網頁佈局練習一
製作樣式如圖:
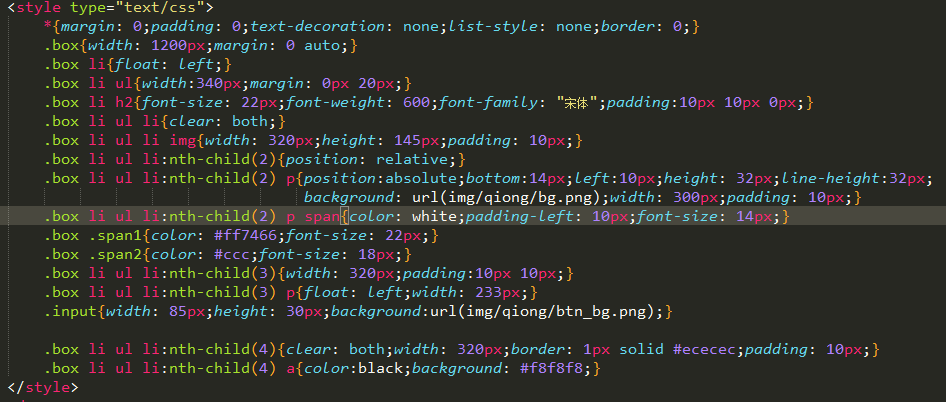
css程式碼:
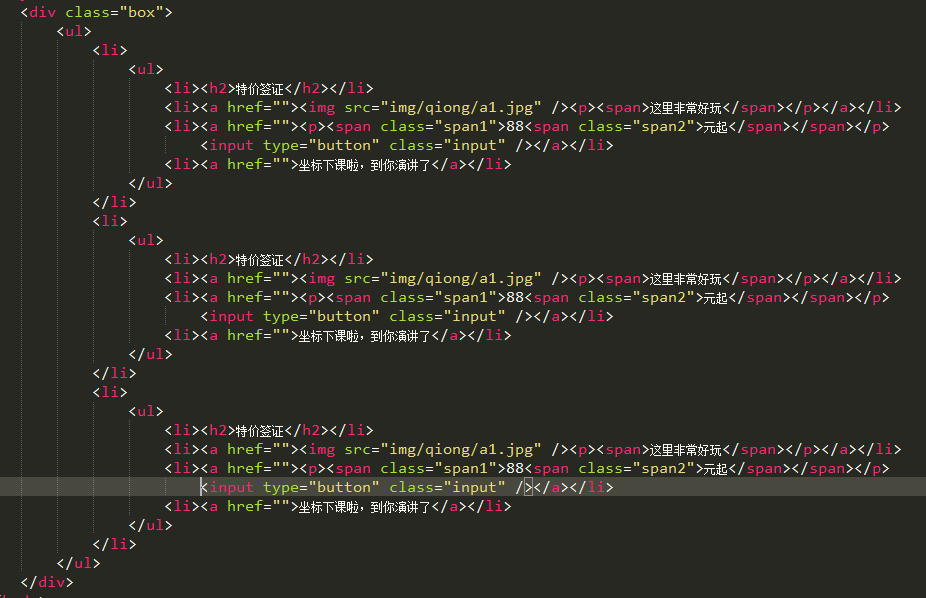
html程式碼:
製作效果:
製作思路:
我的製作思路是先設定一個大的div使內容居中先,然後設定一個ul標籤,裡面有三個li標籤,li向右浮動,每個li標籤下又有一個ul標籤,四行li,每個設定取消浮動,第一個li包含H標籤,第二個包含img和P標籤,P標籤設定定位、設定背景圖片和字型顏色,第三個li中有一個P標籤和input,其中P標籤包含兩個span標籤,各自設定相應顏色,還有設定浮動和設定寬度把input按鈕推到右邊。還有前三個li裡面的內容算好寬度設定左右內間距,第四個li不設定內間距,設定邊框和顏色,就差不多做成了。
相關推薦
網頁佈局練習一
製作樣式如圖: css程式碼: html程式碼: 製作效果: 製作思路: 我的製作思路是先設定一個大的div使內容居中先,然後設定一個ul標籤,裡面有三個li標籤,li向右浮動,每個li標籤下又有一個ul標籤,四行li,每個設定取消浮動,第一個li包含H標籤
網頁佈局練習二
製作樣式如圖: css程式碼: html程式碼: 製作效果: 製作思路: 首先設定一個大的DIV包含所有內容,設定寬度,設定居中。DIV內又設定兩個DIV,分上下,上的DIV製作導航欄。下的DIV又新增兩個DIV,分左右。左邊的DIV裡面又分兩個DIV分
CSS佈局練習(一)——讓div和p居中顯示
CSS佈局練習(一) 練習要求:讓div水平垂直居中,同時子級元素p居中顯示。 最終,頁面顯示效果如下圖: HTML檔案如下: <!DOCTYPE html> <html lang="en"> <head&g
Flex 佈局教程:語法篇 作者: 阮一峰 日期: 2015年7月10日 網頁佈局(layout)是 CSS 的一個重點應用。 佈局的傳統解決方案,基於盒狀模型,依賴 display 屬性 + po
網頁佈局(layout)是 CSS 的一個重點應用。 佈局的傳統解決方案,基於盒狀模型,依賴 display 屬性 + position屬性 + float屬性。它對於那些特殊佈局非常不方便,比如,垂直居中就不容易實現。 2009年,W3C 提出了一種新的方案----Flex 佈局,可以簡
Qt學習十一:Qt+VS練習一:Qt的UI佈局和在VS中的配合
零、首先得把專案屬性設定X64,Qt Version也選擇一下。 一、在VS中新建Test檔案。 二、開啟資源管理器下面test.ui,雙擊進入 Qt設計師 介面。 三、新增一個QLabe
jQuery 練習一:給網頁中所有的 元素新增 onclick 事件
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>jquery</title> <script src="js
python 練習一
python##題目鏈接:https://github.com/Yixiaohan/show-me-the-code#1.備份文件[[email protected]/* */ ~]# cat backup_file.py import time import os source=[‘/root
JavaSE(八)之集合練習一
can lec set 打印 定義 hello blog 要求 sys 前面把Collection家族給學習完畢了,接下來我們通過幾個練習來鞏固前面的知識。 一、產生10個1-20之間的隨機數要求隨機數不能重復 import java.util.HashSe
python練習(一)
