
/**/
Myeclipse快捷鍵 ctrl+shift+/
變數
*標示記憶體中的一塊空間,用於儲存資料,資料是可變的
*格式:
var 變數名 = 變數值;
JavaScript中的變數宣告都用var關鍵字
變數值的資料型別(原始資料型別和引用資料型別)
>原始資料型別:
string 字串型別
“”和’’都表示字串
boolean 布林型別
true,false
number 數字型別
整數和小數
null 空,表示引用型別的物件不存在
undefined 未定義
變數宣告未賦值時使用/物件的屬性未賦值時使用
注:變數就像一個盤子,什麼都能盛裝。
變數的型別可以用typeof()來判斷。例如:var str=”aa”;alert(typeof(str));//string
變數的大小寫是敏感的,yy和YY不是一個變數。
為什麼 typeof 運算子對於 null值會返回 "Object"。這實際上是 JavaScript最初實現中的一個錯誤,然後被ECMAScript 沿用了。現在,null 被認為是物件的佔位符,從而解釋了這一矛盾,但從技術上來說,它仍然是原始值。
>引用資料型別(瞭解)
即物件
例如:var obj = new Object();
常用物件:
String,Array,Date,Math,RegExp
注:instanceof可以用來判斷物件是否屬於某型別。返回true和false .例如:
Varstr = new String();
Alert(strinstanceof String);//true
*兩種變數:
>全域性變數
就是在<script>標籤中定義的變數,在整個頁面都有效
>區域性變數
就是在函式體內定義的變數
|
練習:如下程式碼顯示X值是多少? var x = 4; function show(x){ x = 8; } show(x); alert("x = "+x); |
|
A.8 B.4 C.undefined |
函式(方法)
*用於程式碼封裝,提高複用性
*格式 function 函式名(引數列表){
函式體;
return;
}
*函式定義,關鍵字 function
*定義引數列表時,不必使用var關鍵字,否則報錯
*如果沒有需要返回的引數,return可以不寫
*函式需要呼叫才能執行,和Java一樣。
*JavaScript不存在過載形式:
>每個JavaScript中,都存在一個數組arguments,用於儲存引數列表
|
思考:如下呼叫方法會列印輸出什麼效果? function getSum(){ return 100; } var sum = getSum; alert(sum); |
|
A. 100 B. undefined C. function getSum(){return 100;} |
*如果呼叫方法時忘記加(),那麼會把函式物件的引用傳給變數
*兩種擴充套件函式:
>動態函式(瞭解會用)
通過JS的內建物件Function來動態建立
格式: new Function(引數一,引數二);
引數一是函式形參列表
引數二是函式體
>匿名函式(較常用)
沒有名稱的函式,函式的簡化形式
格式:var str = function(引數列表){
函式體;
return;
};
運算子
算術運算子(常用)
+號除了運算外,可以作為連線符
-號除了運算外,可以作為轉換符
alert(true+ 1); // 2
比較運算子(常用)
== 比較值
=== 又比較值和型別語句(流程控制語句)
流程控制語句
對程式執行流程控制的表示式
n 判斷語句
IF
if(8== num){
賦值的問題,需要注意。
}else{
}
0、-0、null、""、false、undefined或 NaN,為false
否則為true
和Java中一樣。
switch(n)
{
case 1:
執行程式碼塊 1
break
case 2:
執行程式碼塊 2
break
default:
如果n即不是1也不是2,則執行此程式碼
}
|
練習:以下程式碼輸出結果為: var a=15; if(a=15){ alert(15); }else{ alert(“else”); } |
|
A. 15 B. Else |
n 迴圈語句
For迴圈(較常用)
for(vari=0;i<=8;i++){
//迴圈體
}
增強FOR迴圈(不靈活,使用少,但開發中會有使用)(瞭解會用,工作中自己進行嘗試即可)
for(變數 in 物件){
//迴圈體
}
*裡面的變數代表下標
*使用 in關鍵字
*遍歷陣列(或物件),裡面要用陣列[下標]
*例如:
