UI自動化測試框架-testcafe實踐(結果報告格式化-jenkins-Visual Studio)
目錄
前情回顧
入門篇UI自動化測試框架-testcafe入門 回顧:
- testcafe安裝
- 一個js檔案可以包含多個fixture,一個fixture可以包含多個test
- fixtrue的前置條件
-
test的前置條件
原理
1)純Node.js編寫的端到端解決方案
2)執行過程:
啟動瀏覽器——>執行測試——>收集測試結果和生成報告
3)TestCafe不需要瀏覽器外掛,它在所有流行的現代瀏覽器開箱即用
結果報告格式化輸出-HTML
下面以HTML為例,步驟如下:
1、 安裝:npm install testcafe-reporter-html
2、使用-輸出到控制檯:testcafe chrome test_folder/ --reporter html
3、使用-結果輸出到檔案中: testcafe chrome test_folder/ --reporter html :path/to/my/file.html
檢視結果:
1、 在當前專案目錄下可以找到測試報告-/path/to/my/file.html
2、舉例-一個執行失敗了的例子

更多的結果報告
移步:https://www.npmjs.com/search?q=testcafe-reporter
例如:json格式輸出
1、npm install testcafe-reporter-json
2、使用方式-testcafe chrome test.js --reporter json
3、API使用方式:
testCafe.createRunner()
.src('path/to/test/file.js')
.browsers('chrome')
.reporter('json') // <-
.run();
4、 寫入檔案file.json:
testcafe chrome /Users/XXX/Documents/workspace/testcafe/test.js --reporter json:path/to/my/file.json
file.json大致內容:
{
"startTime": "2018-12-25T03:56:31.891Z",
"endTime": "2018-12-25T03:56:54.846Z",
"userAgents": [
"Chrome 71.0.3578 / Mac OS X 10.11.5"
],
"passed": 0,
"total": 1,
"skipped": 0,
"fixtures": [
{
"name": "Getting Started",
"path": "/Users/xxx/Documents/workspace/testcafe/test.js",
"tests": [
{
"name": "B端-列表",
"errs": [
"The specified selector does not match any element in the DOM tree.\n\n > | Selector('#developer-name')\n\nBrowser: Chrome 71.0.3578 / Mac OS X 10.11.5\n\n 3 |fixture `Getting Started`\n 4 |"
],
"durationMs": 22921,
"screenshotPath": null,
"skipped": false
}
]
}
],
"warnings": []
}% 結合CI
主要和Jenkins結合:
1、 自動拉取程式碼
2、自動執行
3、可檢視結果
例子: 以testcafe-reporter-xunit 為報告形式的,移步https://devexpress.github.io/testcafe/documentation/recipes/integrating-testcafe-with-ci-systems/jenkins.html
IDE 外掛使用-Visual Studio
目標: testcafe 直接在Visual Studio上執行
1、 外掛安裝

2、 專案配置
1)npm install -save testcafe
2)確保node_modules\testcafe\存在
3)新建測試檔案test.js
3、執行

更多:https://github.com/romanresh/vscode-testcafe
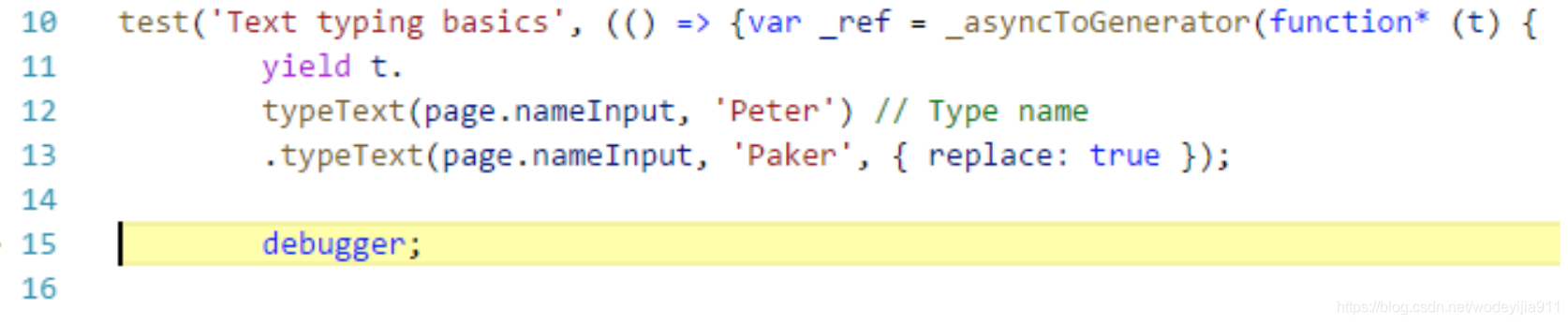
新增debug

參考
https://github.com/romanresh/vscode-testcafe
https://www.linkedin.com/pulse/end-to-end-web-testing-testcafe-moataz-nabil
