【HTML筆記五】與瀏覽者互動,表單標籤
一、使用表單標籤,與使用者互動
網站怎樣與使用者進行互動?答案是使用HTML表單(form)。表單是可以把瀏覽者輸入的資料傳送到伺服器端,這樣伺服器端程式就可以處理表單傳過來的資料。
語法:
<form method="傳送方式" action="伺服器檔案">講解:
<form>:<form>標籤是成對出現的,以<form>開始,以</form>結束。- action :瀏覽者輸入的資料被傳送到的地方,比如一個PHP頁面(save.php)。
- method : 資料傳送的方式(get/post)。
<form method="post" 注意:
- 所有表單控制元件(文字框、文字域、按鈕、單選框、複選框等)都必須放在
<form></form>標籤之間(否則使用者輸入的資訊可提交不到伺服器上哦!)。 - method:post/get的區別這一部分內容屬於後端程式設計師考慮的問題。
補充:
text:文字框
password:密碼框
raido:單選按鈕
checkbox:複選框
file:檔案選擇框
submit:提交按鈕二、文字輸入框、密碼輸入框
當用戶要在表單中鍵入字母、數字等內容時,就會用到文字輸入框。文字框也可以轉化為密碼輸入框。
語法:
<form>
<input type="text/password" name="名稱" value="文字" />
</form type:
當type=”text”時,輸入框為文字輸入框;
當type=”password”時, 輸入框為密碼輸入框。name:為文字框命名,以備後臺程式ASP 、PHP使用。
value:為文字輸入框設定預設值。(一般起到提示作用)
舉例:
<form>
姓名:
<input type="text" name="myName">
<br/>
密碼:
<input type="password" name="pass">
</form>在瀏覽器中顯示的結果:
placeholder比value 的體驗更好一些:
賬戶:
<input type="text" name="myName" placeholder='請輸入賬號'/>
賬戶:
<input type="text" name="myName" value='請輸入賬號'/>總結:
hidden 定義隱藏輸入欄位
image 定義影象作為提交按鈕
number 定義帶有 spinner 控制元件的數字欄位
password 定義密碼欄位。欄位中的字元會被遮蔽
radio 定義單選按鈕
range 定義帶有 slider 控制元件的數字欄位
reset 定義重置按鈕。重置按鈕會將所有表單欄位重置為初始值
search 定義用於搜尋的文字欄位
submit 定義提交按鈕。提交按鈕向伺服器傳送資料
text 預設。定義單行輸入欄位,使用者可在其中輸入文字。預設是 20 個字元
url 定義用於 URL 的文字欄位三、文字域,支援多行文字輸入
當用戶需要在表單中輸入大段文字時,需要用到文字輸入域。
語法:
<textarea rows="行數" cols="列數">文字</textarea><textarea>標籤是成對出現的,以<textarea>開始,以</textarea>結束。- cols :多行輸入域的列數。
- rows :多行輸入域的行數。
- 在
<textarea></textarea>標籤之間可以輸入預設值。
舉例:
<form method="post" action="save.php">
<label>聯絡我們</label>
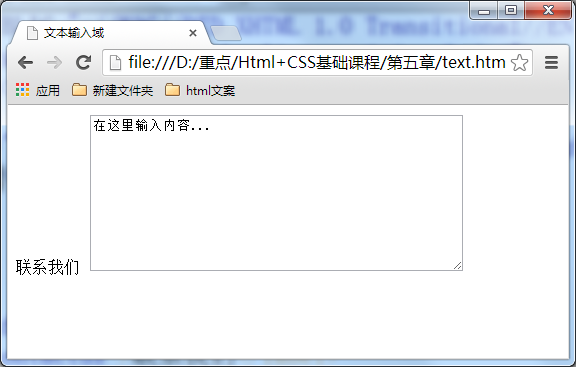
<textarea cols="50" rows="10" >在這裡輸入內容...</textarea>
</form>顯示結果:

