用reset.css重置瀏覽器預設樣式的重要性
阿新 • • 發佈:2018-12-26
遇到一個問題,非常基礎,描述如下:
試用HTML/CSS製作一個網頁頭部, 要求:
頭部寬度為瀏覽器寬度;
頭部內有一個居中的,寬度為600px, 高度為30px的導航條;
導航欄內有3個欄目, 分別是”首頁”, “分類”, 和”關於我們”; 每個塊寬度為200px, 背景為黑色,文字為白色居中;
滑鼠移動到每一個欄目上時, 欄目的背景顏色變成紅色;
嘗試著練習了一下。
HTML程式碼
CSS程式碼<!DOCTYPE html> <html> <body> <header> <nav> <ul> <li><a href="#">首頁</a></li> <li><a href="#">分類</a></li> <li><a href="#">關於我們</a></li> </ul> </nav> </header> </body> </html>
效果如下圖html, body{margin: 0; padding: 0;} header{position: relative; width: 100%;} nav{width: 600px; height: 30px; margin: 0 auto;} li{float: left; width: 200px; line-height: 30px; list-style: none; text-align: center; background-color: black;} li:hover{background-color: red;} li>a{text-decoration: none; color: white;}
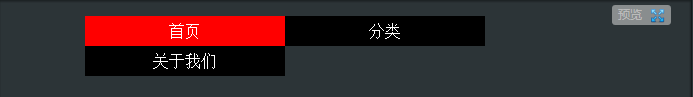
可以看到每個導航欄寬度width設定為200px結果出現換行,將li 的width改為33.333333%,結果顯示正常:
到這裡我以為就把問題解決了,大牛們看到這裡應該笑掉大牙了。沒錯,33.333333%再怎麼接近也不滿足題目裡寬度為200px的要求並且導航條與瀏覽器頂部之間明顯有一段間距。
實際上真正的問題不在這裡,HTML標籤在瀏覽器裡有預設的樣式,可能為邊距、邊框、縮排等,而且不同的瀏覽器預設樣式也不同。
所以就有了reset.css檔案,目的是為了重置瀏覽器的預設樣式,統一定義以生成相同的顯示效果。
上例的問題根源在於ul預設有縮排,而我只是將html和body的樣式重置了。
將程式碼改為
html, body, header, nav, ul, li{margin: 0; padding: 0;}
header{position: relative; width: 100%;}
nav{width: 600px; height: 30px; margin: 0 auto;}
li{float: left; width: 200px; line-height: 30px; list-style: none; text-align: center; background-color: black;}
li:hover{background-color: red;}
li>a{text-decoration: none; color: white;}
下面附上幾個成熟的reset.css檔案,可直接拷貝複用:
YUI
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,
form,fieldset,input,textarea,p,blockquote,th,td {
padding: 0;
margin: 0;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
fieldset,img {
border: 0;
}
address,caption,cite,code,dfn,em,strong,th,var {
font-weight: normal;
font-style: normal;
}
ol,ul {
list-style: none;
}
caption,th {
text-align: left;
}
h1,h2,h3,h4,h5,h6 {
font-weight: normal;
font-size: 100%;
}
q:before,q:after {
content:'';
}
abbr,acronym { border: 0;
}Eric Meyer
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, font, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center, dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td {
margin: 0;
padding: 0;
border: 0;
outline: 0;
font-size: 100%;
vertical-align: baseline;
background: transparent;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before,blockquote:after,
q:before, q:after {
content: '';
content: none;
}
/* remember to define focus styles! */
:focus {
outline: 0;}
/* remember to highlight inserts somehow! */
ins {
text-decoration: none;
}
del {
text-decoration: line-through;
}
/* tables still need 'cellspacing="0"' in the markup */
table {
border-collapse: collapse;
border-spacing: 0;
}也可以自己寫一份,不斷維護,迴圈複用,下面是我的:
/*reset stylesheet*/
/*created by kevin.t*/
/*on 20140930*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section{display: block;}
body{line-height: 100%;}
blockquote, q{quotes: none;}
blockquote:before, blockquote:after, q:before, q:after{content: ''; content: none;}
table{border-collapse: collapse; border-spacing: 0;}
*{-webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box;}