春節來臨-你可能需要動態全屏閃爍的網頁賀卡【附帶演示地址和原始碼】
阿新 • • 發佈:2018-12-26
大神輕噴,我技術有限,純屬娛樂,不過有新的想法歡迎交流。
1.背景
之前看見別人做的動態文字視訊,還有炫酷的PPT,我就想自己嘗試做一下。
別人是用軟體做的,我想試試html。
然後就有了後面的故事了,開啟後播放速度會越來越快,最後會回到開始的速度,自己可以修改。
演示地址:http://t.cn/E4uqOMG
[不要用微信的瀏覽器直接開啟]
2.程式碼
下面都是原始碼
實現的也比較簡單,如果把文字改成動圖,就可以做出很有有感的效果。
我想把這個改為上傳文字,然後生成專屬地址的網頁,這樣所有人自定義使用了。
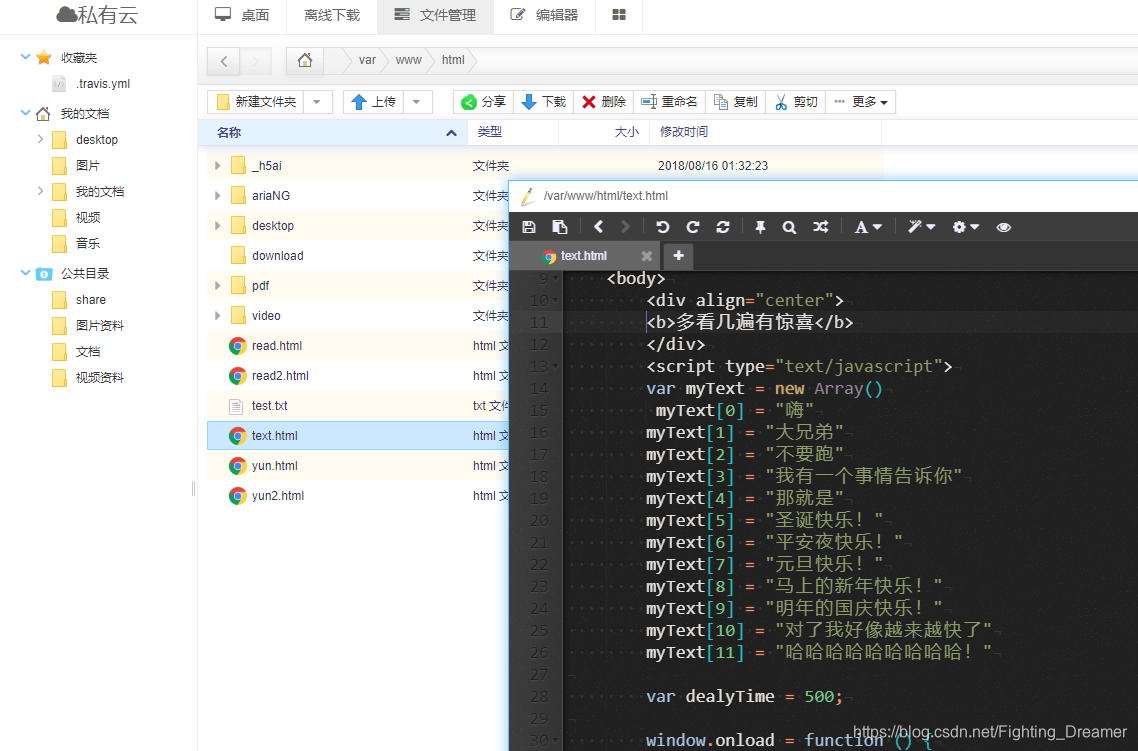
<!DOCTYPE html> <html> <head> <!-- <meta charset="utf-8"> --> <title>聖誕快樂</title> </head> <body> <div align="center"> <b>多看幾遍有驚喜</b> </div> <script type="text/javascript"> var myText=new Array() myText[0]="嗨" myText[1]="大兄弟" myText[2]="不要跑" myText[3]="我有一個事情告訴你" myText[4]="那就是" myText[5]="聖誕快樂!" myText[6]="平安夜快樂!" myText[7]="元旦快樂!" myText[8]="馬上的新年快樂!" myText[9]="明年的國慶快樂!" myText[10]="對了我好像越來越快了" myText[11]="哈哈哈哈哈哈哈哈哈!" var dealyTime=500; window.onload = function(){ changeColor(); changeText(); } var index = 0; function changeText(){ if (index >=myText.length) { index = 0; console.log(dealyTime); } dealyTime = dealyTime -10; if(dealyTime>-10000) { document.getElementsByTagName('b')[0].innerHTML = myText[index]; document.getElementsByTagName('b')[0].style.fontSize=parseInt(Math.random() * 80+60).toString() + 'px'; index = index +1 window.setTimeout("changeText()",dealyTime); } else { document.getElementsByTagName('b')[0].innerHTML = '我有點控制不住自己了<br>我先靜靜'; dealyTime =2000; window.setTimeout("changeText()",dealyTime); dealyTime =500; } } var r = parseInt(Math.random() * 255); var g = parseInt(Math.random() * 255); var b = parseInt(Math.random() * 255); function changeColor(){ var r = parseInt(Math.random() * 255); var g = parseInt(Math.random() * 255); var b = parseInt(Math.random() * 255); var colorHex = r.toString(16) + g.toString(16) + b.toString(16); document.body.bgColor = "#"+colorHex; window.setTimeout("changeColor()",dealyTime); } </script> </body> </html>
2.附在最後
做出來的網頁肯定需要放到伺服器上,這樣才能給大家一起使用啊。
阿里雲正好有活動 ,新人專屬 低至2折,手裡沒有伺服器的朋友可以入手一臺。伺服器有香港節點,功能你懂得。
活動連結:http://t.cn/E4rJEK3
我是自己搭建了一個私有云,直接訪問網頁開啟就可以玩了,以後有時間我再寫教程。
這樣,隨時隨地都可以寫程式碼,平板也OK,本地寫完直接拖拽上傳就可以了,連FTP都省了。