JS 之Node節點的 屬性、方法 &獲取
阿新 • • 發佈:2018-12-26
JS Node節點的常見屬性和方法使用 & 如何獲取相應節點和值 |
|---|
一、節點的常用屬性和方法
(一)通過具體的元素節點呼叫如下方法和屬性
《1》getElementsByTagName()
方法,獲取當前節點的指定標籤名孩子節點
《2》appendChild(oNode)
方法給標籤物件新增子節點。oNode是要新增的子節點。
《3》removeChild(oNode)
removeChild方法刪除子節點。oNode是要刪除的孩子節點
《4》cloneNode( [bCloneChildren])
cloneNode方法克隆一個物件。
《5》bCloneChildren表示是否需要克隆孩子節點
《6》getAttribute(sAttributeName)
getAttribute方法獲取屬性值。sAttributeName是要獲取的屬性名
(二)屬性:
childNodes 屬性,獲取當前節點的所有子節點 firstChild 屬性,獲取當前節點的第一個子節點 lastChild 屬性,獲取當前節點的最後一個子節點 parentNode 屬性,獲取當前節點的父節點 nextSibling 屬性,獲取當前節點的下一個節點 previousSibling 屬性,獲取當前節點的上一個節點 className 用於獲取或設定標籤的class屬性值 innerHTML 屬性,表示獲取/設定起始標籤和結束標籤中的內容
eg: Node常用屬性和方法如下測試
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <script type="text/javascript"> //頁面載入完成 window.onload = function() { var divObj = document.getElementsByTagName("div")[0]; // 通過具體的元素節點呼叫 // getElementsByTagName() // 方法,獲取當前節點的指定標籤名孩子節點 var spanObjs = divObj.getElementsByTagName("span"); // alert(spanObjs[0]); 彈 object HTMLSpanElement // alert(spanObjs.length); 彈出3 var h3Obj = document.createElement("h3")// <h3></h3> // alert(h3Obj); h3Obj.innerHTML = "我是h3標籤"; // <h3>我是h3標籤</h3> // appendChild(oNode) // 方法給標籤物件新增子節點。oNode是要新增的子節點。 divObj.appendChild(h3Obj); // 把我建立的h3標籤新增到div中 // removeChild(oNode) // removeChild方法刪除子節點。oNode是要刪除的孩子節點 var span02Obj = document.getElementById("span02"); divObj.removeChild(span02Obj); // getAttribute(sAttributeName) // getAttribute方法獲取屬性值。sAttributeName是要獲取的屬性名 alert( span02Obj.getAttribute("id") ); // cloneNode( [bCloneChildren]) // cloneNode方法克隆一個物件。bCloneChildren表示是否需要克隆孩子節點 var h2Obj = document.getElementsByTagName("h2")[0]; // alert(h2Obj.innerHTML); var h2CloneObj = h2Obj.cloneNode(true); // <h2></h2> // alert(h2CloneObj.innerHTML); divObj.appendChild(h2CloneObj); } </script> </head> <body> <div> <h1>111</h1> <span >span1</span> <span id="span02" >span2</span> <span>span3</span> <h2><a href="1">111</a></h2> </div> </body> </html>
二、DOM物件節點查詢 獲取對應節點和值測試
(1)如下html中引入了CSS限制相應的div格式
CSS:此處練習CSS如何脫離html建立
@CHARSET "UTF-8";
body {
width: 800px;
margin-left: auto;
margin-right: auto;
}
button {
width: 300px;
margin-bottom: 10px;
}
#btnList {
float:left;
}
#total{
width: 450px;
float:left;
}
ul{
list-style-type: none;
margin: 0px;
padding: 0px;
}
.inner li{
border-style: solid;
border-width: 1px;
padding: 5px;
margin: 5px;
background-color: #99ff99;
float:left;
}
.inner{
width:400px;
border-style: solid;
border-width: 1px;
margin-bottom: 10px;
padding: 10px;
float: left;
}
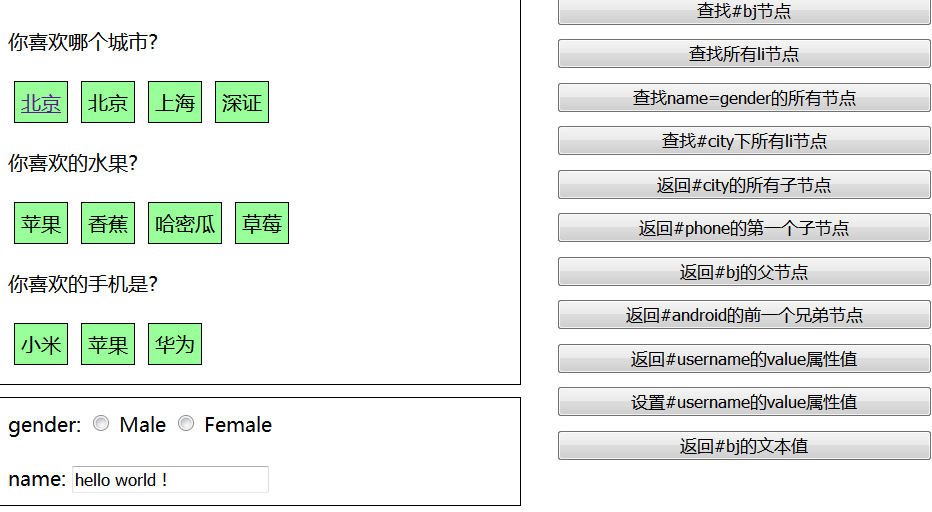
(2)上面建立的css引入到如下的html中
<link rel="stylesheet" type="text/css" href="style/css.css" />
效果如下:
<html>
<head>
<meta charset="UTF-8">
<title>dom查詢</title>
<link rel="stylesheet" type="text/css" href="style/css.css" />
<script type="text/javascript">
window.onload = function(){
//1.查詢#bj節點
document.getElementById("btn01").onclick=function(){
//查詢id為bj的標籤物件
var liObj = document.getElementById("bj");
alert(liObj.innerHTML);
}
//2.查詢所有li節點
var btn02Ele = document.getElementById("btn02");
btn02Ele.onclick = function(){
var liObjs = document.getElementsByTagName("li");
for(var i=0;i<liObjs.length;i++){
alert(liObjs[i].innerHTML);
}
alert(liObjs.length);
};
//3.查詢name=gender的所有節點
var btn03Ele = document.getElementById("btn03");
btn03Ele.onclick = function(){
alert( document.getElementsByName("gender").length );
};
//4.查詢#city下所有li節點
var btn04Ele = document.getElementById("btn04");
btn04Ele.onclick = function(){
//1.先通過id屬性查詢id屬性值為city的節點
var cityObj = document.getElementById("city");
//2.通過city節點物件.getElementsByTagName方法查詢它的孩子節點
alert( cityObj.getElementsByTagName("li").length );
};
//5.返回#city的所有子節點
var btn05Ele = document.getElementById("btn05");
btn05Ele.onclick = function(){
//1.先通過id屬性查詢id屬性值為city的節點
var cityObj = document.getElementById("city");
//2.通過city節點.childNodes獲取所有的孩子節點
alert( cityObj.childNodes.length );
};
//6.返回#phone的第一個子節點
var btn06Ele = document.getElementById("btn06");
btn06Ele.onclick = function(){
//1.先獲取id為phone的節點
var phoneObj = document.getElementById("phone");
//2.通過phone節點物件.firstChild獲取第一個孩子節點
alert( phoneObj.firstChild.innerHTML );
};
//7.返回#bj的父節點
var btn07Ele = document.getElementById("btn07");
btn07Ele.onclick = function(){
alert( document.getElementById("bj").parentNode.innerHTML );
};
//8.返回#android的前一個兄弟節點
var btn08Ele = document.getElementById("btn08");
btn08Ele.onclick = function(){
alert( document.getElementById("android").previousSibling.innerHTML );
};
//9.讀取#username的value屬性值
var btn09Ele = document.getElementById("btn09");
btn09Ele.onclick = function(){
//1.先獲取標籤物件
var usernameObj = document.getElementById("username");
//2.通過標籤物件.value屬性值獲取文字內容
alert( usernameObj.value );
};
//10.設定#username的value屬性值
var btn10Ele = document.getElementById("btn10");
btn10Ele.onclick = function(){
//1.先獲取標籤物件
var usernameObj = document.getElementById("username");
//2.通過標籤物件.value屬性修改文字內容
usernameObj.value = "hello world!";
};
//11.返回#bj的文字值
var btn11Ele = document.getElementById("btn11");
btn11Ele.onclick = function(){
//1、先獲取標籤物件
var liObj = document.getElementById("bj");
//2.通過標籤物件.innerHTML或innerText屬性獲取文字內容
// alert(liObj.innerHTML); // 獲取起始標籤和結尾標籤中所有的內容
alert(liObj.innerText); // 獲取起始標籤和結尾標籤中所有的文字 內容(全過濾掉標籤)
};
};
</script>
</head>
<body>
<div id="total">
<div class="inner">
<p>
你喜歡哪個城市?
</p>
<ul id="city">
<li id="bj"><a href="#">北京</a></li>
<li>北京</li>
<li>上海</li>
<li>深證</li>
</ul>
<br>
<br>
<p>
你喜歡的水果?
</p>
<ul id="game">
<li id="rl">蘋果</li>
<li>香蕉</li>
<li>哈密瓜</li>
<li>草莓</li>
</ul>
<br />
<br />
<p>
你喜歡的手機是?
</p>
<ul id="phone"><li>小米</li><li id="android">蘋果</li><li>華為</li></ul>
</div>
<div class="inner">
gender:
<input type="radio" name="gender" value="male"/>
Male
<input type="radio" name="gender" value="female"/>
Female
<br>
<br>
name:
<input type="text" name="name" id="username" value="nice to meet you"/>
</div>
</div>
<div id="btnList">
<div><button id="btn01">查詢#bj節點</button></div>
<div><button id="btn02">查詢所有li節點</button></div>
<div><button id="btn03">查詢name=gender的所有節點</button></div>
<div><button id="btn04">查詢#city下所有li節點</button></div>
<div><button id="btn05">返回#city的所有子節點</button></div>
<div><button id="btn06">返回#phone的第一個子節點</button></div>
<div><button id="btn07">返回#bj的父節點</button></div>
<div><button id="btn08">返回#android的前一個兄弟節點</button></div>
<div><button id="btn09">返回#username的value屬性值</button></div>
<div><button id="btn10">設定#username的value屬性值</button></div>
<div><button id="btn11">返回#bj的文字值</button></div>
</div>
</body>
</html>
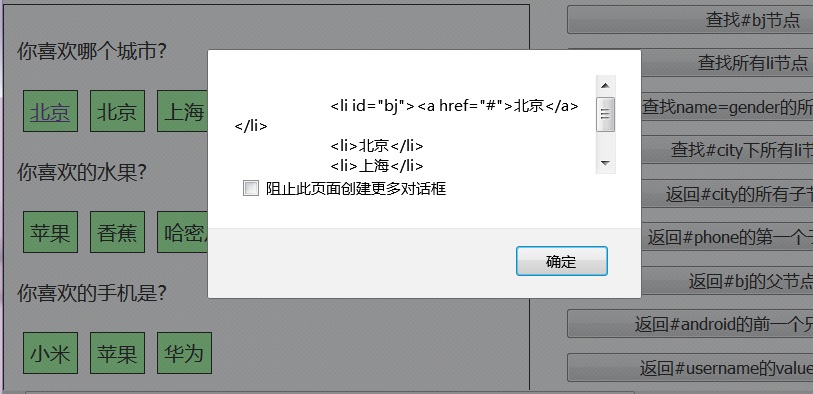
如上測試其中截圖: