CSS3之nth-child與nth-of-type
在css3中,有一系列類似的選擇器, 它們在jQuery中也有與之功能相同的用法,所以本文將這些選擇器中典型的2個進行說明,這樣就同時掌握了css3這型別選擇器和jquery這型別選擇器的用法。
nth-child與nth-of-type系列選擇器
先用表格列出這2類選擇器
| 含義 | nth-child類 | nth-of-type類 |
|---|---|---|
| 第一個 | :first-child | :first-of-type |
| 第n個 | :nth-child(n) | :nth-of-type(n) |
| 最後一個 | :last-child | :last-of-type |
| 倒數第n個 | :nth-last-child(n) | :nth-last-of-type(n) |
| 唯一一個 | :only-child | :only-of-type |
注:
1、當“:nth-child(n)”和“:nth-of-type(n)”選擇器中的n為一個表示式時,其中n是從0開始計算。
2、當表示式的值為0或小於0的時候,不選擇任何匹配的元素;
3、引數值的起始值始終是1上述這條規則通用於“:nth-child(n)”和“:nth-of-type(n)”選擇器!!!
本文示例將要用到的html程式碼如下:
<body>
<!--程式碼結構: ul>li+div -->
<ul>
<li>我是第1個li元素</li>
<div>
我是第1個div元素
</div>
<li>我是第2個li元素</li>
<li>我是第3個li元素</li>
<div>
我是第2個div元素
</div> 頁面效果如下(未加任何css樣式):
nth-child與nth-of-type的準確含義
先說明一下nth-child與nth-of-type的準確含義,然後我們用程式碼具體演示
B:nth-of-type(n)的含義:選擇B元素的父元素下的 與B同類型元素中的 第n個直接子元素為B元素
B:nth-child(n)的含義:選擇B元素的父元素下的 第n個直接子元素為B元素
下面我們用程式碼演示一下nth-child(n)的含義:
<style>
/*選擇li的父元素下的第2n個直接子元素為li元素*/
li:nth-child(2n){
color: blue;
}