Vars= new Array();
s[0]=1;
s[1]=2;
for(xin s){
alert(s[x]);
}
while(表示式){
//迴圈體
}
物件
String物件(瞭解會用)
*var str = "abc";
*var str = new String("abc");
*屬性:length 字串的長度
*方法
*和java中String物件類似的方法(基本相同,需要練習)
*charAt(index) 返回指定位置的字元(常用)
*indexOf(searchvalue,fromindex) 檢索字串
*lastIndexOf() 從後向前的
*replace() 替換字串(較常用)
*substring(start,stop) 從哪開始,到哪結合(包含開始不包含結束)
*substr(start,length) 從哪開始,擷取長度
Array物件(重要)
*js的陣列
*var arr = [1,2,3];
*vararr = new Array();陣列長度預設為0
*var arr = new Array(4); 陣列長度是4
*var arr = new Array(1,2); 陣列元素是1,2
*陣列的長度
*length
*陣列的長度是可變的
*陣列元素可以是任意型別(注意)
*方法
*concat() 連結陣列或者元素都可以(較少)
*join(separator) 轉化成字串
*push() 向末尾新增一個元素,返回新的長度
Date物件(比較常用)
*var date = new Date(); 當前的時間
PS:開發工作中,時間日期的取得不是從前端JS取得,而是從伺服器端取得
*toLocaleString() 根據本地的日期格式轉化成字串(瞭解)
*getDate() 返回一個月中的某一天(瞭解)
*getMonth() 獲取月份(0-11)(瞭解)
*getFullYear() 獲取年(瞭解)
*getTime() 獲取毫秒數(比較重要)
*setTime() 通過毫秒數設定日期(比較重要)
同時也可以通過構造器設定 new Date(毫秒數);
*Date.parse(datestring) 解析字串,返回毫秒數(重要的)
*2015-4-29 解析不了
*2015/4/29 是可以解析的
Math物件(瞭解)
round(x) 四捨五入
random()隨機生成0~1數字
RegExp物件(重要)
*正則物件 正確的規則
*var reg = new RegExp("表示式"); (開發中基本不用)
*var reg = /^表示式$/ 直接量(開發中常用)
直接量中存在邊界,即^代表開始,$代表結束
*test(string) (經常使用)符合規則返回true,不符合返回false
例如:
if(reg.test("12345")){
//
}else{
//
}
|
練習:判斷字串是否為空 var msg=””; var reg = /^\s*$/; alert(reg.test(msg)); |
全域性函式
Global
瀏覽器記憶體中游離的函式,直接拿過來用。
eval() 可以解析字串,執行裡面的javascript的程式碼(學習JSON)(最常用)
isNaN() 是否 不是 數字 (常用)
encodeURI() 編碼
decodeURI() 解碼
(不用看)escape不編碼字元有69個:*,+,-,.,/,@,_,0-9,a-z,A-Z
(瞭解)encodeURI不編碼字元有82個:!,#,$,&,',(,),*,+,,,-,.,/,:,;,=,?,@,_,~,0-9,a-z,A-Z
(瞭解)encodeURIComponent不編碼字元有71個:!, ',(,),*,-,.,_,~,0-9,a-z,A-Z
三、JavaScript和HTML的結合方式(瞭解)
l 兩種使用方式
>內部使用
*<scripttype=”text/javascript”>JavaScript的程式碼</script>
>外部引用
*<scripttype=”text/javascript” src=”javascript檔案路徑”></script>
*外部引用時script標籤內不能有script程式碼,即使寫了也不會執行
注意:<script>標籤寫在任意地方都可以,但是要注意HTML和JAVASCRIPT的載入順序
<bodyonload=””> 在網頁載入完畢後 做什麼事
四、JavaScript的組成(瞭解)
JavaScript的組成
*ECMAScript (核心)
*DOM 文件物件型別
*BOM 瀏覽器物件型別