深度理解div+css佈局巢狀盒子
1. 網頁佈局概述
網頁佈局的概念是把即將出現在網頁中的所有元素進行定位,而CSS網頁排版技術有別於傳統的網頁排版方法,它將頁面首先在整體上使用<div>標記進行分塊,然後對每個快進行CSS定位以及設定顯示效果,最後在每個塊中新增相應的內容。利用CSS排版方法更容易地控制頁面每個元素的效果,更新也更容易,甚至頁面的拓撲結構也可以通過修改相應的CSS屬性來重新定位。
2. 盒子模型
盒子模型是CSS控制頁面元素的一個重要概念,只有掌握了盒子模型,才能讓CSS很好地控制頁面上每一個元素,達到我們想要的任何效果。
在盒子模型中,所有頁面中的元素都被看做是一個個盒子,它們佔據一定的頁面空間,在其中放著特定的內容。我們可以通過調整盒子的邊框和間距等引數來調節盒子的位置以及大小。頁面是由大大小小許多盒子組成的,這些盒子互相之間彼此影響,因此,我們既需要理解每個盒子內部的機構,也需要理解盒子直接的關係以及互相的影響。
3. 盒子模型的組成
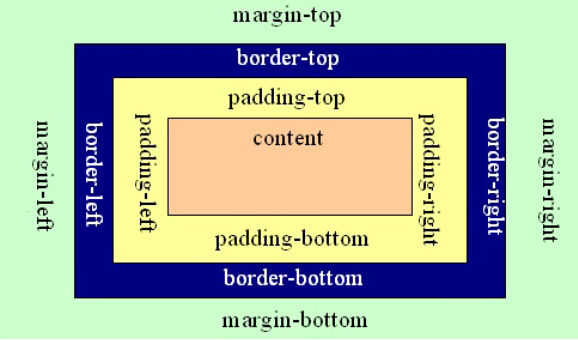
在網頁佈局中,為了使網頁中各個元素能合理地進行組織,通過研究總結出了一套完整的、有效的原則和規範,這就是盒子模型。盒子模型由content(內容)、border(邊框)、padding(內邊距)、margin(外邊距)共4個部分組成。如下圖:

一個盒子實際在頁面上佔據的空間是由“內容+內邊距+外邊距+邊框”組成的,可以通過設定盒子的border、padding和margin來實現各種各樣的排版效果。另外,也不是用<div>定義的網頁元素才是盒子,所有的網頁元素都可以看做是盒子。網頁上的表格、圖片、文字等,從盒子模型的角度就是大大小小的盒子排列或巢狀在一起的。
4.盒子border屬性
盒子border也就是盒子的邊框,它包圍了盒子padding和內容,形成盒子的邊界。border會佔據空間,所以在排版計算時一定要考慮border的影響。
border的屬性主要有3個,分別是顏色(color)、寬度(width)、樣式(style)。設定border就是對這3個屬性進行設定,它們配合好才能達到良好的效果。在使用CSS設定盒子的邊框時,可以分別採用border-color、border-width、border-style進行設定。
border-color:指定邊框的顏色,設定方法和color屬性一樣,可以可以採用顏色名稱和十六進位制兩種方式設定。
border-width:指定邊框的粗細程度
border-style:指定邊框的型別。可以設定none、hidden、dotted、dashed、solid、double等值。
在CSS中設定邊框的屬性一般有以下4種簡寫方式。
1.對不同的邊框設定不同的屬性值
如果給出兩個屬性值,那麼前者表示上下邊框的屬性,後者表示左右邊框的屬性;如果給出3個屬性值,那麼前者表示上邊框的屬性,中間數值表示左右邊框的屬性,後者表示下邊框的屬性;如果給出4個屬性值,那麼依次表示上右下左邊框的屬性,呈順時針方向排序。例如以下程式碼:
border-color:red blue;
border-style:dotted solid double dashed;
2.在一行中同時設定邊框的寬度、顏色和樣式
border:4px red solid;
border-top:2px blue double;
3.對一條邊框設定與其他邊框的屬性
border:4px red solid;
border-top:2px blue double;
這樣做的好處是避免使用4條CSS規則分別對盒子的4個邊框設定樣式,減少了工作量。
4.只設置一條邊框的某一屬性
border-top-color:blue;
5.盒子padding屬性
盒子padding是盒子的內邊距,它一邊是盒子內容一邊是盒子的邊界,即邊框與內容之間的空白區域就是內邊距padding。
padding也可以設定4個屬性,效果如下:
(1)設定1個屬性值:表示上下左右4個內邊距的值。
(2)設定2個屬性值:前者表示上下內邊距的值,後者表示左右內邊距的值。
(3)設定3個屬性值:前者表示上內邊距的值,中間數值表示左右內邊距的值,後者表示下內邊距的值。
(4)設定4個屬性值:依次表示上右下左內邊距的值,呈順時針方向排序。
如果需要單獨設定某一個方向的內邊距,可以使用padding-top、padding-right、padding-bottom、padding-left來設定。
6.盒子margin屬性
盒子margin是盒子的外邊距,它碰不到盒子的邊界,指的是頁面上元素和元素直接的距離。margin和padding的設定是一樣的,也可以設定不同的屬性個數代表相應的含義。
7. 盒子的浮動與定位(很重要)
CSS規範首先確定了一種標準的排版方式,可以保證設定的簡單化,各種網頁元素都按照這種標準的方式進行佈局,這就是所謂的“標準流”方式。但僅有標準流方式還不夠靈活,是無法實現所有的排版方式的,所以CSS規範還給出了其他的佈局方法,如“浮動”屬性和“定位”屬性等。
標準流
“標準檔案流”簡稱為“標準流”,是指在不使用其他與排列和定位相關的特殊CSS規則時各種頁面元素預設的排列規則。頁面元素可以分為兩類:
塊級元素(block element):總是以一個塊的形式表現出來,並和同級的兄弟依次垂直排列。比如<li>標籤,總不會排在同一行,而是和相鄰的<li>垂直排列,還有最常用的塊級元素div。
行內元素(inline element):相鄰元素之間橫向排列,到最右端自動折行。比如<a>標籤,<p>標籤,<span>標籤等。
標準流就是CSS預設的塊級元素和行內元素的排列方式。在一個頁面中如果沒有出現特殊的排列方式,那麼所有的頁面元素將以標準流的方式排列,即一個個盒子形成一個序列,同級別的盒子依次在父級盒子中按照塊級元素或行內元素的排列方式進行排列,同級父級盒子又依次在它們的父級盒子中排列,以此類推,整個頁面如同河流和它的支流,所以稱為“標準流”。
*行內元素與塊級元素有什麼不同?
區別一:
塊級:塊級元素會獨佔一行,預設情況下寬度自動填滿其父元素寬度
行內:行內元素不會獨佔一行,相鄰的行內元素會排在同一行。其寬度隨內容的變化而變化。
區別二:
塊級:塊級元素可以設定寬高
行內:行內元素不可以設定寬高
區別三:
塊級:塊級元素可以設定margin,padding
行內:行內元素水平方向的margin-left; margin-right; padding-left; padding-right;可以生效。但是豎直方向的margin-bottom; margin-top; padding-top; padding-bottom;卻不能生效。
區別四:
塊級:display:block;
行內:display:inline;
可以通過修改display屬性來切換塊級元素和行內元素。
8. 盒子的定位原則
掌握盒子在標準流中定位原則需要對margin有很深刻的理解,因為padding只在盒子內部,不會影響到盒子的外部,margin是一個盒子的外邊距,它就直接影響與其他盒子直接的關係。
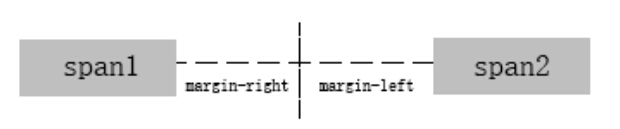
行內元素之間的水平定位:行級元素的水平margin是相鄰margin相加的結果;

