使用mui框架,蘋果手機不顯示上拉重新整理更多
突然發現在上拉重新整理列表時候,操作過快資料出現重複問題,改了一下午發現以下幾個問題:
1、對於上拉重新整理,安裝手機與蘋果手機是走mui不同的方法;
2、現在mui最新版本已經解決了上拉重新整理重複問題,如果你使用的是MUIv3.6.0及一下版本,這個問題還沒解決,但是可以通過 更改mui外掛裡相關程式碼,這個問題我只在蘋果手機上發現,所以改的程式碼只適用蘋果手機下拉重新整理的問題。
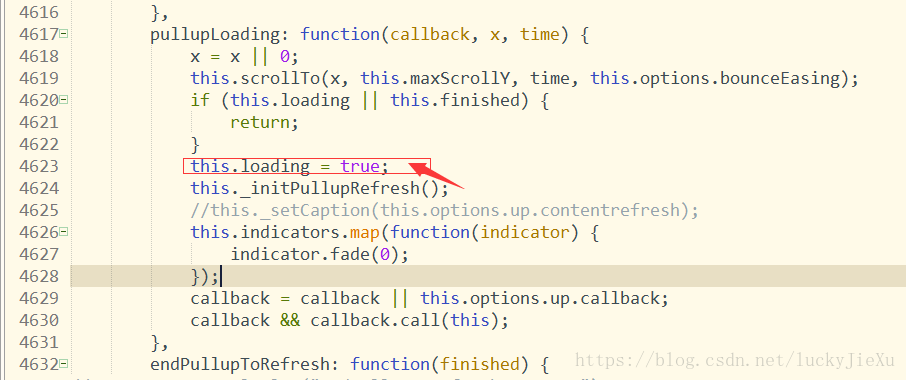
我們可以將this.loading = true;換個位置就可以了,如圖所示
這個函式是iso系統走的程式碼。
3、解決蘋果手機下拉重新整理完成時顯示‘上拉重新整理’或者‘下拉重新整理‘的樣式問題
檢視mui程式碼可以發現不是樣式不顯示而是被隱藏了,我也不知道為什麼,現在我們只要把那隱藏的樣式顯示出來就可以了,如下圖所示
在下拉重新整理結束endPullupToRefresh的函式中,出現了我圈出來的那個程式碼,這句程式碼使用了remove(CLASS_VISIBILITY),所以下面顯示的字就隱藏了,我們只要把這句程式碼登出掉就可以了。
以上是我發現的問題,有什麼不對的歡迎大家指出來
’
相關推薦
使用mui框架,蘋果手機不顯示上拉重新整理更多
突然發現在上拉重新整理列表時候,操作過快資料出現重複問題,改了一下午發現以下幾個問題: 1、對於上拉重新整理,安裝手機與蘋果手機是走mui不同的方法; 2、現在mui最新版本已經解決了上拉重新整理重複問題,如果你使用的是MUIv3.6.0及一下版本,這個問題還沒解決,但是
使用MUI框架,模擬手機端的下拉刷新,上拉加載操作。
項目應用 pan true .net 沒有 拖動 test css選擇器 query 套用mui官方文檔的一句話:“開發者只需關心業務邏輯,實現加載更多數據即可”。真的是不錯的框架。 想更多的了解這個框架:http://dev.dcloud.net.cn/mui/ 那麽如何
Android分組列表懸停顯示,分組listView懸停效果,帶下拉重新整理和上拉載入更多
分組列表,帶下拉重新整理和上拉載入更多【專案地址在文章最後!!】 效果圖: 實現過程,借鑑PinnedHeadListView,但是該demo沒有下拉重新整理功能,故將該控制元件整合到PullToRefresh 庫中,【PullToRefresh 庫為第
Android使用RecyclerView實現上拉載入更多,下拉重新整理,分組顯示
專案地址:點選開啟連結(https://github.com/MrGaoGang/luckly_recyclerview) 使用RecyclerView封裝headerview,footerView,並實現上拉載入更多,下拉重新整理,分組功能(新增上拉載入和下拉
小程式上拉載入更多,onReachBottom
onReachBottom: function () { console.log(1) var that = this; var path = '/listsearch/'; var datalist=null; var url = app.globalData.http_base_url + path;
vue基於mint-ui元件loadmore實現上拉載入更多,下拉重新整理功能
這個是模擬手機寫的簡單樣式,不要在意這些細節,為了撐滿容器每次載入十二 那就開始程式碼了 ==》 先安裝 mint-ui 在main.js中引入mint-ui的css樣式: import 'mint-ui/lib/style.css' 在
小程式上拉載入更多資料,分類切換狀態等例項
發現很多人對小程式的文章比較好奇,購物車那篇居然佔了快三分一的訪問量,因此寫多篇關於小程式的常用功能。 上拉載入更多其實很簡單,關鍵點只是知道上拉載入是變相的分頁載入,然後通過初始化記錄值和通過陣列來儲存載入過的資料(使用者看回載入過的資料),同樣的每行解析,分類切換的狀態
Android ListView 下拉重新整理,上拉載入更多,帶動畫 自定義控制元件
之前每次 專案中用到ListView 的 下拉重新整理 以及上拉分頁載入 都是 用的 網上 下載 的 類庫, 使用起來 諸多不便 ,於是 趁著有空 ,自己封裝了ListView 讓其 實現 下拉重新整理,以及分頁載入功能。 以下是 效果圖: 當 滑動到 ListView 頂
RecycleView的封裝實現上拉載入更多,可以在有多種RecycleView的佈局,特別有listview存在時使用。
