JQuery 之選擇器 & 過濾器 獲取元素 標籤物件
阿新 • • 發佈:2018-12-26
JQuery 幾種選擇器 和過濾器 獲取標籤物件 和元素 |
|---|
一、常用選擇器
(一)★★基本選擇器
#ID 選擇器 : 通過id屬性值查詢標籤物件
.class 選擇器 : 通過class屬性值查詢標籤物件
element 選擇器 : 通過標籤名查詢標籤物件
* 選擇器 : 任意(全部標籤)
selector1,selector2 組合選擇器:把selector1選擇器的查詢結果和selector2選擇器的查詢結果合併
例子如下:
分別將通按鈕觸發 基本選擇器 的執行繫結到對應四個按鈕的單擊事件
//引入類庫 <script type="text/javascript" src="../script/jquery-1.7.2.js"></script> <script type="text/javascript"> $(function(){ //1.選擇 id 為 one 的元素並新增css樣式 "background-color","#bbffaa" //繫結按鈕單擊事件並通過Id選擇器獲取jquery物件元素 $("#btn1").click(function(){ $("#one").css("background-color","#bbffaa"); }); //2.選擇 class 為 mini 的所有元素 $("#btn2").click(function(){ $(".mini").css("background-color","#bbffaa"); }); //3.選擇 元素名是 div 的所有元素 $("#btn3").click(function(){ $("div").css("background-color","#bbffaa"); }); //4.選擇所有的元素 $("#btn4").click(function(){ $("*").css("background-color","#bbffaa"); }); //5.選擇所有的 span 元素和id為two的元素 $("#btn5").click(function(){ // 選擇器1,選擇器2 $("span,#two").css("background-color","#bbffaa"); }); }); </script>
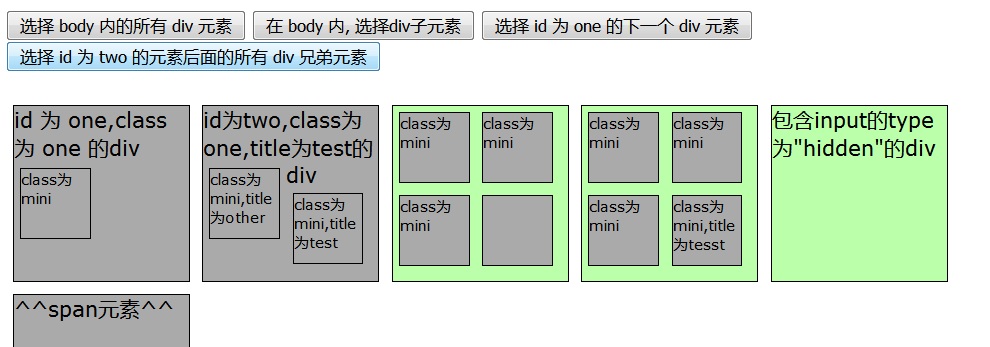
body內的所有div效果:

id為two後面的div兄弟元素效果
(二)、層級選擇器
常見層級選擇有:
ancestor descendant後代選擇器 查詢給定元素的後代元素
parent > child 子元素選擇器 查詢給定元素下的子元素
prev + next 相鄰元素選擇器 查詢給定的prev元素下的相連的next匹配的元素
prev ~ sibings 兄弟元素選擇器 查詢給定的prev元素的後面的所有兄弟元素
example:
示例中有用到css樣式的舉例 分析css如下:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Untitled Document</title> <!--此處使用css樣式 定義和 約束的元素如下--> <style type="text/css"> div, span, p { <!--對所有div、span、p標籤有效--> width: 140px; <!--寬度為140個畫素--> height: 140px; <!--高度為140個畫素--> margin: 5px; <!--外邊補丁5畫素--> background: #aaa; <!--背景顏色為十六進位制組合--> border: #000 1px solid; <!--邊框顏色 粗細程度 實線屬性--> float: left; <!--文字流向物件右邊--> font-size: 17px; <!--文字文字大小17畫素--> font-family: Verdana; } div.mini { width: 55px; height: 55px; background-color: #aaa; font-size: 12px; } div.hide { display: none; } </style>
選擇器實現如下:
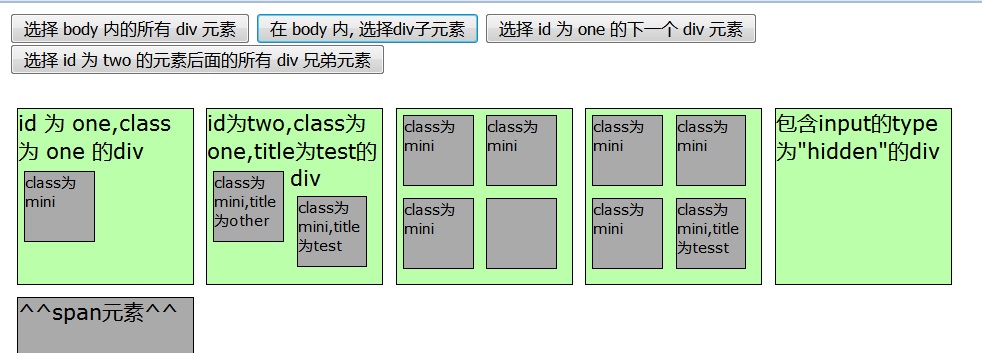
