CSS3之複雜選擇器、內容生產、多列、CSS Hack
2、內容生成
3、多列
4、CSS Hack
==========================================
1、複雜選擇器
1、兄弟選擇器
兄弟:平級元素
兄弟選擇器:只能向後找元素,不能向前找元素
<div>
<p></p>
<span></span>
<div></div>
</div>
1、相鄰兄弟選擇器
1、作用
緊緊挨著的元素稱之為相鄰元素
2、語法
選擇器1+選擇器2{}
ex:
1、div+span
匹配 緊緊挨著div元素後面的span元素
2、#d1+span
匹配id為d1的元素後緊緊挨著的span元素
3、#d1+.important
匹配 緊緊挨著 id為d1的元素 後面的 class為important的元素
2、通用兄弟選擇器
1、作用
通用:向後匹配所有
2、語法
選擇器1~選擇器2{}
ex:
1、#d1~span
匹配 #d1 後面 所有的 span元素
2、#d1~.important
匹配 #d1 後面 所有class為important元素
2、屬性選擇器
1、作用
允許使用元素所附帶的屬性 及其 值 ,進行元素的匹配
ex:匹配頁面中所有的文字框
2、語法
[屬性]
1、[attr]
attr:表示任意屬性名稱
作用:匹配頁面中所有附帶attr屬性的元素
ex:
1、[id]
匹配頁面中所有附帶id屬性的元素
2、[title]
匹配頁面中所有附帶title屬性的元素
2、elem[attr]
elem:表示任意元素
作用:匹配頁面中所有附帶attr屬性的elem元素
ex:
1、p[id]
匹配頁面中所有附帶id屬性的p元素
2、img[title]
匹配頁面中所有附帶title屬性的img元素
3、[attr1][attr2]
作用:匹配即具備attr1屬性同時也具備attr2屬性的元素
ex:
1、div[id][class]
匹配即具備id屬性同時也具備class屬性的div元素
4、[attr=value]
[attr="value"]
[attr='value']
匹配 具備attr屬性並且值為value的元素
ex:
1、匹配頁面中所有的文字框
input[type="text"]
5、[class~=value]
多類選擇器中使用
class屬性值是以空格隔開的值列表,value是值列表中的獨立的值
只要class屬性值中,包含value選擇器,就能夠匹配出來
6、[attr^=value]
^= : 以...作為開始
匹配 attr 屬性值 是以 value 字元作為開始的元素
<div class="col-5"></div>
<div class="col-3"></div>
ex:
1、[class^="col-"]
匹配 class 屬性值 是以 col- 字元作為開始的元素
7、[attr$=value]
匹配 attr 屬性值 是以 value 字元作為結束的元素
ex:
1、[class$="users"]
匹配 class 屬性值 是以 users 字元作為結束的元素
8、[attr*=value]
*=:包含
匹配 attr 屬性值中 包含 value 字元的元素
ex:
1、[class*="cols"]
3、偽類選擇器
1、目標偽類
1、作用
匹配 被啟用的 html錨元素(錨點)
2、語法
:target 或 選擇器:target
點選第一章出現第一章相關文字,點選第二章出現第二章的相關文字,第一章的消失
<!doctype html>
<html>
<head>
<title>Insert your title</title>
<meta charset="utf-8">
<style>
#NO1,#NO2{
display:none;
}
#NO1:target,#NO2:target{
display:block;
}
</style>
</head>
<body>
<div>
<a href="#NO1">第一章</a>
<a href="#NO2">第二章</a>
</div>
<div id="NO1">第一章 :倚天屠龍記</div>
<div id="NO2">第二章 :倚天殺豬記</div>
</body>
</html>2、元素狀態偽類
1、作用
匹配元素可用,禁用,被選中的狀態
2、語法
1、:enabled
匹配頁面中每個已啟用的元素(表單元素)
2、:disabled
匹配頁面中每個被禁用的元素(表單元素)
3、:checked
匹配每個被選中的元素(radio,checkbox)
3、結構偽類
1、:first-child
匹配 屬於其父元素中的 首個子元素
2、:last-child
匹配 屬於其父元素中的 最後一個子元素
3、:nth-child(n)
匹配 屬於其父元素中的 第n個子元素
ex:
td:nth-child(2)
nth-child(1) == :first-child
4、:empty
匹配沒有子元素(包括文字)的元素
ex:
<div>Hello World</div> : 非空
<div> </div>:非空
<div>
</div>:非空
<div></div>:empty
5、:only-child
匹配屬於其父元素中的唯一子元素
<div>
<p></p> :only-child
</div>
4、否定偽類
匹配 非指定 選擇器的每個元素
語法:
:not(selector)
將 滿足 selector 選擇器的元素 排除在外
ex:
1、控制 除第一行以外的 所有行的 第一列的背景顏色 為 紅色
#tbl tr:not(:first-child){}
4、偽元素選擇器
1、偽類 VS 偽元素
偽類:匹配到的是完整的元素
偽元素:匹配到的是元素中的某部分內容
2、語法
1、:first-letter 或 ::first-letter
匹配某元素中的首字元
2、:first-line 或 ::first-line
匹配某元素中的首行
3、::selection
匹配被使用者選取的部分
3、: 與 ::
1、:
在css中表示的是 偽類選擇器
在css2中還可以表示 偽元素選擇器
2、::
在css3中,:只表示為類選擇器
在css3中,::只表示偽元素選擇器
2、內容生成
1、作用
允許通過css的方式,動態的像某元素的內容區域生成或插入一部分資料
2、語法
1、偽元素選擇器
1、:before 或 ::before
匹配某元素的內容區域之前
<div>(:before)This is a div</div>
2、:after 或 ::after
匹配某元素的內容區域之後
<div>This is a div(:after)</div>
2、屬性
屬性:content
取值:
1、字串 :普通文字
2、url() :插入一副影象
3、計數器
3、計數器
1、屬性 :counter-reset
作用:宣告/復位 一個計數器
counter-reset:名稱 值;
注意:
1、值可以省略,省略的話,預設為0
2、允許一次性宣告多個計數器以及值
counter-reset:名1 值1 名2 值2;
ex:
counter-reset:c1 c2;
counter-reset:c1 0 c2 10;
3、在哪宣告計數器?