在我們開發app的時候,列表元件總是最常用的。目前下拉重新整理和上拉載入的元件有很多。Github一搜索,大部分的開源專案都只實現了下拉重新整理而沒有上拉載入,也有部分專案把上拉載入更多實現了,但是這樣做其實並不好,因為在app實際的執行中當戶滑動到底部就應該自動載入下一頁的內容(決大部分app都是這樣做的
下拉重新整理,上拉載入更多的SwipeRefreshLayout(可自定義動畫)
為啥重複搞,搞得還沒人家好,因為除了需求,還有理解。我是這麼認為的。 因為懶所以寫出來留作自用,以後就是修修改改了。 打造自己的“下拉重新整理,上拉載入更多,自定義動畫及佈局”控制元件 (拷貝SwipeRefreshLayout原始碼進行修改) 不鬥圖的碼農你見過
RecyclerView三種顯示方式的下拉重新整理和上拉載入更多
但是之前寫的那個有一點點的小問題,如果上拉重新整理,重新整理小圖示還沒有移動到重新整理位置,重新整理資料就已經獲取到,並且呼叫了setRefreshing(false),在setRefreshing(false)中會去呼叫translationTo(int from,i
仿淘寶商品詳情頁,上拉檢視更多詳情demo(Activity和Fragment)。2種應用場景
最近專案中有個功能,在課程播放頁,有個講師詳情頁:上面展示文字資訊,下面展示一個webView,但是webView,要通過上拉才出現。網上找的一個開源的demo。對裡面進行了一定的修改,以符合專案要求: https://github.com/cnbleu/
瀑布流,下拉重新整理、上拉載入更多
前言:由於專案需要,經理喊我做一個瀑布流的檢視,在網上找了幾個目前主流的幾個瀑布流解決方案。最後分別研究了各自的解決方案,我選擇了StageredGridView。大家可以在github上找到。但是最後我發現用StageredGridView來實現下拉重新整理、上拉載入更
ListView,GridView和ScrollVIew巢狀實現上拉載入更多
這個問題找了好幾天,網上沒有直接的答案,今天寫在這裡希望能幫到人,剛寫部落格,樣式什麼的就不看了,簡單易懂好貼上才是你們需要的! 不對的地方請在評論指正,謝謝! 首先說下ListView,GridView和ScrollVIew巢狀問題,自定義一個ListView或GridV
ios11 mjrefresh 上拉載入更多怎麼停不下來了??
突然就發現iOS11中 mjrefresh 上拉載入就停不下來了,,mjrefresh更新到最新也沒解決,,新增三句程式碼解決 self.pinglunTableView.estimatedRowHeight = 0; self.pinglunTableVie
3秒鐘不懂你砍我:RecyclerView下拉重新整理和上拉載入更多(開源中國List業務流程全解析)
這裡以開源中國開源資訊頁面為例子。 這個頁面資料的url:http://www.oschina.net/action/apiv2/news?pageToken= 是這樣的 json資料的結構: NewsBean返回成功與否的code和msg。 ResultBean返回的
android:ListView下拉重新整理上拉載入更多(PullToRefresh框架抽取)
大家不難發現當你使用SwipeRefreshLayout下拉的時候佈局檔案不會跟著手勢往下滑,而且想要更改這個缺陷好像非常不容易。 雖然SwipeRefreshLayout非常簡單易懂,但是需求需要下拉重新整理的時候跟著手勢下滑就不能用SwipeRefreshLayo
Android 自定義ScrollView 支援慣性滑動,慣性回彈效果。支援上拉載入更多
先講下原理: ScrollView的子View 主要分為3部分:head頭部,滾動內容,fooder底部 我們實現慣性滑動,以及回彈,都是靠超過head或者fooder 就重新滾動到 ,內容的頂部或者底部。 之前看了Pulltorefresh 他是通過不斷改變 head或
上拉載入更多,下拉重新整理的彈性ListView的實現
1.使用介紹 (1)首先在xml中定義 <cn.appleye.flexiblelistview.FlexibleListView android:id="@+id/flexible_list_view" android:layout_width="match_pare
微信小程式上拉載入更多
一、程式碼環境 一開始用的是scroll-view元件,但是真機運用的時候發現上拉載入更多的時候,資料有跳動,對使用者互動及其不友好,所以決定修改上拉載入更多的效果 我用的是wep