<script type="text/javascript" src="../script/jquery-1.7.2.js"></script> <script type="text/javascript"> $(document).ready(function(){ //1.選擇 body 內的所有 div 元素 $("#btn1").click(function(){ $("body div").css("background", "#bbffaa"); }); //2.在 body 內, 選擇div子元素 $("#btn2").click(function(){ $("body>div").css("background", "#bbffaa"); }); //3.選擇 id 為 one 的下一個 div 元素 $("#btn3").click(function(){ $("#one+div").css("background", "#bbffaa"); }); //4.選擇 id 為 two 的元素後面的所有 div 兄弟元素 $("#btn4").click(function(){ $("#two~div").css("background", "#bbffaa"); }); }); </script> </head>
html中body內容實現如下:
<body>
<input type="button" value="選擇 body 內的所有 div 元素" id="btn1" />
<input type="button" value="在 body 內, 選擇div子元素" id="btn2" />
<input type="button" value="選擇 id 為 one 的下一個 div 元素" id="btn3" />
<input type="button" value="選擇 id 為 two 的元素後面的所有 div 兄弟元素" id="btn4" />
<br><br>
<div class="one" id="one">
id 為 one,class 為 one 的div
<div class="mini">class為mini</div>
</div>
<div class="one" id="two" title="test">
id為two,class為one,title為test的div
<div class="mini" title="other">class為mini,title為other</div>
<div class="mini" title="test">class為mini,title為test</div>
</div>
<div class="one">
<div class="mini">class為mini</div>
<div class="mini">class為mini</div>
<div class="mini">class為mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class為mini</div>
<div class="mini">class為mini</div>
<div class="mini">class為mini</div>
<div class="mini" title="tesst">class為mini,title為tesst</div>
</div>
<div style="display:none;" class="none">style的display為"none"的div</div>
<div class="hide">class為"hide"的div</div>
<div>
包含input的type為"hidden"的div<input type="hidden" size="8">
</div>
<span id="span">^^span元素^^</span>
</body>
</html>
選擇效果:
(三)、過濾選擇器
一、基本過濾器:
:first 返回jquery物件中的第一個
:last 返回jquery物件中的最後一個
:not(selector) 從jquery物件中刪除符合selelctor選擇器的元素
:even 返回jquery物件中索引是偶數的元素
:odd 返回jquery物件中索引是奇數的元素
:eq(index) 返回jquery物件中給定索引的元素
:gt(index) 返回jquery物件中索引大於index的元素
:lt(index) 返回jquery物件中索引小於index的元素
:header 返回h1 - h6標籤
:animated 返回正在執行動畫的元素
eg:
<script type="text/javascript" src="../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(document).ready(function(){
function anmateIt(){
$("#mover").slideToggle(2000, anmateIt);
}
anmateIt();
});
$(document).ready(function(){
//1.選擇第一個 div 元素
$("#btn1").click(function(){
$("div:first").css("background", "#bbffaa");
});
//2.選擇最後一個 div 元素
$("#btn2").click(function(){
$("div:last").css("background", "#bbffaa");
});
//3.選擇class不為 one 的所有 div 元素
$("#btn3").click(function(){
//1.先找div
//2.從div中去掉class為one的
$("div:not(.one)").css("background", "#bbffaa");
});
//4.選擇索引值為偶數的 div 元素
$("#btn4").click(function(){
//1.先找div、先過濾偶數:even
$("div:even").css("background", "#bbffaa");
});
//5.選擇索引值為奇數的 div 元素
$("#btn5").click(function(){
$("div:odd").css("background", "#bbffaa");
});
//6.選擇索引值為大於 3 的 div 元素
$("#btn6").click(function(){
$("div:gt(3)").css("background", "#bbffaa");
});
//7.選擇索引值為等於 3 的 div 元素
$("#btn7").click(function(){
$("div:eq(3)").css("background", "#bbffaa");
});
//8.選擇索引值為小於 3 的 div 元素
$("#btn8").click(function(){
$("div:lt(3)").css("background", "#bbffaa");
});
//9.選擇所有的標題元素
$("#btn9").click(function(){
$(":header").css("background", "#bbffaa");
});
//10.選擇當前正在執行動畫的所有元素
$("#btn10").click(function(){
$(":animated").css("background", "#bbffaa");
});
//11.選擇當前正在執行動畫的所有元素
$("#btn11").click(function(){
$("div:not(:animated):last").css("background", "#bbffaa");
});
});
</script>
</head>
<body>
<input type="button" value="選擇第一個 div 元素" id="btn1" />
<input type="button" value="選擇最後一個 div 元素" id="btn2" />
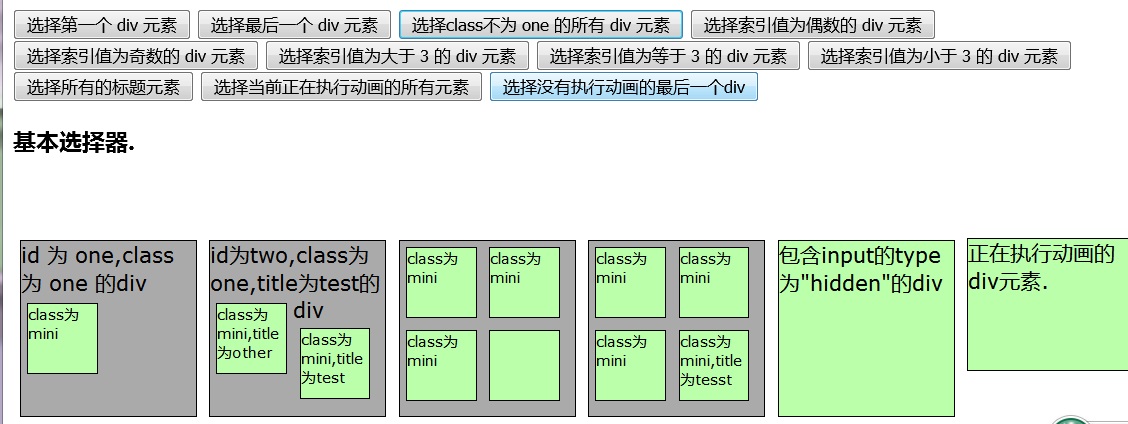
<input type="button" value="選擇class不為 one 的所有 div 元素" id="btn3" />
<input type="button" value="選擇索引值為偶數的 div 元素" id="btn4" />
<input type="button" value="選擇索引值為奇數的 div 元素" id="btn5" />
<input type="button" value="選擇索引值為大於 3 的 div 元素" id="btn6" />
<input type="button" value="選擇索引值為等於 3 的 div 元素" id="btn7" />
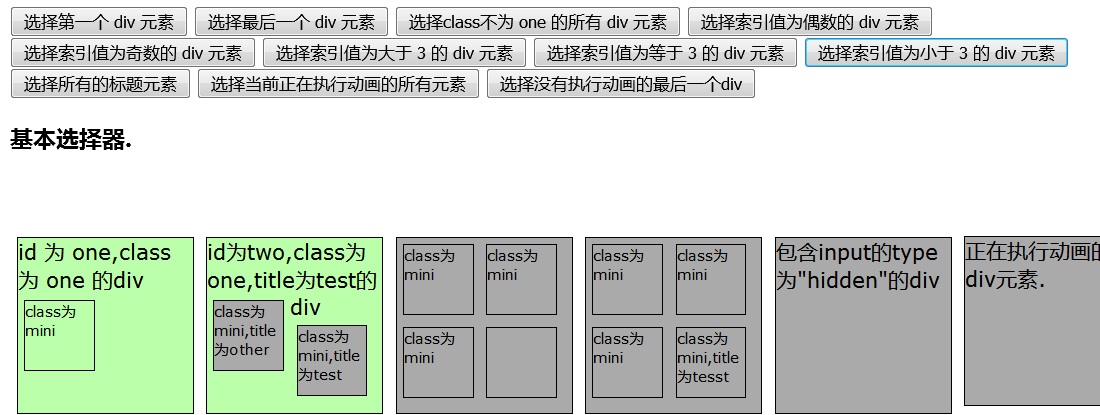
<input type="button" value="選擇索引值為小於 3 的 div 元素" id="btn8" />
<input type="button" value="選擇所有的標題元素" id="btn9" />
<input type="button" value="選擇當前正在執行動畫的所有元素" id="btn10" />
<input type="button" value="選擇沒有執行動畫的最後一個div" id="btn11" />
<h3>基本選擇器.</h3>
<br><br>
<div class="one" id="one">
id 為 one,class 為 one 的div
<div class="mini">class為mini</div>
</div>
<div class="one" id="two" title="test">
id為two,class為one,title為test的div
<div class="mini" title="other">class為mini,title為other</div>
<div class="mini" title="test">class為mini,title為test</div>
</div>
<div class="one">
<div class="mini">class為mini</div>
<div class="mini">class為mini</div>
<div class="mini">class為mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class為mini</div>
<div class="mini">class為mini</div>
<div class="mini">class為mini</div>
<div class="mini" title="tesst">class為mini,title為tesst</div>
</div>
<div style="display:none;" class="none">style的display為"none"的div</div>
<div class="hide">class為"hide"的div</div>
<div>
包含input的type為"hidden"的div<input type="hidden" size="8">
</div>
<div id="mover">正在執行動畫的div元素.</div>
</body>
</html>
效果如下:
class不為one的div
二、內容過濾器:
實現同基本過濾器一樣
:contains(text) 獲取包含有給定字串的元素
:empty 返回沒有子元素或者沒有文字的元素
:parent 返回帶有子元素或者文字內容的元素
:has(selector) 匹配含有選擇器所匹配的元素的元素
三、可見性過濾器
:hidden 返回dispalay為none的元素或者input type = hidden的元素
:visible 返回可見的元素
例如:
//裡面都是綁定了按鈕單擊測試如:$("#btn1").click(function(){});
$(document).ready(function(){
//1.選取所有可見的 div 元素
$("#btn1").click(function(){
$("div:visible").css("background", "#bbffaa");
});
//2.選擇所有不可見的 div 元素
//不可見:display屬性設定為none,或visible設定為hidden
$("#btn2").click(function(){
$("div:hidden").show(1000).css("background", "#bbffaa");
//.show("slow").css("background", "#bbffaa");
});
//3.選擇所有不可見的 input 元素
$("#btn3").click(function(){
alert( $("input:hidden").attr("value") );
});
});
四、屬性過濾器
[attribute] 是返回含有指定屬性的元素
[attribute=value] 返回含有指定屬性,並且值等於給定的value的元素
[attribute!=value] 返回不擁有此擁有的元素,或者擁有此屬性,但是屬性值不等於給定value的元素
[attribute^=value] 返回給定屬性以指定的value打頭的元素
[attribute$=value] 返回給定屬性以指定的value結尾的元素
[attribute*=value] 返回給定屬性含有給定value文字的元素
[attrSel1][attrSel2][attrSelN] 返回同時符合多外屬性選擇器的元素。
如下:
$(function() {
//1.選取含有 屬性title 的div元素
$("#btn1").click(function() {
$("div[title]").css("background", "#bbffaa");
});
//2.選取 屬性title值等於'test'的div元素
$("#btn2").click(function() {
$("div[title='test']").css("background", "#bbffaa");
});
//3.選取 屬性title值不等於'test'的div元素(*沒有屬性title的也將被選中)
$("#btn3").click(function() {
$("div[title!='test']").css("background", "#bbffaa");
});
//4.選取 屬性title值 以'te'開始 的div元素
$("#btn4").click(function() {
$("div[title^='te']").css("background", "#bbffaa");
});
//5.選取 屬性title值 以'est'結束 的div元素
$("#btn5").click(function() {
$("div[title$='est']").css("background", "#bbffaa");
});
//6.選取 屬性title值 含有'es'的div元素
$("#btn6").click(function() {
$("div[title*='es']").css("background", "#bbffaa");
});
//7.組合屬性選擇器,首先選取有屬性id的div元素,然後在結果中 選取屬性title值 含有'es'的 div 元素
//對於屬性過濾選擇器,如果多個寫在一起,則後面過濾的物件是前面選擇器過濾的結果
$("#btn7").click(function() {
$("div[id][title*='es']").css("background", "#bbffaa");
});
//8.選取 含有 title 屬性值, 且title 屬性值不等於 test 的 div 元素
$("#btn8").click(function() {
$("div[title!='test']").css("background", "#bbffaa");
});
});
五、子元素過濾器
:nth-child 返回指定序號的孩子元素,序號從1開始
:first-child 返回jquery物件中第一個孩子元素
:last-child 返回jquery物件中最後一個孩子元素
:only-child 當元素中只且僅有一個子元素的時候,返回這個子元素
實現:
//1.選取每個class為one的div父元素下的第2個子元素並設定css
$("#btn1").click(function(){
//索引值從1開始
//父元素選擇器[空格]子元素選擇器
$(".one :nth-child(2)").css("background","#bbffaa");
});
//2.選取每個class為one的div父元素下的第一個子元素
$("#btn2").click(function(){
$(".one :first-child").css("background","#bbffaa");
});
//3.選取每個class為one的div父元素下的最後一個子元素
$("#btn3").click(function(){
$(".one :last-child").css("background","#bbffaa");
});
//4.如果class為one的div父元素下的僅僅只有一個子元素,那麼選中這個子元素
$("#btn4").click(function(){
$(".one :only-child").css("background","#bbffaa");
});
});
六、表單過濾器
:input 返回input ,select,button,textarea
:text 返回 input type=text 元素 文字輸入框
:password 返回 input type=password 返回密碼框
:radio 返回單選框
:checkbox 返回複選框
:submit 返回提交按鈕
:image 返回input type=image 元素
:reset 返回重置按鈕
:button 返回input = button 以及 button按鈕
:file 返回 input type=file 檔案上傳的表單項
:hidden 返回不可見的元素。包含display :none或 input type = hidden表單項
(1)表單物件屬性過濾選擇器
:enabled 返回可用的元素
:disabled 返回不可用的元素
:checked 返回單選,複選,下拉列表選中的option
:selected 下拉列表選中的option
實現:注意val()無引數為查詢文字值 傳入引數為設定新的文字值
//1.對錶單內 可用input 賦值操作
$("#btn1").click(function(){
$(":input").val("New Value");
});
//2.對錶單內 不可用input 賦值操作
$("#btn2").click(function(){
$(":input:disabled").val("New Value Too");
});
//3.獲取多選框選中的個數 使用size()方法獲取選取到的元素集合的元素個數
$("#btn3").click(function(){
alert($(":checkbox:checked").size())
});
//4.獲取多選框選中的內容
$("#btn4").click(function(){
var str = "";
var eles = $(":checkbox:checked");
console.log(eles);
for(var i=0;i<eles.size();i++){
str += "【"+$(eles[i]).val()+"】";
}
alert(str)
});
//5.獲取下拉框選中的內容
$("#btn5").click(function(){
var str = "";
//注意這個選擇器的特殊,因為select裡面的option是真正的被選擇項,
//所以 :selected 選擇器和 select[name='test']選擇器的關係是子父關係
//必須按照基本選擇器選擇後代的方法選
//在body中如下
/*
<select name="test" multiple="multiple" style="height: 100px" id="sele1">
<option>浙江</option>
<option selected="selected">遼寧</option>
<option>北京</option>
<option selected="selected">天津</option>
<option>廣州</option>
<option>湖北</option>
</select>
*/
var els = $("select[name='test'] :selected");
console.log(els);
for(var i=0;i<els.size();i++){
str += "【"+$(els[i]).val()+"】";
}
alert(str)
});
七、JQuery元素的篩選
eq() 獲取jquery物件中給定索引的元素,跟:eq() 功能相同
first() 獲取jquery物件中第一個元素
last() 獲取jquery物件中最後一個元素
hasClass(class) 相當於is判斷是否擁有某一個class值
filter(exp) 留下符合給定選擇器的元素
is() 是判斷jquery物件中,只要有一個元素符合給定的選擇器就返回true
has(exp) 返回jquery物件包含給定exp選擇器的元素的元素
not(exp) 從jquery物件中刪除符合exp選擇器的元素
children(exp) 從jquery物件中返回符合exp選擇器的子元素
find() 從jquery物件中返回符合exp選擇器的後代元素
next() 返回jquery物件集合中每一個元素的下一個同輩元素
nextAll() 返回jquery物件集合中每一個元素的後面所有的同輩元素
nextUntil() 查詢當前元素之後所有的同輩元素,直到遇到匹配的那個元素為止。
parent() 獲取jquery物件的父元素
prev(exp) 獲取jquery物件的前一個同輩元素
prevAll() 獲取jquery物件的前面所有同輩元素
prevUnit(exp) 查詢當前元素之前所有的同輩元素,直到遇到匹配的那個元素為止。
siblings(exp) 獲取當前元素的所有同輩元素
add() 把與表示式匹配的元素新增到jQuery物件中
實現如:
//(10)next() #one的下一個div獲取並設定css
$("#btn10").click(function(){
$("#one").next("div").css("background-color","#bfa");
});
//(11)nextAll() #one後面所有的span元素
$("#btn11").click(function(){
$("#one").nextAll("span").css("background-color","#bfa");
});
//(12)nextUntil() #one和span之間的元素
$("#btn12").click(function(){
$("#one").nextUntil("span").css("background-color","#bfa")
});
//(13)parent() .mini的父元素
$("#btn13").click(function(){
$(".mini").parent().css("background-color","#bfa");
});
//(14)prev() #two的上一個div
$("#btn14").click(function(){
$("#two").prev().css("background-color","#bfa")
});
//(15)prevAll() span前面所有的div
$("#btn15").click(function(){
$("span").prevAll("div").css("background-color","#bfa")
});
//(16)prevUntil() span向前直到#one的元素
$("#btn16").click(function(){
$("span").prevUntil("#one").css("background-color","#bfa")
});
//(17)siblings() #two的所有兄弟元素
$("#btn17").click(function(){
$("#two").siblings("div").css("background-color","#bfa")
});
//(18)add()選擇所有的 span 元素和id為two的元素
$("#btn18").click(function(){
//$("span , #two").css("background-color","#bfa");
//add()相當於向陣列中新增物件,他會按照元素在文件中的順序進行新增
//jQuery方法的鏈式呼叫,之所以可以使用鏈式呼叫,是因為大部的jquery方法,都會返回呼叫方法的物件
//$("span,#two,.mini,.#one")
$("span").add("#two")
.add(".mini")
.add("#one")
.css("background-color","#bfa");
});