塊級元素之間的垂直定位:塊級元素的垂直margin是取相鄰margin的最大值;
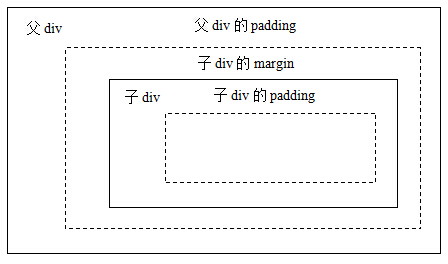
巢狀盒子之間的定位:

9. 盒子的浮動float
“浮動設定”是指CSS中的float屬性的設定,預設值為none,即在預設情況下浮動效果是關閉的,採用標準流方式。浮動的盒子脫離標準流,其寬度不再自動伸展,將根據盒子裡面放的內容來決定其寬度。標準流中的其他盒子將頂到浮動盒子的位置。
float屬性基本釋義:
該屬性的值指出了物件是否浮動以及如何浮動。當該屬性不等於none引起物件浮動時,物件將被視作塊物件,即display:block;
float屬性的引數:
none:物件不浮動
left:物件浮在左邊
right:物件浮在右邊
如何使後續的盒子不受前面浮動盒子的影響:clear:left/right/both
10.盒子的定位
CSS中的定位:通過在CSS中的position屬性,將盒子定位到指定的地方。
position屬性定位方式如下:
(1)static:靜態定位,是預設值。
(2)relative:相對定位,盒子相對自己原來的位置,通過指定偏移量(水平方向偏移量:lefth和right屬性值;垂直偏移量:top和bottom屬性值),到達新位置。相對定位對父盒子及兄弟盒子沒有影響。
(3)absolute:絕對定位,盒子以最近的一個已經定位的祖先元素為基準進行偏移,如果沒有已經定位的祖先,則以瀏覽器為基準(已經定位是指已經設定position屬性)。
(4)fixed:固定定位,它和絕對定位類似,只是以瀏覽器視窗為基準進行定位,也就是當拖動瀏覽器視窗的滾動條時,依然保持物件位置不變。
11. div標籤與span標籤
CSS排版中經常用到<div>和<span>標籤,利用這兩個標籤,CSS可以很方便地實現各種頁面效果。
<div>和<span>標籤一樣,都作為容器被廣泛應用於html語言中,它們都可以容納各種各樣html元素,從而可以將網頁劃分成多個不同的獨立區塊。這兩個標籤的區別在於:<div>是一個塊級元素,它會自動換行,而<span>是一個行內元素,它的前後不會自動換行。<span>沒有結構意義,純粹是應用CSS樣式,當其他行內元素都不是適合的時候,就可以使用<span>元素。
12. DIV+CSS佈局網頁
DIV+CSS佈局,將頁面在整體上使用<div>分塊,然後使用CSS對各個分塊進行佈局,最後在各個塊中新增相應的內容。也就是說DIV容器裝的是內容,而CSS是作為裝飾內容的樣式。
典型的佈局版式:比如固定寬度且居中的版式、左中右版式。
DIV+CSS佈局與表格佈局的比較:
通過<table>各個單元格可以輕鬆劃分各個模組,製作簡單容易;CSS通過div來劃分模組,同時需要調整各模組之間的位置距離及排列。
表格佈局比DIV+CSS佈局維護要困難。表格佈局程式碼與內容混合,可讀性差,網頁檔案量大,瀏覽器解析慢。
