選項卡的實現的幾種方法
阿新 • • 發佈:2018-12-26
今天總結一下頁面中選項卡實現的幾種方法。在實戰中會經常的使用到。下面的方法都是純HTML+CSS,並沒有用到JS,JS日後補上。
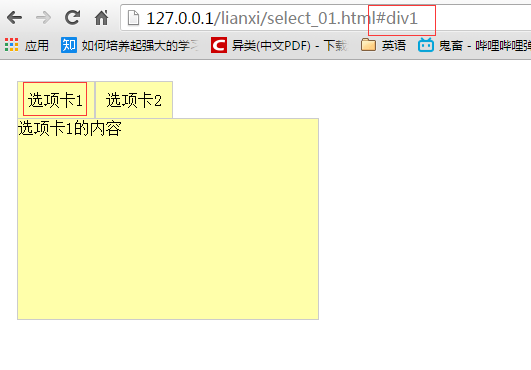
一、使用:target屬性實現選項卡
頁面的結構:(html)
注意:這裡要注意內聯元素在元程式碼中若有回車,則在頁面中會出現選項卡的標題之間有一個縫隙,所以如上所示,兩個a標籤連著寫。<div class="parent"> <a href="#div1">選項卡1</a><a href="#div2">選項卡2</a> <div id="div1"> <p>選項卡1的內容</p> </div> <div id="div2"> <p>選項卡2的內容</p> </div> </div>頁面的CSS:
此方法的缺點是在不考慮瀏覽器的相容問題的情況下,它無法控制選中的選項卡相對應的樣式變化。並且位址列也會出現相對應的div的id/*{ margin:0; padding:0; } body{ padding:20px; } div.parent{ position:relative; } a{ border:1px solid #ccc; padding:10px; line-height:40px; background:#ffa; color:#000; text-decoration:none; position:relative; z-index:3; } div.parent > div{ width:300px; height:200px; border:1px solid #ccc; background:#ffa; position:absolute; top:38px; left:0px; z-index:2; display:none; } div.parent > div:target{ display:block; }執行的結果:
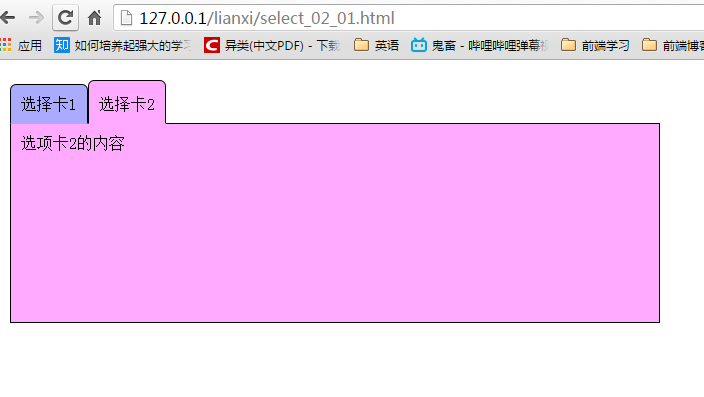
二、使用:checked屬性實現選項卡
頁面結構:
頁面的CSS:<ul class="tabs"> <li> <input type="radio" name="tabs" id="tab1" checked/> <label for="tab1">選擇卡1</label> <div class="tab_content" id="tab_content1"> <p>選項卡1的內容</p> </div> </li> <li> <input type="radio" name="tabs" id="tab2"/> <label for="tab2">選擇卡2</label> <div class="tab_content" id="tab_content2"> <p>選項卡2的內容</p> </div> </li> </ul>此處注意要把單選框的樣式隱藏起來,不要在頁面中顯示。此方法相對於上面的方法做出了一些改進,使得我們可以控制選中的樣式,但是由於採用了CSS3的屬性,對於不相容CSS3的瀏覽器來說就不能用了。*{ margin:0; padding:0; list-style:none; box-sizing:border-box; } body{ padding:20px; } .tabs{ width:650px; position:relative; background:#aaf; } .tabs li{ float:left; } .tabs input[type=radio]{/*隱藏單選框的樣式*/ position:absolute; top:-9999px; left:-9999px; } .tabs label{ display:block; border:1px solid #000; padding:10px; text-align:center; border-radius:6px 6px 0 0 ; background:#aaf; border-bottom:1px solid transparent; position:relative; top:4px; z-index:3; transition:all 0.2s ease-in-out; } .tabs label:hover{ background:#bbf; } .tabs .tab_content{ width:100%; background:#faf; height:200px; position:absolute; top:43px; left:0px; z-index:2; border:1px solid #000; padding:10px; display:none; } .tabs input[type=radio]:checked + label{ top:0px; padding-top:14px; background:#faf; } .tabs input[type=radio]:checked ~ div[id^=tab_content]{ display:block; }執行的結果: