(ckeditor+ckfinder用法)Jquery,js獲取ckeditor值 .

CKEditor 3.3.1 和 ckfinder 2.0 配置 with jQuery 1.42 請看33樓!
CKEditor 3.2 在 asp.net 下進行配置的方法:
1、CKEditor 不具備上傳功能,需要整合 CKFinder 才能實現上傳功能。
下載 ckeditor 並解壓到 ckeditor(在根目錄下);
下載 ckfinder 並解壓到 ckfinder (在根目錄下);
兩者處於同級目錄下;
把ckfinder目錄裡的bin下的CKFinder.dll拷貝到網站目錄bin下,引用就行了。
2、在 aspx 頁面或者 master 模板頁 <head> 標籤中載入 ckeditor.js:
在<body>標籤中使用ckeditor:
<asp:TextBox
ID="Content"
runat="server" TextMode="MultiLine"
Height="250px"
Width="500px"></asp:TextBox>
與其他 .net 控制元件使用方法相同,設定 Text='<%# Bind("info") %>' 可以方便與資料來源進行互動。
下面這段必須放在上面程式碼的後面,否則初始化編輯器時會錯誤:<script type="text/javascript">// CKEDITOR.replace('<%=Content.ClientID%>', {}); vareditor = CKEDITOR.replace('<%=Content.ClientID%>'); CKFinder.SetupCKEditor(editor, '/ckfinder/'); //結合上傳控制元件 </script>
3. ckeditor裡面的config.js 配置
CKEDITOR.editorConfig = function( config )
{
config.language = 'zh-cn'
config.uiColor = '#BFEE62';//編輯器顏色
config.font_names = '宋體;楷體_GB2312;新宋體;黑體;隸書;幼圓;微軟雅黑;Arial;Comic Sans MS;Courier New;Tahoma;Times New Roman;Verdana';
config.toolbar_Full =
[
['Source','-','Preview','-','Templates'],
['Cut','Copy','Paste','PasteText','PasteFromWord','-','Print', 'SpellChecker', 'Scayt'],
['Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'],
['Form', 'Checkbox', 'Radio', 'TextField', 'Textarea', 'Select', 'Button', 'ImageButton', 'HiddenField'],
'/',
['Bold','Italic','Underline','Strike','-','Subscript','Superscript'],
['NumberedList','BulletedList','-','Outdent','Indent','Blockquote','CreateDiv'],
['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'],
['Link','Unlink','Anchor'],
['Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','PageBreak'],
'/',
['Styles','Format','Font','FontSize'],
['TextColor','BGColor'],
['Maximize', 'ShowBlocks','-','About']
];
config.toolbar_Basic =
[
['Bold', 'Italic', '-', 'NumberedList', 'BulletedList', '-', 'Link', 'Unlink','-','About']
];
config.width =771;//寬度
config.height = 250;//高度
};
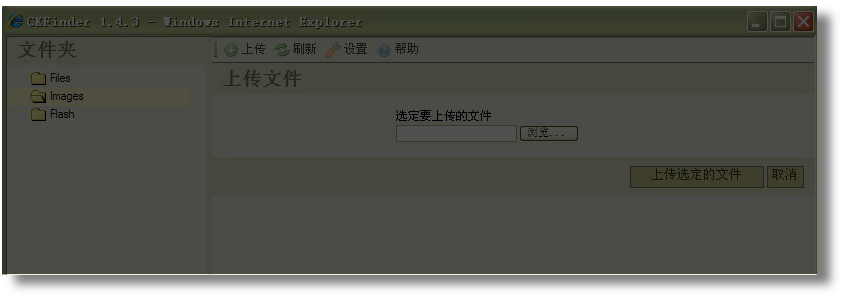
配置完成後基本可以了,但是執行點選圖片管理裡面的瀏覽伺服器按鈕… 出現以下提示:

解決方法:
ckfinder 裡面的config.ascx的配置:
public override boolCheckAuthentication()
{
return true;//(增加這句,如果你需要設定開啟ckfinder訪問許可權可以在這裡設定哦,我這裡就不考慮許可權了直接開啟。)
// ... where Session[ "IsAuthorized" ] is set to "true" as soon as the
// user logs on your system.
//return false;//(註釋這句,預設這句未被註釋)
}

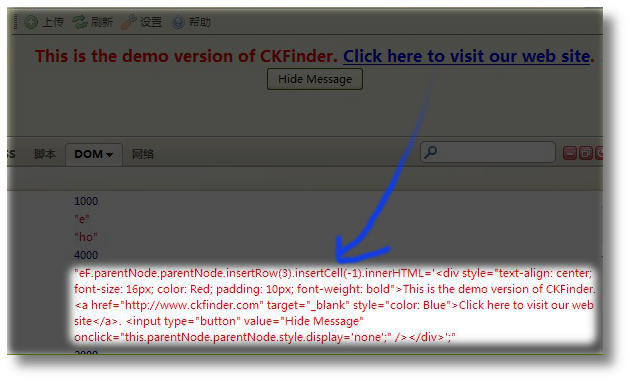
為了去掉這個水印也簡單 分析

解決方法:
原始加密js程式碼:
xx=’xxxx...’
設 qo='學無止境' 不能為空就行了,否則上傳按鈕變為不可用 哈哈 搞掂!/*en.call(window,qo);*/

沒有水印了,爽歪歪,最後來個圖,上傳成功 ok

注意:執行環境要在IIS下哦,不然有些頁面無法顯示的
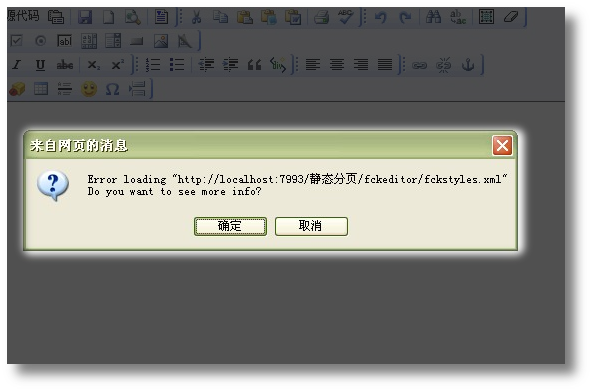
插外話,昨天研究fck時,提示:

解決:目錄不能有中文,不然載入fck編輯器時無法執行,因為有中文,URL沒有轉碼導致解析丟擲異常,換英文名就行了
-----------------------------------------------------------
若然你想用html控制元件
<textarea id="ckeditor" cols="20" rows="2" ></textarea>
在頁面內註冊編輯器,並賦值給一個變數,以便引用。
var editor=CKEDITOR.replace( 'editor1' );
然後使用如下語句就可以取得編輯器內的值。
editor.document.getBody().getText(); //取得純文字
editor.document.getBody().getHtml(); //取得html文字