val lte imp sts else 練習 filter [0 pen 1. 實現1-100的所有的和 def qiuhe(x, y): return x + y he = 0for i in xrange(1, 101): he =qiuhe(he,i)p
Python 正則練習(一) 爬取國內代理ip
取代 替代 use -a int 5.0 tdi col 則表達式 簡單的正則表達式練習,爬取代理 ip。 僅爬取前三頁,用正則匹配過濾出 ip 地址和 端口,分別作為key、value 存入 validip 字典。 如果要確定代理 ip 是否真的可用,還需要再對代理
MonogoDB 練習一
測試 處理 sse pod you rdf gho first 獲取 1.解析文件,僅處理 FIELDS 字典中作為鍵的字段,並返回清理後的值字典列表 需求: 1.根據 FIELDS 字典中的映射更改字典的鍵 2.刪掉“rdf-schema#label”中的小括號裏
Django學習筆記第五篇--實戰練習一--查詢數據庫並操作cookie
settings sin -h update out backend uitable -s ror 一、啟動項目: 1 django-admin start mysite1 2 cd mysite1 3 python manage.py startapp loginapp
函數式編程(練習一)
ack com cit 模糊查詢 alex opera 信息 影響 手機 作業 現要求你寫一個簡單的員工信息增刪改查程序,需求如下: 當然此表你在文件存儲時可以這樣表示 1,Alex Li,22,13651054608,IT,2013-04-01 2,Jack Wang,
Python小程序練習一之登陸接口
AD lse aps 錯誤 用戶名 添加 admin 賬戶 AS 登陸接口並實現猜數字遊戲 輸入用戶名密碼 認證成功後顯示歡迎信息 進行猜數字遊戲,可猜三次 輸錯三次後鎖定 1、Adduser.py 1 # The author is tou
MySQL數據庫語法-多表查詢練習一
轉載 AR author img 工資 class mage HA eid MySQL數據庫語法-多表查詢練習一 作者:尹正傑 版權聲明:原創作品,謝絕轉載!否則將追
python基礎練習一
you and led python != TE pass ... while循環 1、使用while循環輸入 1 2 3 4 5 6 8 9 10 i=1 while(i<11): if(i!=7): print(i,end=‘ ‘)
shell腳本練習一
壓縮 one shell腳本練習 nor .sh strong 分支語句 amp 整數和 if多分支語句練習#!/bin/bashread -p "請輸入100米賽跑秒數:" iif [ $i -lt 10 ] && [ $i -gt 0
C++編程基礎一 28-編程練習一
dex turn 運算 控制臺應用程序 number 數字 代碼 amp 報告 1 // 28-編程練習一.cpp: 定義控制臺應用程序的入口點。 2 // 3 4 #include "stdafx.h" 5 #include <iostrea
練習一
進行 += 開頭 賬戶 pass 實現 start art lis 1、使用range打印100,99,98,....1,0 1 for i in range(100,-1,-1): 2 print(i) 2、用while和for分別計算出1-2+3-4...
多線程練習一
sta aaa pub ... print string demo 構造 new t /** * @param args */ public static void main(String[] args) { //demo1();