注意:
這兩個屬性可用css樣式的width和height來代替:col用width、row用height來代替。
四、使用單選框、複選框,讓使用者選擇
在使用表單設計調查表時,為了減少使用者的操作,使用選擇框是一個好主意,html中有兩種選擇框,即單選框和複選框,兩者的區別是單選框中的選項使用者只能選擇一項,而複選框中使用者可以任意選擇多項,甚至全選。
語法:
<input type="radio/checkbox" value="值" name="名稱" checked="checked"/>type:
當 type=”radio” 時,控制元件為單選框
當 type=”checkbox” 時,控制元件為複選框value:提交資料到伺服器的值(後臺程式PHP使用)
- name:為控制元件命名,以備後臺程式 ASP、PHP 使用
- checked:當設定 checked=”checked” 時,該選項被預設選中
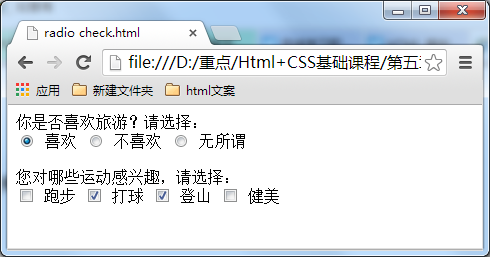
如下程式碼:

顯示結果:

注意:
同一組的單選按鈕,name 取值一定要一致,比如上面例子為同一個名稱“radioLove”,這樣同一組的單選按鈕才可以起到單選的作用。
五、使用下拉列表框,節省空間
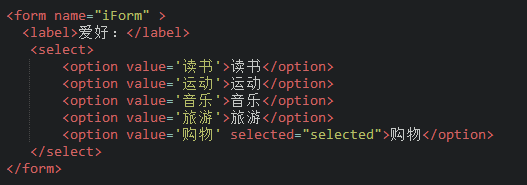
下拉列表在網頁中也常會用到,它可以有效的節省網頁空間。既可以單選、又可以多選。如下程式碼:
講解:
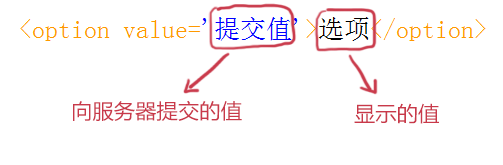
- value:
- selected=”selected”:
設定selected=”selected”屬性,則該選項就被預設選中。
在瀏覽器中顯示的結果:
六、使用下拉列表框進行多選
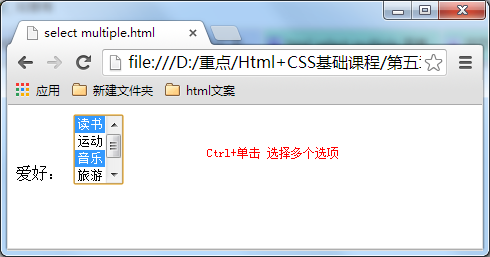
下拉列表也可以進行多選操作,在<select>標籤中設定multiple=”multiple”屬性,就可以實現多選功能,在 widows 作業系統下,進行多選時按下Ctrl鍵同時進行單擊(在 Mac下使用 Command +單擊),可以選擇多個選項。如下程式碼:

在瀏覽器中顯示的結果:
七、使用提交按鈕,提交資料
在表單中有兩種按鈕可以使用,分別為:提交按鈕、重置。
提交按鈕:當用戶需要提交表單資訊到伺服器時,需要用到提交按鈕。
語法:
<input type="submit" value="提交">type:只有當type值設定為submit時,按鈕才有提交作用
value:按鈕上顯示的文字
舉例:

顯示結果:
八、使用重置按鈕,重置表單資訊
當用戶需要重置表單資訊到初始時的狀態時,比如使用者輸入“使用者名稱”後,發現書寫有誤,可以使用重置按鈕使輸入框恢復到初始狀態。只需要把type設定為”reset”就可以。
語法:
<input type="reset" value="重置">type:只有當type值設定為reset時,按鈕才有重置作用
value:按鈕上顯示的文字
九、form表單中的label標籤
label標籤不會向用戶呈現任何特殊效果,它的作用是為滑鼠使用者改進了可用性。如果你在 label 標籤內點選文字,就會觸發此控制元件。就是說,當用戶單擊選中該label標籤時,瀏覽器就會自動將焦點轉到和標籤相關的表單控制元件上(就自動選中和該label標籤相關連的表單控制元件上)。
語法:
<label for="控制元件id名稱">注意:標籤的 for 屬性中的值應當與相關控制元件的 id 屬性值一定要相同。
例子:
<form>
<label for="male">男</label>
<input type="radio" name="gender" id="male" />
<br />
<label for="female">女</label>
<input type="radio" name="gender" id="female" />
<label for="email">輸入你的郵箱地址</label>
<input type="email" id="email" placeholder="Enter email">
</form>