web程式設計師必備的10款CSS神器
對於web開發來說,CSS是最有效的美化頁面、設定頁面佈局的技術。但問題是,CSS是一種標記性語言,語法結構非常的鬆散、不嚴謹。WEB程式設計師會經常發現自己的或別人的CSS檔案裡有大量的冗餘程式碼或錯誤或能夠大量優化的地方。如果你經常使用靜態程式語言(比如,Java,C語言)等,你會發現實用的IDE工具會給程式設計帶來巨大的效率,像Eclipse這樣的能夠實時自動分析程式碼問題的整合開發環境就是一個典型的例子。那麼,CSS程式設計師有沒有這樣的幫助工具呢?。
下面將要介紹的10款工具都是一些線上的應用,你不需要將它們安裝到自己的電腦上,只要能聯網,你就可以使用它們。大部分的這些工具使用起來都非常的簡單,但也有需要技巧的地方。如果你在使用它們的過程中有什麼心得體驗,請留在評論裡分享給大家。
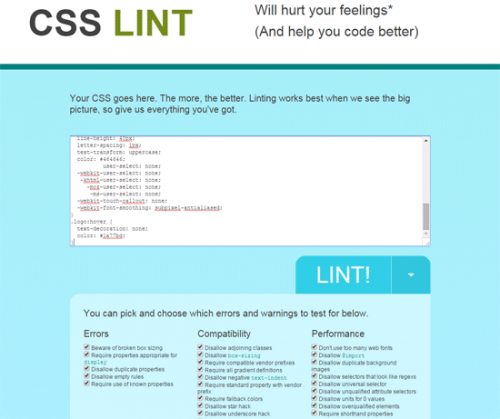
●CSS問題檢查工具:CSS Lint

CSS Lint是一個開源的校驗CSS檔案質量的工具,最初是由 Nicholas C. Zakas和 Nicole Sullivan編寫的,最初版本在Velocity會議上於2011年6月釋出。CSS Lint的檢測規則包括錯誤的和警告,當選擇器或屬性書寫不正確、漏掉了大括號、多寫了分號等時,會提示解析錯誤,解析錯誤優先提示。
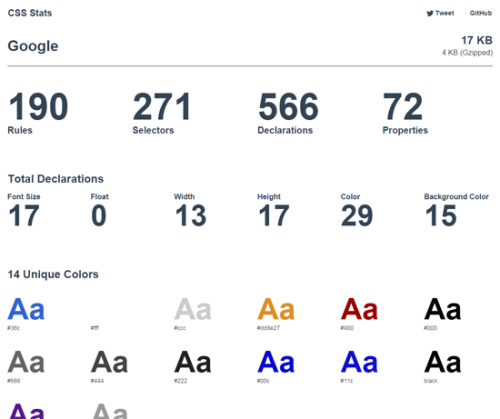
●CSS程式碼分析統計工具:CSS Stats

Css Stats是一款線上CSS程式碼分析工具,輸入網站CSS網址即可進行CSS程式碼分析。Css Stats是前端網頁設計師分析網站CSS程式碼的利器,可以統計CSS程式碼裡的規則、字型大小、寬度高度、顏色數等等。
對於網頁設計師而言分享網頁CSS程式碼是必須要做的事情,統計網站設計裡使用了多少種字型、多少種字型大小、多少種顏色、背景顏色有多少種,只有對CSS程式碼有一個詳細的統計數字才能分析出來整個網站設計出來以後的效果。Css Stats還提供熱門網站的CSS分析資料,例如谷歌、雅虎、Twitter、FaceBook、Tumblr等網站。

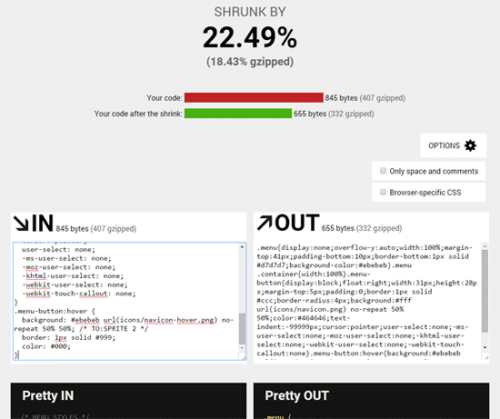
CSS Shrinks 能夠非常明顯的壓縮你的CSS體積大小。很多Web程式設計師編寫的CSS程式碼裡有大量的冗餘語法,空白空間等,這款工具能在不影響你的CSS的正確性的情況下,優化CSS的語法,去除無用的空格和空行,顯著的壓縮CSS的提交,大量的減少頻寬的浪費。

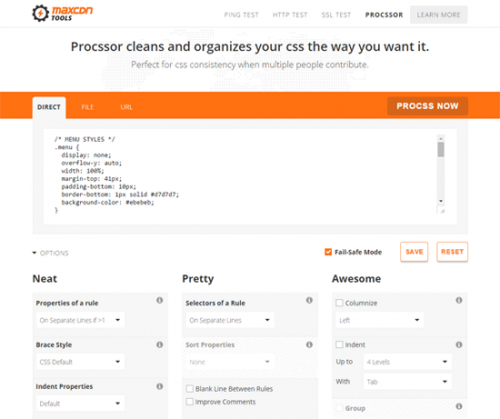
ProCSSor 除了提供基本優化CSS程式碼功能,還提供了大量的自定義選項。比如,讓你設定CSS規則,CSS屬性,CSS語法的優化選項。它還提供了對新型CSS3屬性、規則中各種瀏覽器裡的不相容替代方案。

Codrops CSS 參考內容豐富而全面,並且介面清爽直接,你可以使用這個工具掌握CSS裡最重要而全面的知識。它的CSS知識庫分成了數個類別,包括偽類,屬性,函式,資料型別,概念,規則等。
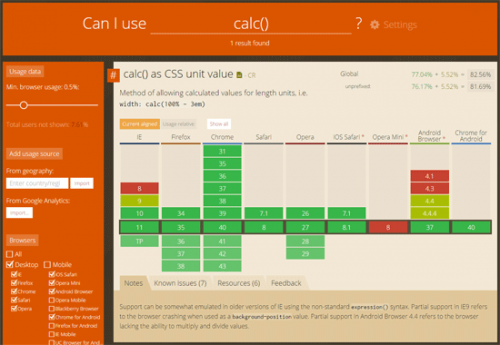
●CSS3瀏覽器相容支援情況查詢工具:Can I Use

“Can I Use”在這裡你能找到所有web新特性在各個品牌瀏覽器以及各品牌瀏覽器不同版本的相容性,當你知道你針對的使用者都在使用什麼瀏覽器時,這寫table將對你建設網站有很大幫助。開啟caniuse.com,該網站首頁將所有HTML5、CSS3等web新特性羅列出來,如果你想檢視某個特性在不同瀏覽器種的相容情況,點選一下就可以。比如,看一下@font-face Web fonts在各個瀏覽器中的相容性,點選CSS區域中的第一項,會看到一個表格,列出所有瀏覽器的版本,用不同顏色代表每個瀏覽器對@font face Web fonts的支援,被標識為紅色的代表不支援,淺綠色代表部分支援。圖中列出的瀏覽器還包括一些手機平板裝置瀏覽器,例如Android系統瀏覽器。如此全面,設計網站時,可以根據網站針對的使用者有選擇的使用CSS和Javascript的高階特性,提高使用者體驗。

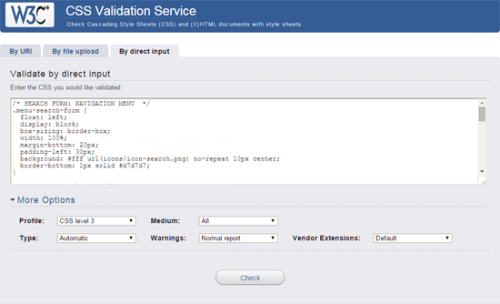
這個工具是用來檢查你的CSS語法是否正確,是否符合W3C CSS標準。我們知道從最早的IE開始,各種瀏覽器都實現了一些自己的方言,這些方言中在各種瀏覽器裡互不相通。但我們開發網頁時,必須最大限度的考慮各種瀏覽器的相容性,最好的方法是遵守W3C的CSS標準規範。W3C CSS Validation Service就是用來校驗你的css中的問題,它會提醒你那些語法,哪些屬性,那些規則是有問題的。

Codepad.org是一個很有意思的網站,它的主頁很簡單,左邊是可以編譯並執行的程式語言,右邊則是讓你輸入程式的輸入框,輸入框的下面是一個“Run Code”的複選鈕和一個“Submit”的提交按鈕。
其操作起來也非常簡單,先選中你要編譯並執行的程式語言,然後在輸入框中貼上或輸入程式的原始碼,然後,點選提交,你就可以看麼你程式編譯出錯的提示,或是執行的結果。
也許,你會覺得很無聊天,但我覺得這在某些時候會非常有用,尤其是你找不到編譯器而又想驗證一段程式碼的時候,這種時候還是比較多的。特別是我們很難有一臺可以執行所有語言的電腦,如果有的話,那一定是你自己的個人電腦,當你不使用你自己的電腦時,你就會著急了。而且,我覺得這項服務非常地有意思,因為,這樣一來,你甚至可以在你的手機上寫任何語言的程式了。
目前這個網站支援下面這樣語言——C,C++,D,Haskell,Lua,OCaml,PHP,Perl,Plain Text,Python,Ruby,Scheme,Tcl。

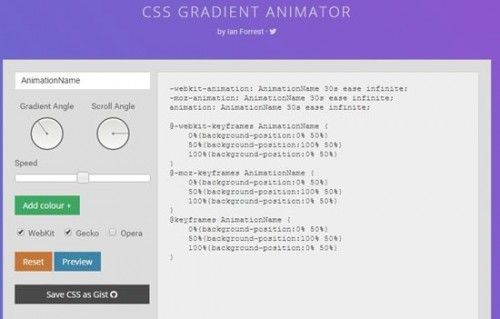
這是一款使用CSS Gradient和CSS Animation技術實現的動態背景生成工具。工具非常易用,輕鬆地點選幾下滑鼠,一個現代感十足的漸變動態背景程式碼就生成了。它可以讓CSS漸變背景平滑地移動,我們可以設定移動的角度,移動的速度,漸變的角度。支援所有現代瀏覽器以及 ie 10+。非常適合做網頁開屏背景。

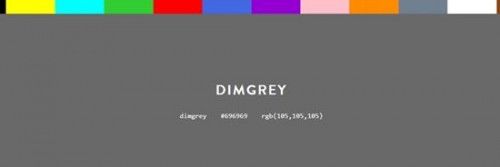
故名思議,這個工具是用來方便Web設計者查詢顏色的,它提供了各種顏色的視覺效果,對於的顏色的英文名稱,RGB值,16進位制值,使用起來非常的方便。
文章源自:http://www.webhek.com/10-css-tools
