html表單實現互動,控制元件,可訪問性
實現互動:
背景
- 什麼是表單
- 表單如何工作,表單在瀏覽器中如何工作(什麼是控制元件)
- <form>語法,post和get區別(外觀上,本質上)
--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
神馬是表單?
實際上就是一個包含輸入域的Web頁面,允許你輸入資訊.提交表單時,資訊會被瀏覽器打包傳送到Web伺服器,由伺服器中的一個指令碼來處理.
然後你會得到另外一個Web頁面作為響應.
表單如何工作?
- 通過瀏覽器,我們訪問了一個包含HTML表單的頁面,填寫表單並提交
- 瀏覽器打包表單資料,發給Web伺服器
- Web伺服器收到表單資料,然後把資料傳給一個伺服器指令碼進行處理
- 伺服器指令碼處理完表單資料,然後建立一個全新的HTML頁面作為響應,再將這個頁面傳給Web伺服器
- Web伺服器把伺服器指令碼的響應(就是那個html頁面)發回給瀏覽器,瀏覽器顯示html頁面
- 首先瀏覽器會載入頁面.對瀏覽器而言,表單只是頁面中的html,當瀏覽器載入頁面的html,遇到表單元素時,它會在頁面上建立控制元件,允許你輸入各種各樣的資料。控制元件就是類似按鈕,文字輸入框,下拉選單之類的工具。
- 你輸入資料.比如可以在文字控制元件中輸入文字,在複選框控制元件中單擊一個選項
- 你提交表單.單機提交按鈕控制元件,提交表單.瀏覽器此時就會打包所有資料,並把這些資料傳送給伺服器.
- 伺服器響應.伺服器得到表單資料後並把這些資料傳給相關的伺服器指令碼處理,最後返回給瀏覽器一個全新的HTML頁面.
Last name:<input type="text"name="lastname"value=""><br> </form>
- 各個表單元素<input>的name都是唯一的,瀏覽器將資料打包發給伺服器時,伺服器指令碼要求這些表單有相應的標籤,這樣才能分清誰是誰.
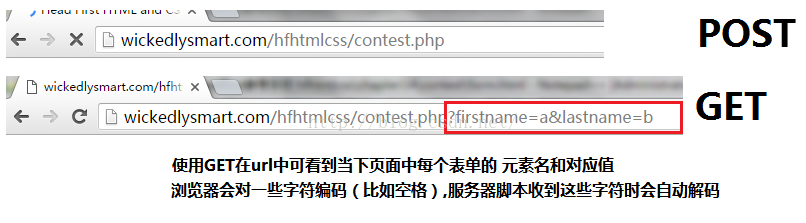
- 瀏覽器向伺服器傳送資料有兩種方法:POST和GET

本質上 Get:檢視當前時事的表單;
- 允許使用者對提交表單後的結果頁面加書籤
- 多用於處理訂單的伺服器指令碼,此時並不希望使用者能對頁面新增書籤,因為如果允許,每次返回到這個書籤時,都會重新提交該訂單。
- 表單資料是私密的,涉及信用卡口令神馬的,使用get別人可以通過url看到
- 如果使用了<textarea>,就應該使用post,因為可能會發送大量資料.Post的限制比較寬鬆.
輸入單行文字框
<input type="text" name="lastname"value="">
輸入多行文字框<textarea name="comments"rows="10"cols="48">請輸入文字</textarea>
<input type="password"name="lastname"value="">
單選鈕
<input type="radio" name="color"value="red"checked>checked會被預設選定
<input type="radio" name="colot"value="green">
- 相關的選項共用一個名字,才能實現單選
- value是提交資料到伺服器的值(後臺程式PHP使用)
- name為控制元件命名,以備後臺程式
ASP、PHP 使用
複選框(多選框)
<input type="checkbox"name="spicevalue="salt"checked>
<input type="checkbox"name="spice"value="pepper">相關的複選框共用一個名字
<input type="checkbox"name="spice"value="garlic">
提交
<input type="submit"value="一鍵下單">
- 按鈕的預設標籤為submit,也可能是submit Query
重置
<input type="reset" value="重置">
文字區
<textarea name="comments"rows="10"cols="48">請在此輸入評論</textarea>這段文字會成為瀏覽器文字區控制元件中的初始文字
- 注意這兩個屬性可用css樣式的width和height來代替:col用width、row用height來代替。
- input可以通過 maxlength='100"來限定字元數,但對於<textarea>,在html中沒有辦法限制使用者輸入多少文字.
<option value="Buckaroo"selected>這段文字則出現在選單中欄中</option>
<option value="Tommy">Perfect Tommy</option>
<option value="Penny">Penny Priddy</option>
<option value="Jersey">New Jersey</option>
<option value="John">John Parker</option>
</select>
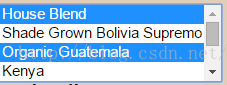
- <select>在Web頁面建立一個選單控制元件,允許使用者從一組選項中選擇.
- selected預設自動選擇,區分下 input 中 用 checked, select 則用 selected
- <option>value是向伺服器提交的值元素
- 提交表單時,只會把當前選擇的選項連同這個名字發給伺服器
- 在<select>中增加布爾屬性multiple="multiple",就可以把下拉式單選選單變成多選選單.這時按Ctrl可以實現多選.
-
- 使用max和min來限制允許輸入的數字.step是可選的用來指定值的間隔數(步長)
<input type="range"min="0" max="20"step="5"> 顏色輸入 <input type="color"> 日期輸入 <input type="date"name="date"> email/tel/url/ 輸入 <input type="email/tel/url">
- 這三種都是<input> type的變形,瀏覽器上看不出任何差別,但在移動瀏覽器上它們會得到一個定製的鍵盤,可以更便捷地輸入需要的字元如/、@和數字.
- 不是所有瀏覽器都支援這些輸入型別
label標籤不會向用戶呈現任何特殊效果,它的作用是為滑鼠使用者改進了可用性。如果你在 label 標籤內點選文字,就會觸發此控制元件。就是說,當用戶單擊選中該label標籤時,瀏覽器就會自動將焦點轉到和標籤相關的表單控制元件上(就自動選中和該label標籤相關連的表單控制元件上)。
<label>可提供頁面結構的更多資訊,使你能更容易地使用CSS對標籤設定樣式,對於有視力障礙的人,也有助於他們使用的螢幕閱讀器更準確地標識表單元素. 例子:
<input type="radio"name="hotornot"value="not">
<input type="radio" name="hotorno"value="green">
使用<label>前,先為表單元素增加一個id屬性
<input type="radio" name="hotornot"value="hot"id="hot"> <label for="hot">hot</label>
<input type="radio" name="hotornot"value="not"id="not"><label for="not">not</label>
- 每個控制元件中 name 和 id 的值可以相同;id值必須和label for的值相同
- 每個控制元件的id值必須是唯一的

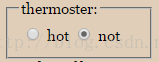
<fieldset>
<legend>thermoster: </legend>
<input type="radio" name="hotornot" value="hot" id="hot"> <label for="hot">hot</label>
<input type="radio" name="hotornot" value="not" id="not"> <label for="not">not</label>
</fieldset> passwords <input type="password" name="secret">
- 表單資料不會採用一種安全的方式從瀏覽器傳送到伺服器指令碼.提高安全性請聯絡託管公司

placehoder <input type="text"placeholder="在此處填姓名">
- 如果這個域仍保持空白,提交表單時佔位內容不會作為控制元件值提交.

<input type="text"placeholder="在此處填姓名"required>
- 如果這個域仍保持空白,表單不能提交.

m mi 密 1