H5表單與PHP互動學習筆記
阿新 • • 發佈:2018-12-26
- 今日在網上觀看視訊學習H5,其中有幾個知識點不是很熟悉,所以打算寫下這篇部落格來記錄一下,以便將來再回來檢視!
- 該課程分為了三個小節來開展,內容如下:
- 1、html 5表單常用知識點
- 1.1單項選擇
- 1.2多項選擇
- 1.3下拉列表
- 1.4文字域
- 2、PHP環境搭建
- 3、表單與PHP互動
- 3.1表單提交
- 3.2GET提交與POST提交的區別
3.21安全性
3.22資源定位
首先看看HTML 5表單常用知識點:
<!DOCTYPE html>
<html>
<head>
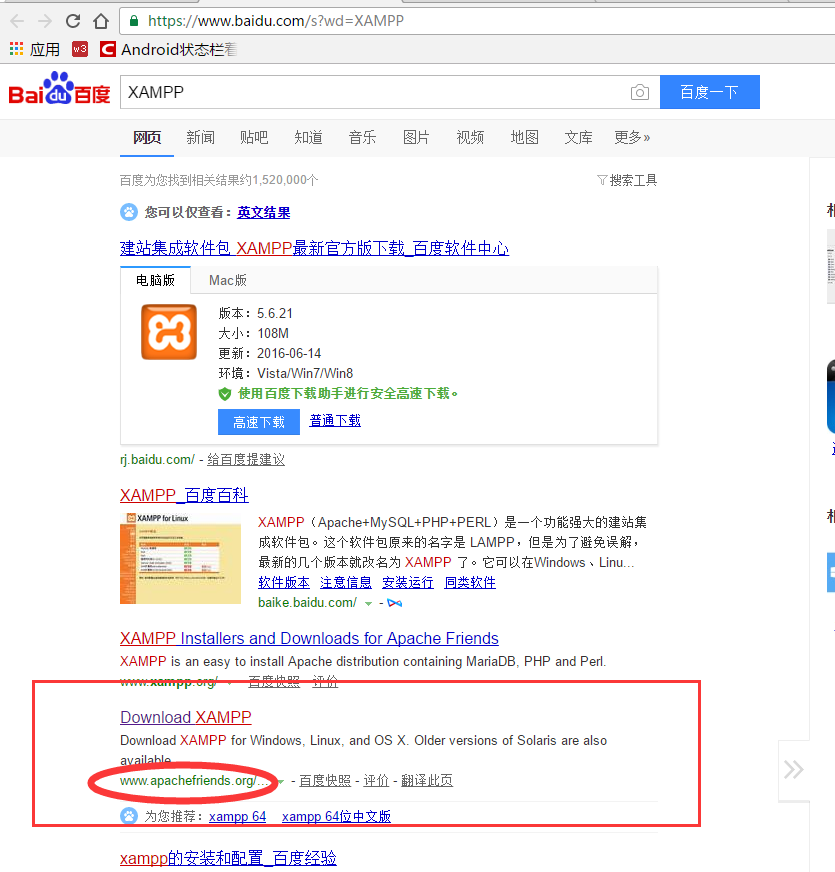
<meta 接著第二節學習的是PHP環境搭建,視訊裡面演示的XAMPP的版本非常低,我今天安裝的版本不一樣,總得來講還是簡單!首先進入百度,然後找到Apache官網,如圖:
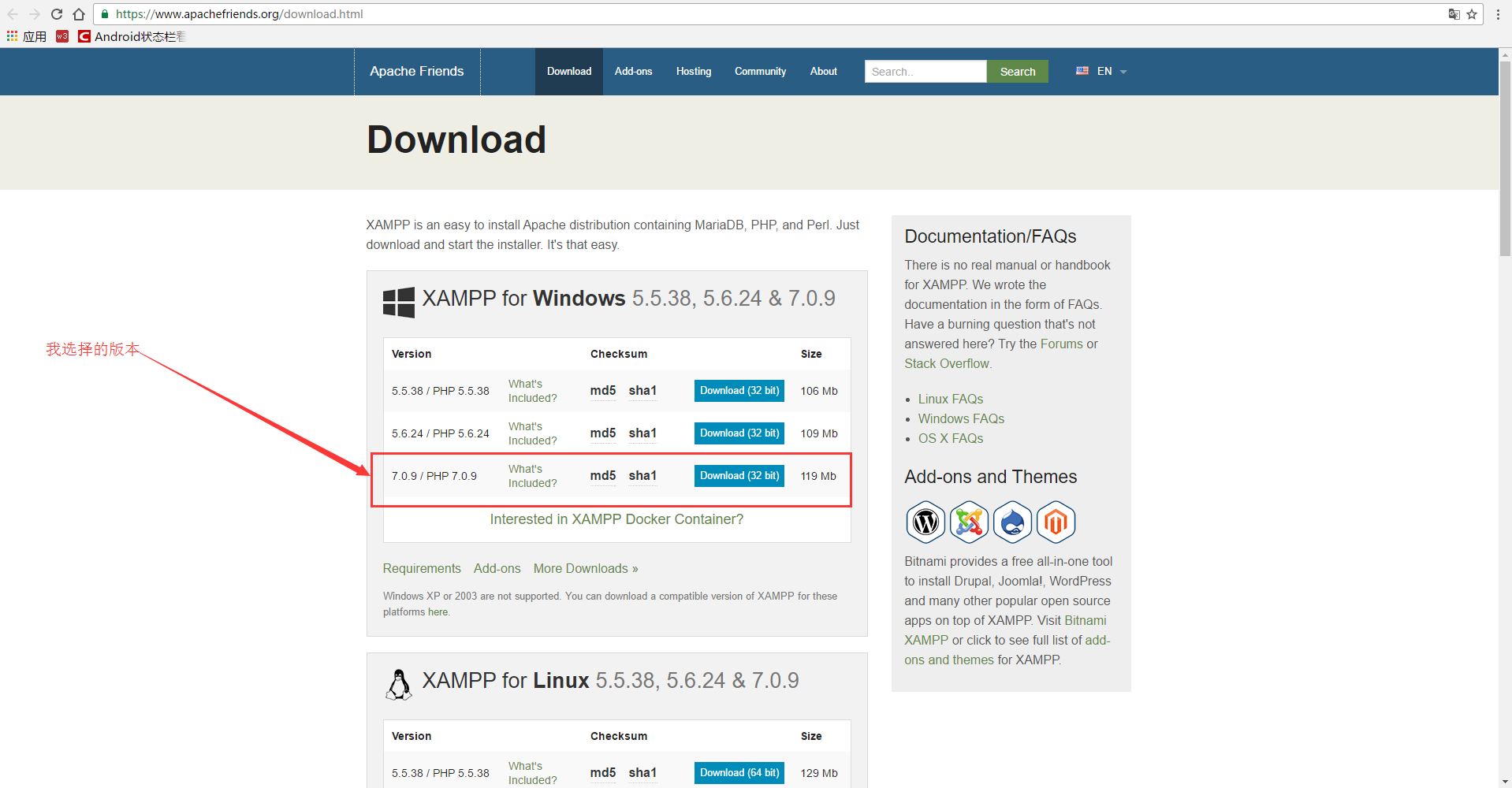
由於視訊錄製時間間隔得比較長,所以課程裡面的版本和我們看到的版本不一致。當然,我們也不必一定要下載低版本,我是選擇了一個最高版本,如圖:
然後點選下載,最後安裝的時候由於我的筆記本是新機子,之前沒有安裝過Apache的其他軟體,所以是一路通暢沒有衝突的。如果不是第一次安裝Apache,在安裝的過程中遇到了問題可以看看這個連結裡面的方法有沒有用處。
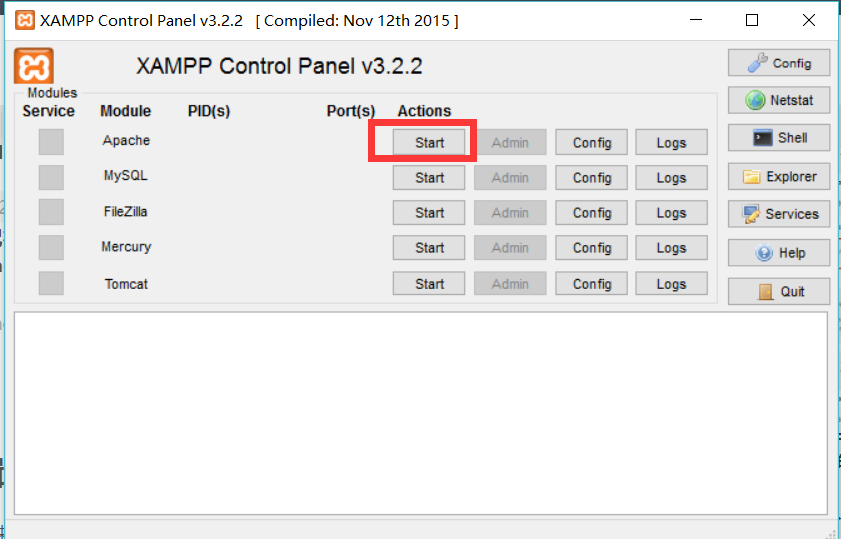
我一直是next到finish,最後到這個介面
點選紅框中的Start即可,然後我們找到安裝路徑下的這個資料夾:C:\xampp\htdocs。(由於我的作業系統是win0,如果是其它作業系統的話,建議安裝目錄放在C盤以外的資料夾,這樣能有效提供系統的反應速度)
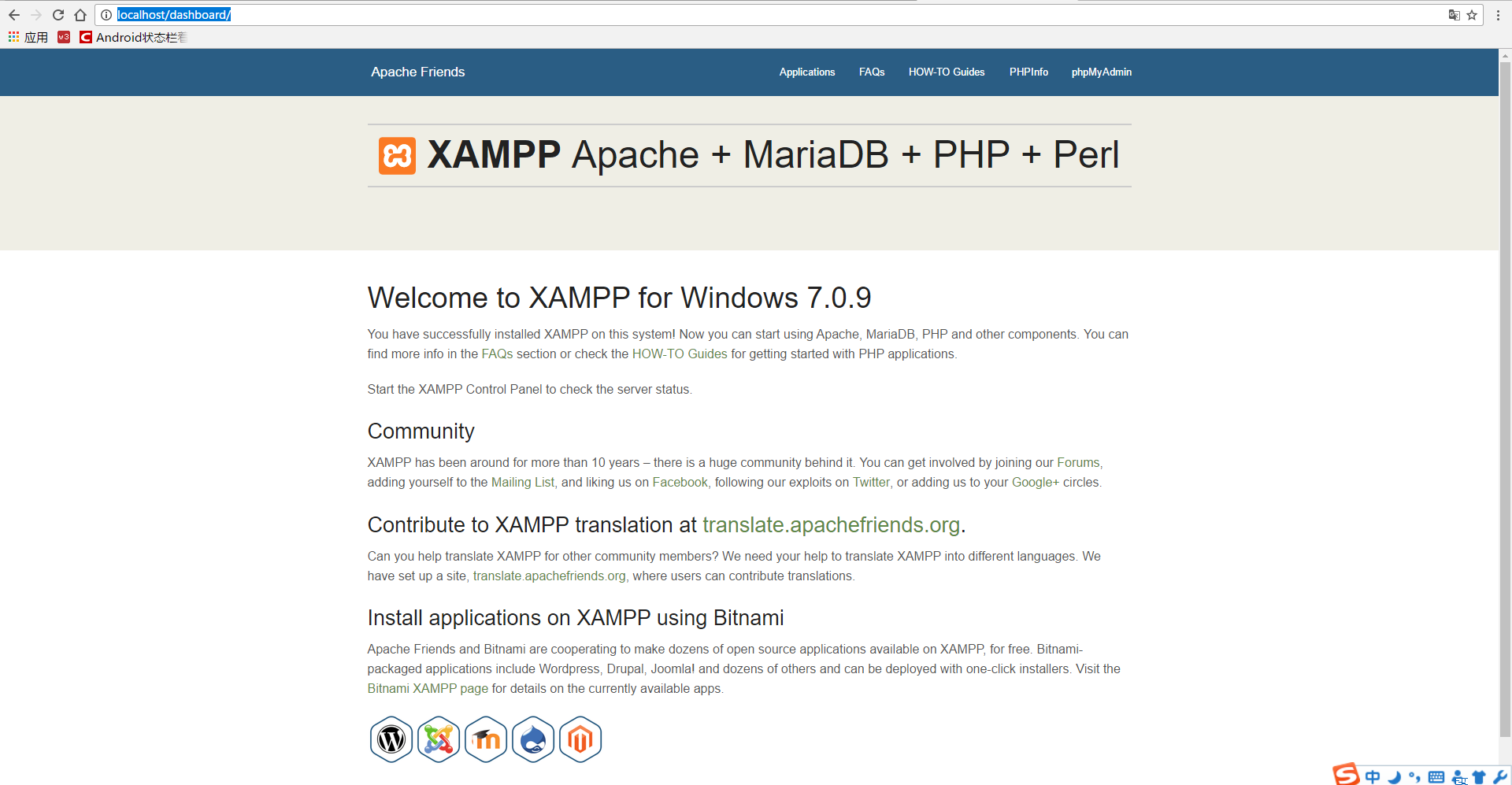
接著打來瀏覽器在位址列輸入“localhost”出現如下介面即是配置OK:
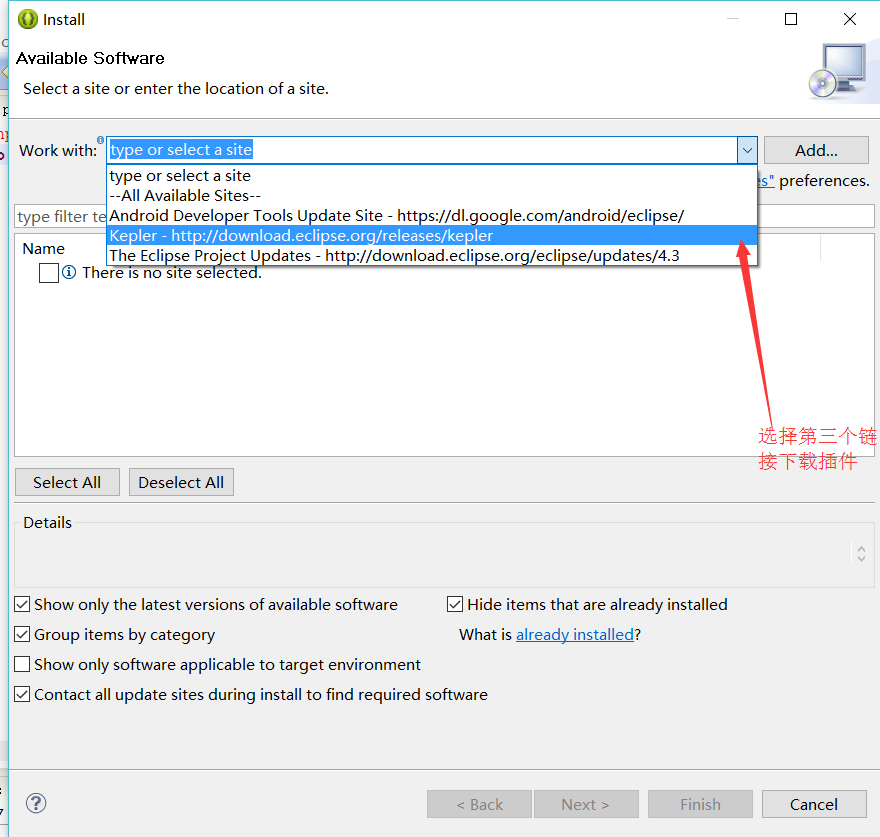
