GLSurfaceView的上層控制元件顯示問題
目前在做地圖的專案,使用到GLSurfaceView,遇到如下問題:
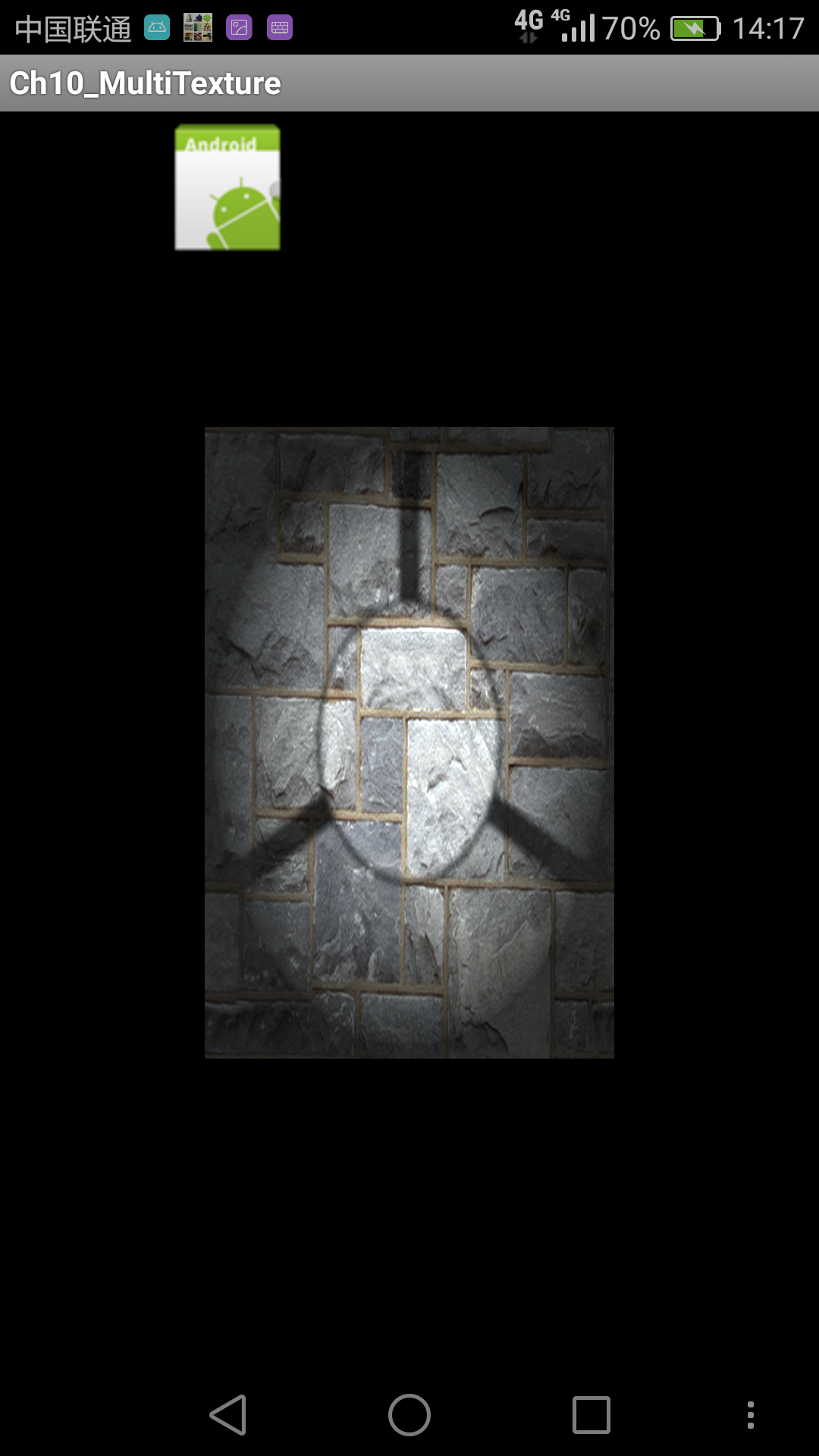
在GLSurfaceView上層放置一個控制元件(我使用ImageView),顯示沒有問題
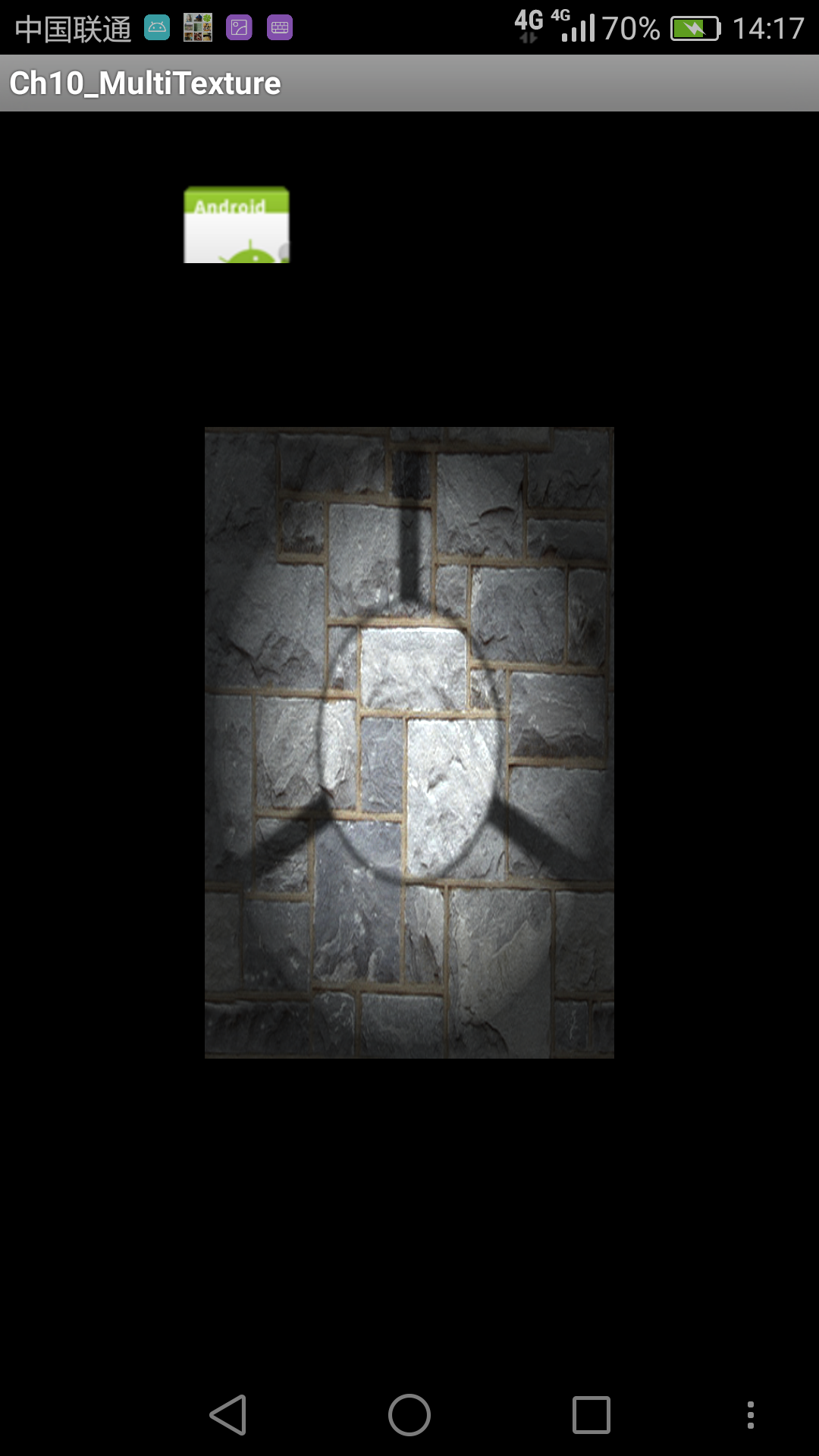
但是我要讓這個控制元件跟著我的手指滑動,就會出現如下情況

應該是和GLSurfaceView的機制有關,目前還不清楚,但是找到一個不是很合理的解決方法。因為有這樣的規律,控制元件消失的位置是整個GLSurfaceView上放置的最下方的控制元件的下邊緣位置,所以,在GLSurfaceView的最下邊繪製一個透明的長和寬都很小的控制元件就可以了。
當然,這不是最好的方法,希望有高手看到之後可以給出合適的解決方案,最好說說原理。
相關推薦
GLSurfaceView的上層控制元件顯示問題
目前在做地圖的專案,使用到GLSurfaceView,遇到如下問題: 在GLSurfaceView上層放置一個控制元件(我使用ImageView),顯示沒有問題 但是我要讓這個控制元
使用zindex屬性讓控制元件顯示在最上層
設定示例: <div id="a1" style="position:absolute;left:100px;top:100px;width:100px;height:100px; background-color:#ddeeff;z-index:1">div> <div
Android中使用ImageView控制元件顯示網路圖片
在android4.0以後的版本中,為了使得主介面流暢,所以設定了不允許在主執行緒中訪問網路,為了安全,又不允許在其它執行緒中訪問控制元件,這樣就造成了ImageView等需要使用網路的控制元件更新時的問題,本文以Handler+Runnable的方式實現了ImageView控制元件顯示網路圖片.
Asp.net Image控制元件顯示Bitmap生成影象
from:https://blog.csdn.net/qq_29011299/article/details/81137980 using(Bitmap bmp=new Bitmap(300,50)) { &nbs
使用TreeView控制元件顯示磁碟檔案
using System; using System.Windows.Forms; using System.IO; namespace WindowsFormsApplication1 { public partial class Form1 : Form {
手機顯示資料的原理:手機通過WebView控制元件顯示網頁資料
WebView控制元件是用於顯示網頁的,手機根據網頁建立一個WebView,之後顯示出來,所以顯示WebView網頁是通過WebView控制元件顯示的。 <script type="text/javascript" charset="utf-8
Winform下使用ListView控制元件和ImageList控制元件顯示圖片縮圖
一、基本概念 1、ImageList控制元件 ImageList元件,又稱為圖片儲存元件,它主要用於儲存圖片資源,然後在控制元件上顯示出來,這樣就簡化了對圖片的管理。ImageList元件的主要屬性是Images,它包含關聯控制元件將要使用的圖片。每個單獨的圖片可以通過其索引值或鍵值來訪問。
unity3d嵌入到iOS工程(3d物體和iOS控制元件顯示在同一個view上)
最近公司要開發一款用於3d展示的應用,通過在網上拜讀各大神的帖子,終於完美解決此類問題。(unity3d版本2017.3,xcode9.2) 前邊unity3d打包iOS工程的方法在此就不做贅述,其他帖子基本可以解決,本帖直接上乾貨。 1、在打包好的iOS工程中,找到UnityAppCont
MFC中picture控制元件顯示圖片
1.開啟BMP圖片 CBitmap* m_pBitmap = new CBitmap; m_pBitmap->LoadBitmap(IDB_BITMAP1); 2.第一種方式,用CDC顯示 CDC *pDC = GetDlgItem(IDC_AAAA)->Ge
DatePicker控制元件顯示具體的時分秒
DatePicker控制元件顯示具體的時分秒 聽語音 | 瀏覽:3331 | 更新:2017-04-18 18:37 1 2 3 4 5 6 分步閱讀 在我們開發程式的
C#如何根據時間控制元件顯示資料庫中對應資訊(下)
選定時間範圍,顯示資訊 下篇的需求是選擇一個時間段之間的資料 程式碼如下: <1>Entity using System; using System.Collections.Generic; using System.
C#如何根據時間控制元件顯示資料庫中對應資訊(上)
前言 聽說有的朋友們機房合作時只用了兩天就把程式碼編寫完成了,但我實際編碼時卻經常被卡住,還是技術不到家啊,重構時用到的複用性強的還可以,以前沒做過的可就懵逼了。所以,我又要開始一波總結了。 這裡分為兩部分:根據一個時間控制元件顯示資訊在這篇。根據兩個時間控制元件顯示資訊請
基於python3.6+pyQT5利用Graphics View 控制元件顯示影象並實現其縮放
利用eric6+QTdesigner 實現了軟體介面的編寫,軟體介面如圖所示,一共有三個控制元件(放大按鈕、縮小按鈕以及Graphics View),具體佈置如圖所示,將按鈕項式名稱改為“放大”、“縮小”。 然後編譯介面,生成程式碼如下: from Py
C#程式設計學習(05):使用webbroswer控制元件顯示地圖並標註點位座標
控制元件準備:新建windows窗體應用程式,新增一個標記按鈕(btn_tagPos)、標籤控制元件(經度和緯度,實時經緯度顯示)、編輯框控制元件(記錄輸入的經度和緯度值)、webbroswer控制元件(webbroswer1)和計時器控制元件(timer1) 實現程式碼:
ajax獲取巢狀JSON,樹形控制元件顯示
Ztree的api連結: http://www.treejs.cn/v3/demo.php#_113 上面有許許多多的例子,但是都是自己手寫的資料。在現實生活中,很多時候資料都是通過後臺獲取的,當獲取的是資料是單層的json,鍵名和例子一樣的時候可以直接使用,而且比較簡單。但是,很多時候是巢
infragistics's ultragrid 控制元件顯示列與實際列的關係
彈出列選擇器視窗: ultraGrid1.ShowColumnChooser(); 通過列選擇器,可以使某些列不可見。 如果隱藏了某些列,同時又拖拽改變了列順序,比如原來是 1 2 3 4 現在是 3 1 對於某一行,想按照現在的順序依次輸出列值
SOUI中使用img控制元件顯示jpg圖片的方法
1.標頭檔案 #include "../../controls.extend/FileHelper.h" #include <GdiPlus.h> #pragma comment(lib,"gdiplus") 2.建立控制元件 SImageWnd* m_pI
C#中使用DateTimePicker控制元件顯示和修改日期時間
在Winform程式有一個DateTimePicker控制元件,這個控制元件是用來顯示和修改日期時間的,但預設只顯示日期和修改日期。若要顯示和修改時間,則要自定義設定,方法如下: 在Winform程式新增一個DateTimePicker控制元件,命名為dtpT
ScrollView中頂部控制元件顯示不完整
問題原因: 當在ScrollView中巢狀GridView,ListView控制元件的時候,這些控制元件會搶佔ScrollView的焦點,導致內容不能正常的顯示。 解決辦法: 將ScrollView內部控制元件失去焦點。 gridV
VC MFC 對話方塊 Picture控制元件 顯示影象閃爍問題
在VC 使用StretchDIBits函式拉伸影象,然後顯示,使用 pWnd->Invalidate(); pWnd->UpdateWindow(); 重新整理視窗,發現當影象和背景相差很大的時候,有閃爍現象。 解決辦法: hdd=DrawDibOpen()