程式設計師怒了!阿里 Antd 聖誕彩蛋害我被離職了!
作者 | 郭芮
無意惡搞的聖誕彩蛋,慘被玩弄的開發者們—— Ant Design 此致敬上。

每年的 12 月 25 日是外國友人們歡慶聖誕的熱鬧日子,但是今年的聖誕卻給很多 Antd 開發者帶來了莫大驚嚇。
Antd 即 Ant Design,是阿里螞蟻金服開源的一套企業級的 UI 設計語言和 React 實現,因提供了完整的型別定義檔案、自帶提煉自企業級中後臺產品的互動語言和視覺風格、開箱即用的高質量 React 元件與全鏈路開發和設計工具體系等功能優勢而備受開發者青睞。
這次惹起爭議的就是 Antd 庫中暗藏的聖誕彩蛋——一個不曾提前告知、無法手動禁止、並且“潛伏”了 106 天之久的按鈕“驚喜”,打得開發者們措手不及。更有甚者,因為很多政府專案、軍事專案、宗教專案等嚴肅場景中也一個不落地中了招,導致許多專案方遭遇客戶投訴,開發者們背鍋被裁。
1.一觸即發!一個“俏皮”的積雪效果按鈕引發開發者危機

那這個所謂的聖誕彩蛋究竟是指什麼?其實就是一個帶有積雪特效的按鈕,以及一個“Ho Ho Ho!”的提示。
const now = new Date(); const isChristmas = now.getMonth() === 11 && now.getDate() === 25; const classes = classNames(prefixCls, className, { [`${prefixCls}-${type}`]: type, [`${prefixCls}-${shape}`]: shape, [`${prefixCls}-${sizeCls}`]: sizeCls, [`${prefixCls}-icon-only`]: !children && icon, [`${prefixCls}-loading`]: loading, [`${prefixCls}-background-ghost`]: ghost, [`${prefixCls}-two-chinese-chars`]: hasTwoCNChar, [`${prefixCls}-block`]: block, christmas: isChristmas, }); const iconType = loading ? 'loading' : icon; const iconNode = iconType ? <Icon type={iconType} /> : null; const kids = (children || children === 0) ? React.Children.map(children, child => insertSpace(child, this.isNeedInserted())) : null; const title= isChristmas ? 'Ho Ho Ho!' : rest.title;
圖注:這是原始碼,title完全被hohoho覆蓋(來源:Github,@133922249)
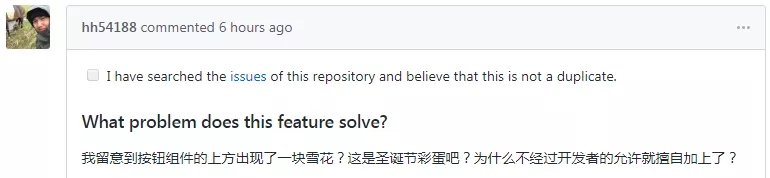
今天早上,GitHub、微博、知乎等平臺的開發者都一邊倒地對這個未曾事先告知的聖誕彩蛋進行了批判吐槽。




而且,因為是無法手動禁用的,很多開發者就只能自力更生地思考解決方法。

但是波及的範圍遠遠不止於此,很多開發者、專案方也備受牽連。



——這次的鬧劇或許可以稱之為中國開發者的聖誕“劫”了。
2.106 天的“潛伏”!這個未曾事先告知的聖誕彩蛋從何而來?
那麼這個“聖誕彩蛋”到底來自哪位之手?知乎使用者、螞蟻金服前端工程師@偏右悄悄地 主動認領了。

他表示,這個 Ant Design 聖誕彩蛋起源今年 9 月 10 日的一次提交(https://github.com/ant-design/ant-design/commit/00aebeb9756afecc884ad48486084836b9a2707a),程式碼實現會在 12 月 25 日當天給所有按鈕新增積雪效果,並增加 Ho Ho Ho! 的瀏覽器預設提示資訊。他還表示,這完全是他“個人的一意孤行且愚蠢的決定”。
此外他還提到,這一“彩蛋”的影響範圍是 Ant Design 3.9.3、3.10.03.10.9、3.11.03.11.5 版本,並且目前已經發布了修訂版本 3.9.4、3.10.10、3.11.6,更新至相應的版本即可修復,使用了語義化版本的直接重新安裝 node_modules 並重新下載即可。
最後他鄭重強調,程式碼裡已經沒有其他的彩蛋了!未來也會繼續接受開發社群的監督。但是開發者們顯然不是很買賬,仍然頗有微詞。

不管怎樣,Antd 作為業內領先的前端元件庫之一,此次卻無視不同文化、政治背景乃至於宗教信仰的因素,強行上演這麼一出“強買強賣”的烏龍事件,毫無疑問會讓開源社群的信任度大打折扣。
3.Antd 的爭議:開源社群的信任危機
聖誕落幕,鬧劇收場,但是一地雞毛背後,關於開源社群的生存現狀探討卻更加引人深思了。
“開源本來就脆弱,還造出這麼一個烏龍。”在《Open source confronts its midlife crisis》一文中,作者 Bryan Cantrill 就提到了,開源正在面臨中年危機,而那些以開源軟體為生存之本的公司都將會面臨信任危機——這次的 Antd 事件也只是一個縮影罷了。
不過同時,信任危機的產生也離不開開發者和社群的推波助瀾。


因此無論如何,開源如今已二十,還請開發者和社群們不要綁架了這個詞。
注:文中圖片來源於網路。
