Jquery選擇器的層次選擇器
阿新 • • 發佈:2018-12-26
上一篇主要學習了一些,簡單的Jquery選擇器,但是都是開發中比較常用的,這篇主要學習了一些,層次選擇器,也是比較簡單常用的選擇器。
我們來看下,層次選擇器都有哪些:
jQuery( "parent > child" )jQuery( "ancestor descendant" )jQuery( "prev + next" )jQuery( "prev ~ siblings" )
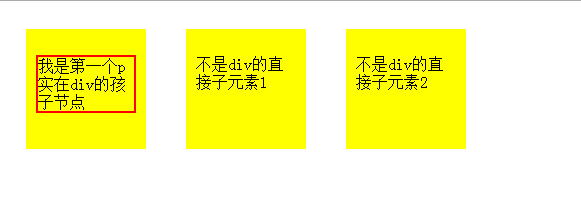
1.jQuery( "parent > child" ) 的意思就是 選取parent 節點下的child節點元素 注意是直接子元素 比如:$(“div >p”) 只有內容為“是div的直接子元素1”被選中。
<div class="name" >
<p>
是div的直接子元素1
</p>
<article>
<p>
不是div的直接子元素2
</p>
</article>
</div 完成的例子程式碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<script type="text/javascript" src="../js/jquery-2.1.0.min.js"></script>
<style></style>
</head>
<style>
.name {
width 效果圖:
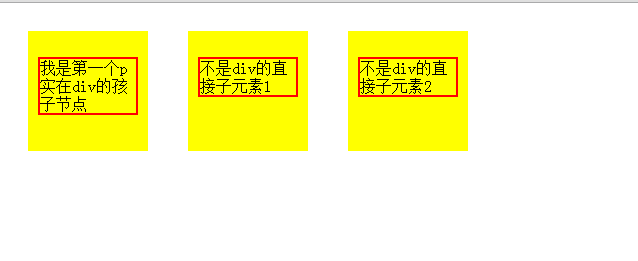
2.jQuery( "ancestor descendant" ) 選擇器的就是選中,ancestor 下邊的所有 descendant 元素,可以是直接子元素,也可以是,簡介子元素 比如:$("div p") 內容是“ 是div的直接子元素1”和“ 不是div的直接子元素2”的p標籤都會被選中
<div class="name" >
<p>
是div的直接子元素1
</p>
<article>
<p>
不是div的直接子元素2
</p>
</article>
</div>可執行程式碼和效果圖如下:、
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<script type="text/javascript" src="../js/jquery-2.1.0.min.js"></script>
<style></style>
</head>
<style>
.name {
width: 100px;
height: 100px;
background: yellow;
float: left;
margin: 20px;
padding: 10px;
}
</style>
<body>
<script>
$(function() {//當html載入完成的時候指向方法中的程式碼想當於js的Window.onload=
//子選擇器
// $('div p') 選擇所有div元素裡面的子元素P
$("div p").css("border", "2px solid red");
});
</script>
<div class="name" id="name">
<p>
我是第一個p實在div的孩子節點
</p>
</div>
<div class="name" >
<article>
<p>
不是div的直接子元素1
</p>
</article>
</div>
<div class="name" >
<article>
<p>
不是div的直接子元素2
</p>
</article>
</div>
</body>
</html>
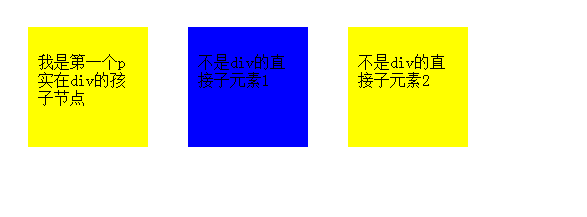
3.jQuery( "prev + next" ) 是指 prev選擇器的next元素被選中,注意,只能是prev相鄰的下一個兄弟元素,只能選中1個或者0個,程式碼和效果圖如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<script type="text/javascript" src="../js/jquery-2.1.0.min.js"></script>
<style></style>
</head>
<style>
.name {
width: 100px;
height: 100px;
background: yellow;
float: left;
margin: 20px;
padding: 10px;
}
</style>
<body>
<script>
$(function() {//當html載入完成的時候指向方法中的程式碼想當於js的Window.onload=
//子選擇器
// $('#name+div') 選擇所有ID為name的相鄰的div元素 背景顏色變藍色
$("#name+div").css("background", "blue");
});
</script>
<div class="name" id="name">
<p>
我是第一個p實在div的孩子節點
</p>
</div>
<div class="name" >
<article>
<p>
不是div的直接子元素1
</p>
</article>
</div>
<div class="name" >
<article>
<p>
不是div的直接子元素2
</p>
</article>
</div>
</body>
</html>
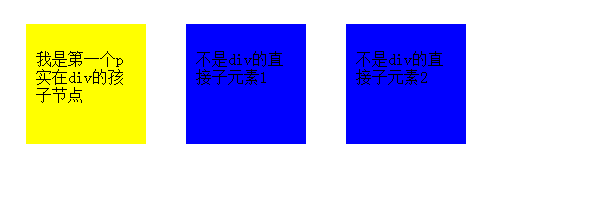
4.jQuery( "prev ~ siblings" ) 漢語意思就是選取prev 後邊的所有 siblings 元素,注意就是,所有與prev的同級slibling元素,程式碼和圖如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<script type="text/javascript" src="../js/jquery-2.1.0.min.js"></script>
<style></style>
</head>
<style>
.name {
width: 100px;
height: 100px;
background: yellow;
float: left;
margin: 20px;
padding: 10px;
}
</style>
<body>
<script>
$(function() {//當html載入完成的時候指向方法中的程式碼想當於js的Window.onload=
//子選擇器
// $('#name~div') 選擇所有ID為name的同級div元素 背景顏色變藍色
$("#name~div").css("background", "blue");
});
</script>
<div class="name" id="name">
<p>
我是第一個p實在div的孩子節點
</p>
</div>
<div class="name" >
<article>
<p>
不是div的直接子元素1
</p>
</article>
</div>
<div class="name" >
<article>
<p>
不是div的直接子元素2
</p>
</article>
</div>
</body>
</html>
總結:以上是所有的層次選擇器,都是比較長用的選擇器,1和2,3和4比較容易搞不明白,還是得用的熟練的就能很很好的理解了,書讀百遍其意自現,加油