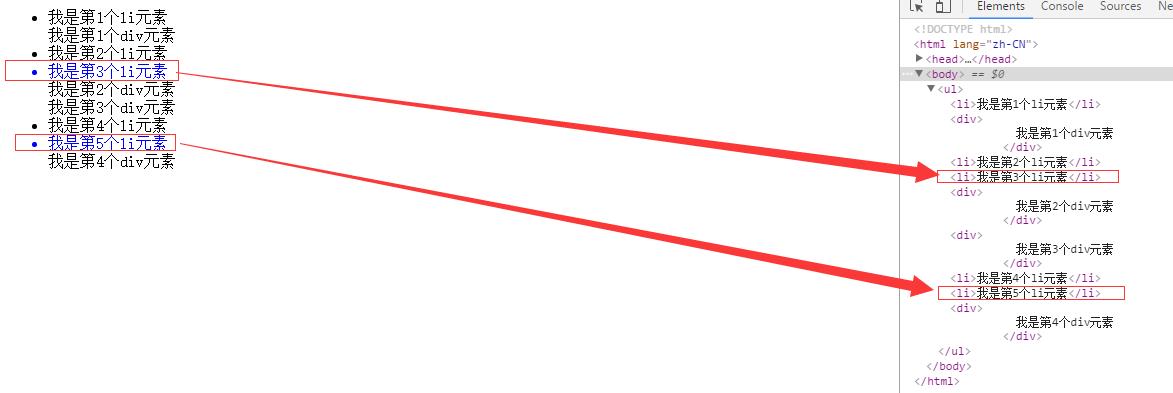
</style>頁面效果如下:
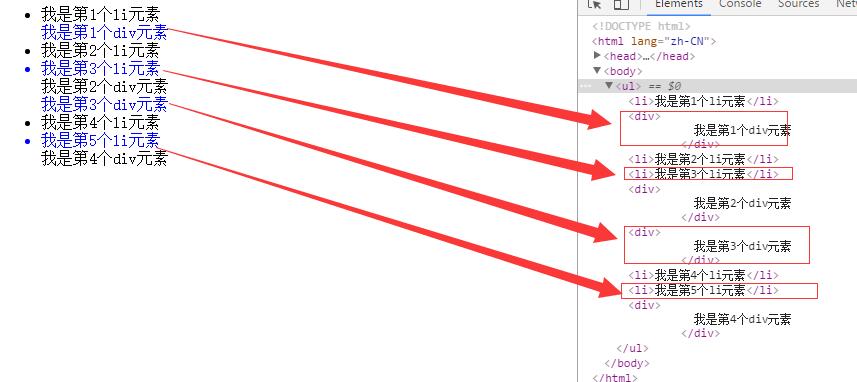
li:nth-child(2n){}表示li的父元素下的第2n個直接子元素是li元素時採用的樣式,所以:
上圖中li的父元素(即ul)下的第2個、第6個子元素是div,所以不採用樣式;
上圖中li的父元素(即ul)下的第4個、第8個子元素是li,所以採用樣式;
再用程式碼演示一下nth-of-type(n)的含義:
<style>
/*選擇li的父元素下的、與li同類型的、第2n個直接子元素為li元素*/
ul li:nth-of-type(2n){
background: red;
}
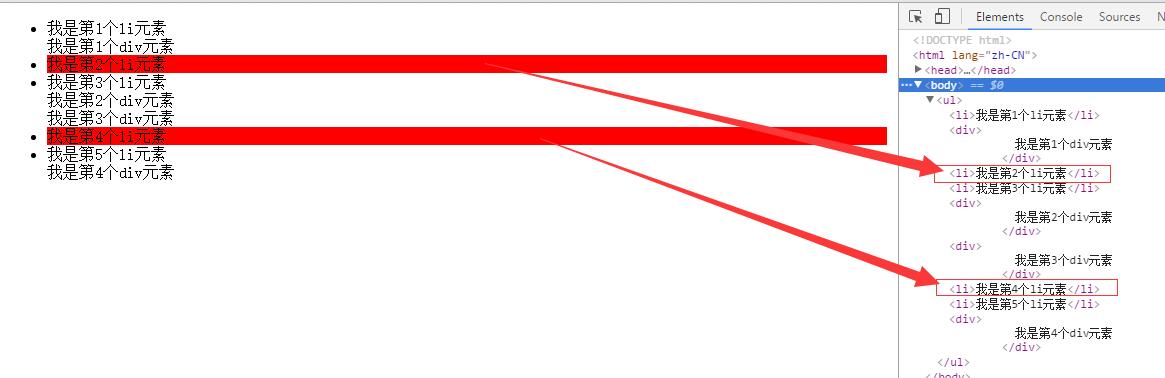
</style>頁面效果如下:
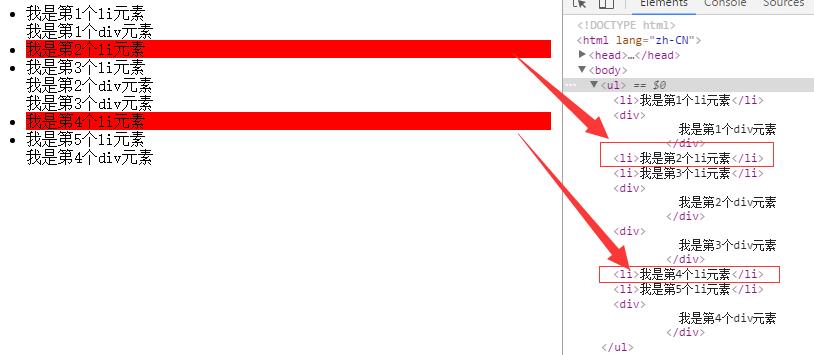
li:nth-of-type(2n)表示li的父元素(即ul)下的、與li同類型的、第2n個直接子元素為li元素時採用的樣式,所以:
上圖中li的父元素(即ul)下的第2個子元素是div,所以不採用樣式
上圖中第一個採用樣式的li元素是其父元素(即ul)下、與li同類型的、第2個直接子元素(但這個元素是ul下第3個直接子元素)
nth-child與nth-of-type的二種用法
上述兩例已經是nth-child與nth-of-type的最常見用法了,下面我們採用表格對比看看它們的2種用法:
A(空格):nth-child/nth-of-type(n)用法
| 型別 | A(空格):nth-of-type | A(空格):nth-child |
|---|---|---|
| 用法 | ul :nth-of-type(2n){background: red;} |
ul :nth-child(2n){color: blue;} |
| 含義 | 所有元素 是其父元素ul下的、同類型的、第2n個直接子元素 | 所有元素 是其父元素ul下的第2n個直接子元素 |
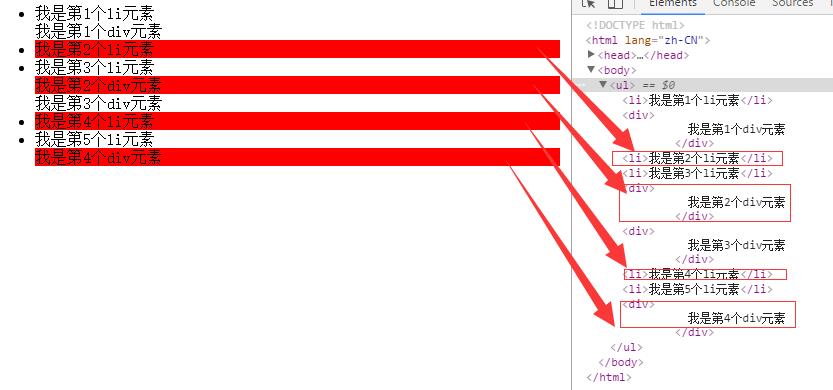
| 頁面效果 |  |
 |
| 定義 | A(空格):nth-of-type表示A元素下每一型別子元素中,第2n個元素的樣式 | A(空格):nth-child表示A元素下的第2n個子元素的樣式 |
A:nth-child/nth-of-type(n)用法
| 型別 | A:nth-of-type | A:nth-child |
|---|---|---|
| 用法 | li:nth-of-type(2n){background: red;} |
li:nth-child(2n){color: blue;} |
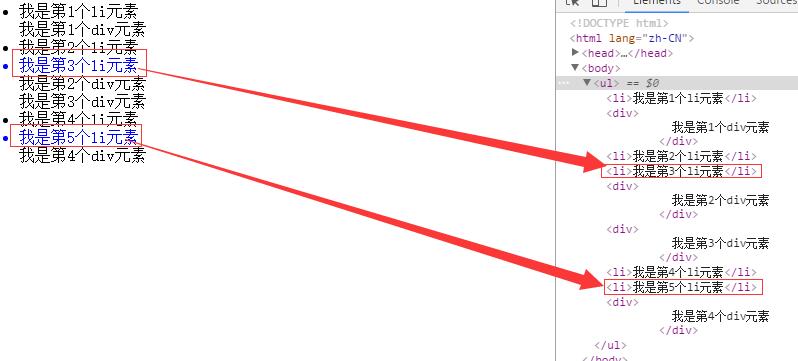
| 含義 | 當li是其父元素下的同類型子元素中的第2n個時的樣式 | 當li是其父元素下的第2n個子元素時的樣式 |
| 頁面效果 |  |
 |
| 定義 | A:nth-of-type表示當A元素是其父元素下的同類型元素中的第2n個時的樣式 | A:nth-child表示當A元素是其父元素下的第2n個子元素時的樣式 |
Jquery中的用法
非常幸運的是,在jquery中:nth-child和:nth-of-type的用法與上述完全相同,在此,只列舉其在jquery中的用法如下:
$("ul li:nth-child(2)").hide();
$("p:nth-of-type(3)").css("background-color","yellow");總結
1、:nth-child與:nth-of-type選中的元素都是緊挨冒號前的元素
2、nth-child與nth-of-type的2種用法
| 型別 | A:nth-of-type | A:nth-child |
|---|---|---|
| 用法 | li:nth-of-type(2n){background: red;} |
li:nth-child(2n){color: blue;} |
| 含義 | 選擇li元素的父元素下的、與li同類型元素中的、第n個直接子元素、並且該元素也為li元素 | 選擇li元素的父元素下的、第n個直接子元素、、並且該元素也為li元素 |
| 型別 | A(空格):nth-of-type | A(空格):nth-child |
|---|---|---|
| 用法 | ul :nth-of-type(2n){background: red;} |
ul :nth-child(2n){color: blue;} |
| 含義 | 選擇ul下的所有元素、這些元素是其父元素ul下的、同類型中的、第2n個直接子元素 | 選擇ul下的所有元素、這些元素是其父元素ul下的第2n個直接子元素 |