CSS選擇器詳解(總結)
阿新 • • 發佈:2018-12-26
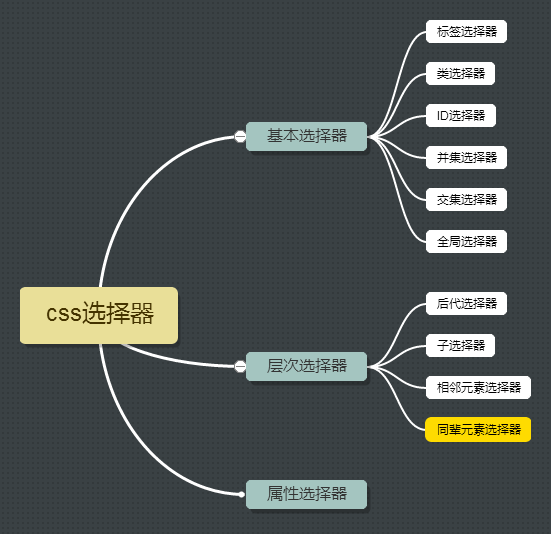
一、CSS選擇器。
a、基本選擇器詳解。
名稱 語法構成 描述 返回值 示例 標籤選擇器 element 根據給定的標籤名匹配元素 元素集合 $(“h2”)選取所有的h2元素 類選擇器 .class 根據給定的class匹配元素 元素集合 $(“.title”)選取所有class為title的元素 ID選擇器 id 根據給定的id匹配元素 單個元素 $(“#title”)選取id為title的元素 並集選擇器 selector1,
selector2,
….,
selectorN將每一個選擇器匹配的元素
合併後一起返回元素集合 $(“div,p,.title”)選取
所有div、p和擁有class為
title的元素。交集選擇器 element.class
或 element#id匹配指定class 或 id 的某元素
或元素集合(若在同一頁面中
指定id的元素返回值,則一定
是單個元素;若指定class 的元
素,則可以是單個元素,也可
以是元素集合)單個元素或
多個元素集合$("h2.title")選取所有擁有
class為title的h2元素。全域性選擇器 * 匹配所有元素 集合元素 $(“*”)選取所有的元素
PS:CSS選擇器優先順序的結論是:
id選擇器優先順序 > 類class選擇器優先順序 > 標籤選擇器優先順序
b、層次選擇器的詳細
名稱 語法構成 描述 返回值 示例 後代選擇器 ancestor
descendant選取ancestor元素裡的所有
descendant(後代)元素元素集合 $(“#menu span”)選取#menu 下
所有的<span>元素子選擇器 parent>child 選取parent元素下的child(子)
元素元素集合 $(“#menu>span”)選取#menu下
的子元素<span>相鄰元素選擇器 prev+next 選取緊鄰prev元素之後的
next元素元素集合 $(“h2+dl”)選取緊鄰 <h2>元素
之後的同輩元素<dl>元素。同輩元素選擇器 prev~sibimgs 選取prev元素之後的
所有siblings(同輩)元素元素集合 $(“h2~dl”)選取 <h2>元素
之後的所有同輩元素<dl>元素
c、屬性選擇器的詳細
語法構成 描述 返回值 示例 [attribute] 選取包含給定屬性
的元素元素集合 $(“[href]”)選取含有href屬性的元素。 [attribute = value] 選取等於給定屬性是
某個特定值的元素元素集合 $(“[href = ‘#’]”)選取href屬性值為
“#”的元素。[attribute != value] 選取不等於給定屬性是
某個特定值的元素元素集合 $(“[href != ‘#’]”)選取href屬性值不
為“#”的元素。[attribute ^= value] 選取給定屬性是
以某些特定值開始的元素元素集合 $(“[href ^= ‘en’]”)選取href屬性值以
“en”開頭的元素。[attribute $= value]選取給定屬性是
以某些特定值結尾的元素元素集合 $("[href $= '.jpg']")選取href屬性值
以“.jpg”結尾的元素。[attribute *= value]選取給定屬性是
包含某些值的元素元素集合 $("[href *= 'txt']")選取href屬性值中
含有“txt”的元素。[selector]
[selector2]
[selectorN]選取滿足多個條件的
複合屬性的元素元素集合 $("li[id][title=新聞要點]")選取含有
id屬性和title屬性為“新聞要點”的<li>元素。