CSS幾種居中方式
阿新 • • 發佈:2018-12-26
text-algin普通居中
首先使指定div樣式
div{ border:2px red dotted }
/*------------居中----------*/
#boxCenter{
text-align: center;
}
<h1>居中</h1>
<div id="divBox">
<p id="boxCenter">居中居中居中居中</p>
<div id="boxCenter"><img src="http://static.tieba.baidu.com/tb/editor/images/client/image_emoticon25.png" 效果:
定寬元素居中
本質利用了margin的屬性特點
#boxWidth{
width: 200px;/* width不能刪除,否則無法居中 */
margin: 10px auto;
}
<h2>定寬元素</h2>
<div id="boxWidth">定寬元素定寬元素定寬元素</div>效果:
不定寬元素居中
有三種居中方式
利用table居中
table{
border: 2px red dotted;
margin: 0 auto;
}
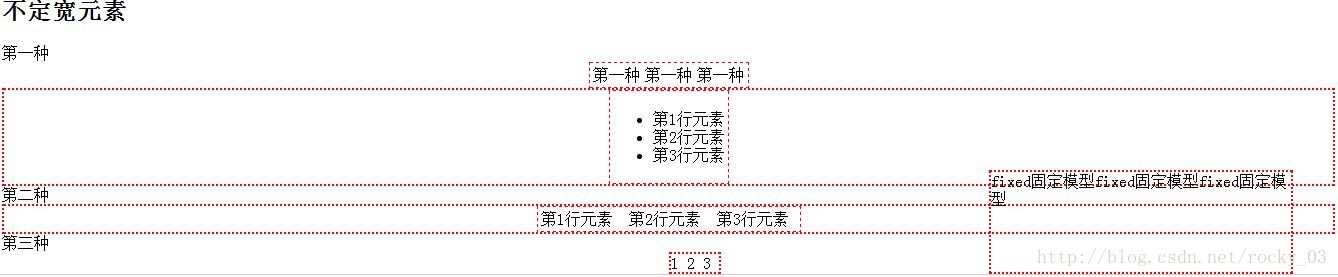
第一種
<table 效果圖見最後
利用ul居中
.container{
text-align:center;
}
/* margin:0;padding:0(消除文字與div邊框之間的間隙)*/
.container ul{
list-style:none;
margin:0;
padding:0;
display:inline;
}
/* margin-right:8px(設定li文字之間的間隔)*/
.container li{
margin-right:8px;
display:inline;
}
第二種
<div 效果圖見最後
利用relative居中
/* 第三種居中方法 */
.container_2{
float:left;
position:relative;
left:50%
}
.container_2 ull{
margin:0;
padding:0;
float:left;
}
.container_2 lii{
float:left;
display:inline;
margin-right:8px;
}
第三種<br/>
<div class="container_2">
<ull><lii>1</lii><lii>2</lii><lii>3</lii></ull>
</div>第三種居中方法效果圖: