CSS屬性選擇器_滑鼠點擊出現列表
阿新 • • 發佈:2018-12-26
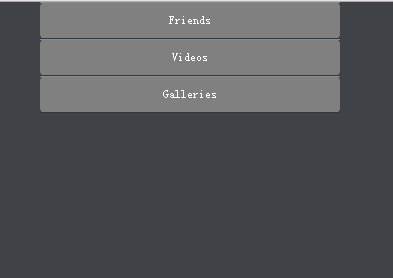
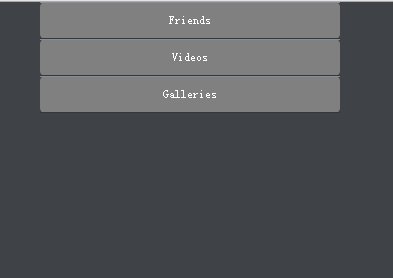
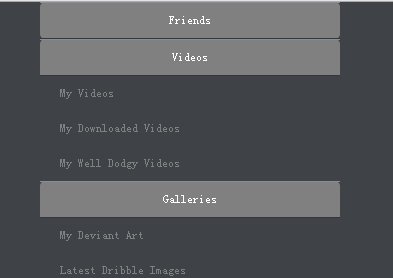
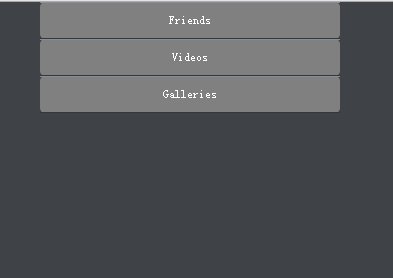
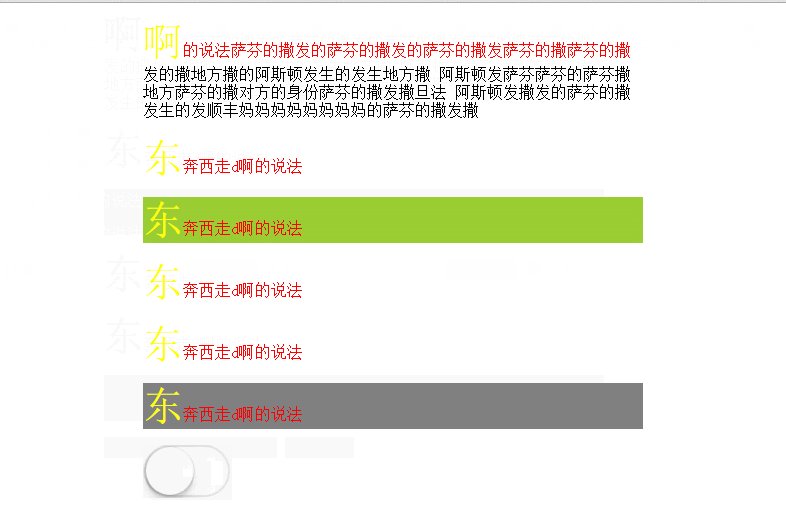
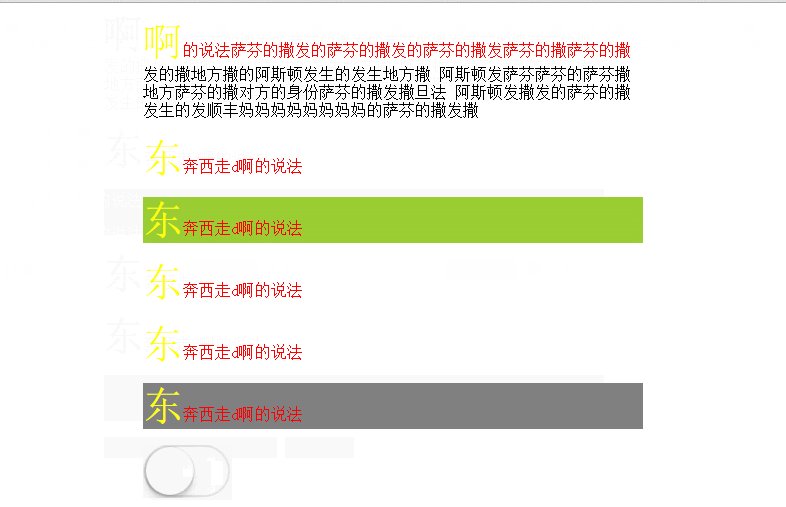
效果圖:
程式碼實現:
<!--demo3.html-->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>屬性選擇器Input滑鼠點擊出現列表的實現</title>
<link rel="stylesheet" type="text/css" href="css/demo3.css"/>
</head>
<body>
<ul 可以針對個人喜愛,對顏色邊框進行修改;
/*demo3.css*/
body{
width:1000px;
margin: 0 auto;
font-size: 12px;
background: #3f4348;
}
ul{
margin: 0 auto;
list-style: none;
width:300px;
}
li{
line-height:35px;
background: gray;
color:#fff;
border-radius: 5px;
}
/*隱藏input固有的選擇小方塊*/
input{
display: none;
}
/*預設情況下div是隱藏的*/
div{
display: none;
background: #3f4348;
color:gray;
}
/*設定label大小並將其設定塊級元素, 可以點選任何一個地方都能達到效果*/
label{
display: block;
width: 300px;
height: 35px;
border-top:1px solid #878e98;
border-bottom:1px solid #33373d;
text-align: center;
}
/*當選中某個label,將div顯示 "+" 表示只能找到後面的一個兄弟*/
input[type=checkbox]:checked+label+div{
display: block;
padding: 0 0 0 20px;
}
下面對css3新增屬性進行設定
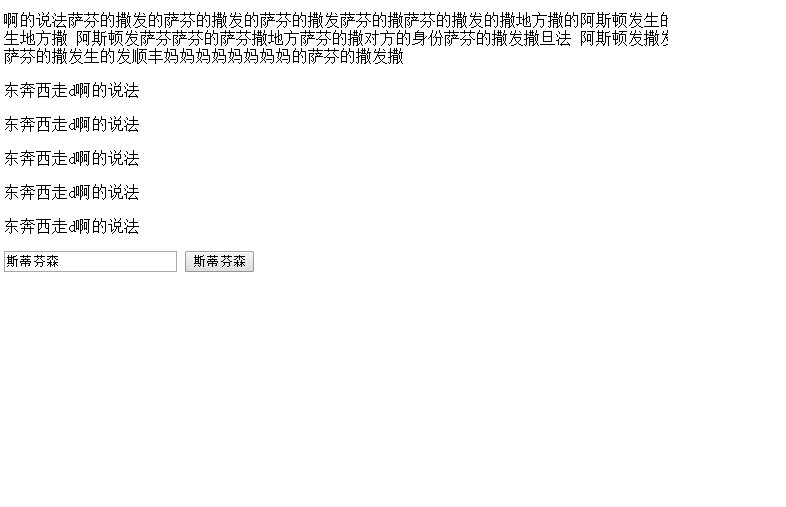
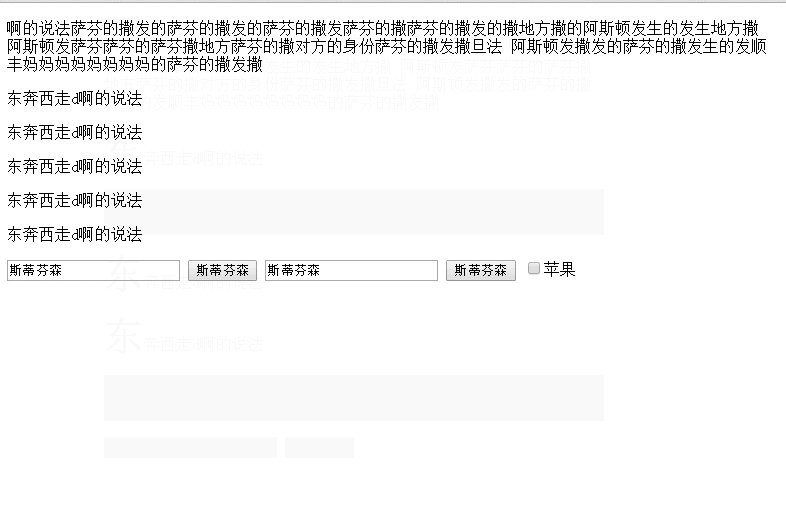
先看聯絡效果圖
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3</title>