不能放在使用計數器的元素中宣告
2、屬性:counter-increment
作用:用於設定某個計數器每次出現的增量值
語法:
counter-increment:名 增量值;
注意:
1、增量值可以省略,預設為1
2、增量值可以是正,也可以是負
正:遞增
負:遞減
3、可同時設定多個計數器增量,空格隔開
counter-increment:c1 1 c2 -1;
4、在哪宣告計數器的增量???
哪個元素使用計數器,在哪個元素中宣告增量
3、函式:counter()
作用:使用計數器生成的值
語法:
配合著 內容生成 一起來用
content:counter(計數器名);
content:"第"counter(名)"章、";
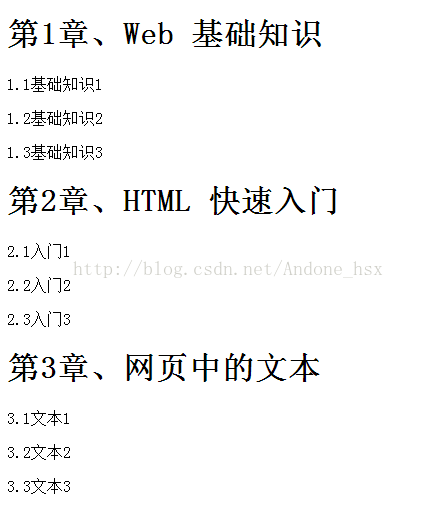
4、練習
1、Web基礎知識
1.1 基礎知識1
1.2 基礎知識2
1.3 基礎知識3
2、HTML快速入門
2.1 入門1
2.2 入門2
3、網頁中的文字
3.1 文字1
3.2 文字2
3.3 文字3
宣告兩個計數器:
1、c1,控制外層數字計數器
2、c2,控制內層數字計數器
<!doctype html>
<html>
<head>
<title>Insert your title</title>
<meta charset="utf-8">
<style>
/*1、宣告計數器*/
body{
counter-reset:c1 0;
}
/*2、設定計數器增量*/
h1{
counter-increment:c1 1;
/*宣告 c2 計數器*/
counter-reset:c2 0;
}
/*3、使用計數器*/
h1:before{
content:"第"counter(c1)"章、";
}
/*4、使用 c1 計數器的值*/
p:before{
content:counter(c1)"."counter(c2);
}
/*5、設定 c2 計數器的增量*/
p{
counter-increment:c2 1;
}
</style>
</head>
<body>
<h1>Web 基礎知識</h1>
<p>基礎知識1</p>
<p>基礎知識2</p>
<p>基礎知識3</p>
<h1>HTML 快速入門</h1>
<p>入門1</p>
<p>入門2</p>
<p>入門3</p>
<h1>網頁中的文字</h1>
<p>文字1</p>
<p>文字2</p>
<p>文字3</p>
</body>
</html>3、多列
1、分隔列
將一段文字拆成幾列
屬性:column-count
取值:數字(無單位)
ex:
column-count:3;
2、列間隔
指定每兩個列之間的間隔距離
屬性:column-gap
取值:距離值
ex:
column-gap:15px;
3、列規則
指定每兩個列之間的分隔線的 寬度,樣式,顏色
屬性:column-rule
取值:width style color;
4、瀏覽器相容性
IE10+,Opera 支援多列
Firefox : -moz-
Chrome & Safari : -webkit-
4、CSS Hack
1 、原則 & 原理
原則:根據不同的瀏覽器編寫不同的css
原理:根據樣式的優先順序 來實現相容性的處理
2、CSSHack 的解決方式
1、CSS類內部Hack
1、實現
通過 css 屬性 增加字首或為屬性值增加字尾的方式來匹配不同的瀏覽器
2、選擇器Hack
3、HTML頭部引用Hack
CSS Hack
1、頭部引用Hack
通過 HTML 條件註釋的方式,判斷瀏覽器的型別及版本,
選擇性的執行某些內容
1、語法
<!--[if 條件 IE 版本]>
條件滿足時則執行裡面的內容
<![endif]-->
1、版本
6~10
如果省略版本號,則判斷是否為IE瀏覽器
2、條件
1、省略不寫
判斷是否為IE,或是否為指定版本的IE瀏覽器
ex:
1、<!--[if IE]><![endif]-->
判斷是否為IE瀏覽器
2、<!--[if IE 7]><![endif]-->
判斷是否為IE7瀏覽器
2、gt
判斷 瀏覽器是否大於指定版本
ex:
1、<!>
3、gte
判斷 瀏覽器是否大於等於指定版本
ex:
1、<!--[if gte IE 6]><![endif]-->
判斷是否 大於等於IE6版本
4、lt
判斷 瀏覽器是否小於指定版本
5、lte
判斷 瀏覽器是否小於等於指定版本
6、!
判斷 瀏覽器是否為條件以外的瀏覽器
<注:標準的css,在任何瀏覽器中均能正常顯示的css程式碼>