接著,我們需要使用PHP檔案來訪問網路。這裡我們使用的PHP檔案開發IDE選擇Eclipse的話,我們需要安裝一個外掛,首先開啟Eclipse,選擇工具欄的Help——Install New Software如圖:
然後在Name區域選擇開發語言Php然後點選下一步直至finish即可。然後新建一個PHP工程,接著新建一個PHP檔案,當然我們也可以通過記事本之類的工具直接新建一個字尾名為php的檔案,然後在檔案裡輸入如下內容:
<?php
echo "HelloWorld";然後將該檔案複製到C:\xampp\htdocs\這個資料夾(注意c:\xampp是我的安裝路徑),然後在瀏覽器的位址列輸入就可以訪問該檔案了,如下圖,至此PHP環境搭建就成功了!有興趣的話也可以配置tomcat,也是比較簡單的,可以通過java新建一個工程然後匯出到tomcat路徑下的webapp資料夾下,然後就可以訪問該工程內的檔案了!如果單獨放一個檔案到webapp裡面是無法被訪問到,會報404異常。
OK,接下來我們就可以開始第三節內容,先看看錶單提交到php是怎麼回事?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表單</title>
</head>
<body>
</form>
action="http://localhost/Service.php" method="post">
使用者名稱:<input type="text" /><br />
密碼:<input type="password" /><br />
<input type="submit" value="登入" />
//action這裡是路徑索引的意思,method是網路請求的方法;
//還有html5裡面“//”是無法註釋的。
</body>
</html>
當我們把上面的html檔案寫好以後執行,然後點選登入按鈕介面就會跳轉到php網頁了,這裡也可以將訪問網頁的方法改寫為get方法,這裡就完成表格提交了!!!最後我們把php檔案修改一下,然後看看這樣是不是才算互動?
<?php
echo "使用者名稱:".$_POST["name"]."<br>密碼:".$_POST["password"];