<link rel="stylesheet" type="text/css" href="css/demo2.css"/>
</head>
<body>
<!--第一行與其他行不一樣的顏色|效果-->
<p>啊的說法薩芬的撒發的薩芬的撒發的薩芬的撒發薩芬的撒薩芬的撒發的撒地方撒的阿斯頓發生的發生地方撒
阿斯頓發薩芬薩芬的薩芬撒地方薩芬的撒對方的身份薩芬的撒發撒旦法
阿斯頓發撒發的薩芬的撒發生的發順豐媽媽媽媽媽媽媽媽的薩芬的撒發撒</p>
<p>東奔西走d啊的說法</p>
<p class="a">東奔西走d啊的說法</p>
<p>東奔西走d啊的說法</p>
<p>東奔西走d啊的說法</p>
<p class="ab">東奔西走d啊的說法</p>
<input type="text" value="斯蒂芬森"/>
<input type="button" value="斯蒂芬森"/>
<input type="text" value="斯蒂芬森"/>
<input type="button" value="斯蒂芬森"/>
<input type="checkbox" id="apple"/><label for="apple">蘋果</label>
</body>
</html>
/*demo.css*/
body{
width:500px;
margin: 0 auto;
}
/*不管文字寬度是多少, 永遠改變第一行的效果顏色*/
/*只有第一行 沒有最後一行*/
p:first-line{
color:red;
/*background: pink;*/
}
p:first-letter{
color:yellow;
font-size:40px;
/*background: purple;*/
}
/*屬性選擇器*/
/*具有什麼屬性的是 :標籤屬性*/
p[class]{
background: yellowgreen;
}
p[class=ab]{
background: gray;
}
input[type=text]{
background: red;
}
input[type=button]{
background:pink;
}
/*給單選按鈕和複選按鈕使用*/
/*隱藏checeked自帶的小方塊*/
input{
display: none;
}
label{
width:89px;
height:55px;
display: block;
background: url(../img/a.jpg) no-repeat;
font-size:0px;
}
input:checked+label{
background: url(../img/b.jpg) no-repeat;
}
/*input:checked{
width:100px;
height:100px;
background: #ccc;
}*/