用gulp打包釋出專案
在釋出之前還可以做程式碼優化:
1.壓縮
2.合併
3.增加版本號
首先,手動打包釋出的網站比如:https://javascript-minifier.com
顯然,手動打包麻煩費時費力的,那自從node.js出來以後,方便快捷,自動化處理。
打包的主流3個工具:
1.Grunt 自動化構建工具
2.gulp 自動化構建工具
3.webpack 靜態資源打包工具
易於使用
通過程式碼優於配置的策略,Gulp 讓簡單的任務簡單,複雜的任務可管理。
構建快速
利用 Node.js 流的威力,你可以快速構建專案並減少頻繁的 IO 操作。
外掛高質
Gulp 嚴格的外掛指南確保外掛如你期望的那樣簡潔高質得工作。
易於學習
通過最少的 API,掌握 Gulp 毫不費力,構建工作盡在掌握:如同一系列流管道。
先安裝nodejs,然後在npm命令列裡輸入 npm init 生成package.json檔案,裡面儲存一些依賴項,下面是安裝:
執行 gulp -v ,出現版本號,代表安裝成功。
gulpfile.js 存放想要執行的任務。
首先宣告好要依賴的載入項,var gulp=require('gulp')
gulpfile.js 中定義任務,
gulp.task('task-name',function(){
});接下來安裝gulp的各種外掛,
npm install gulp-rev 修改gulpfile.js檔案
var gulp=require('gulp');
var rev=require('gulp-rev');/*給檔案用雜湊碼新增版本號*/
var revReplace=require('gulp-rev-replace');/*更新引用*/
var useref=require('gulp-useref');/*合併檔案*/
var filter=require('gulp-filter');/*過濾器:篩選,恢復*/ 執行 gulp task-name
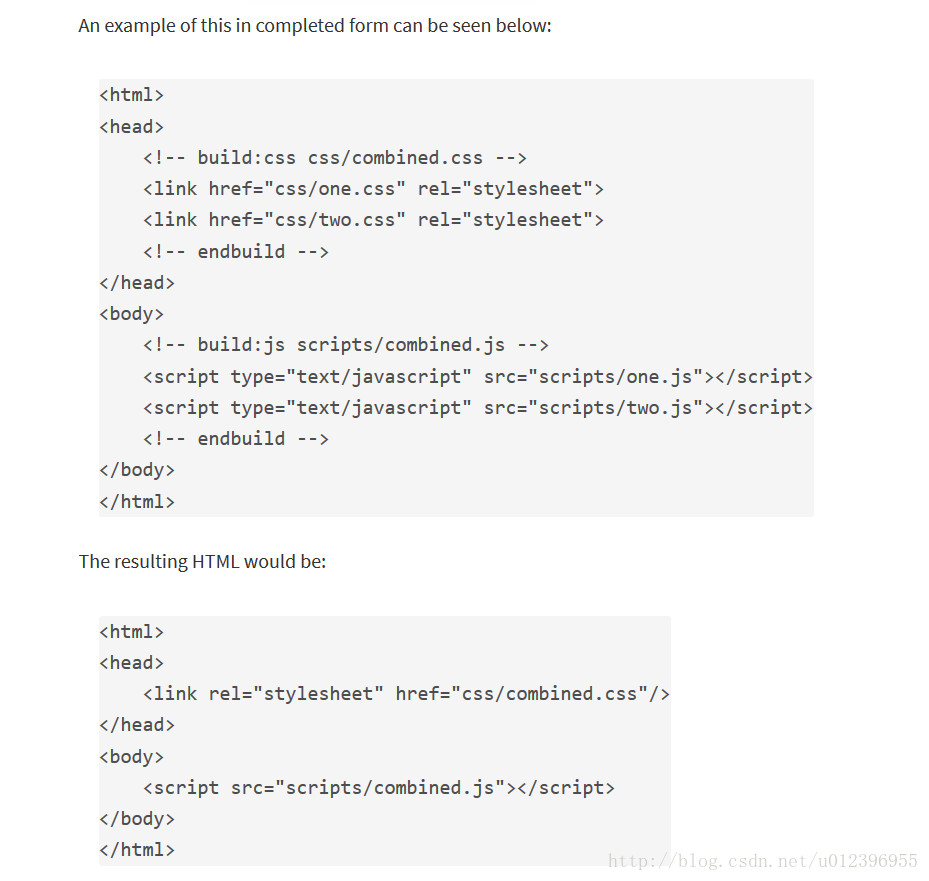
gulp-useref外掛的使用:在html中加入註釋打包部分的程式碼
這裡只實現了gulp的打包壓縮和版本檔名的功能,其實,還有很多更厲害的功能
比如
gulp-watch監聽檔案的改變,自動執行任務,
gulp-postcss和 autoprefixer 新增瀏覽器的字首,對css檔案進行處理,
gulp-concat把多個檔案直接合併成一個檔案,
gulp-responsive實現圖片響應式
等等