bootstrap-select下拉輸入框繫結一些事件
阿新 • • 發佈:2018-12-26
之前LZ寫過兩篇《bootstrap selectpicker 下拉框使用詳解》《Bootstrap Multiselect的使用》關於bootstrap框架下拉框的這兩個元件,對應LZ這樣一個後臺程式設計師來說,看前端框架感覺有些太龐雜了,以至於寫這篇文章的時候,感覺元件之間已經分不清了,因為在看資料的時候居然搜到了一個國產的Multiple-Select元件,以至於看了半天也沒發現不是自己使用的bootstrap框架的元件~~!
對於bootstrap-select元件而言,之前《bootstrap selectpicker 下拉框使用詳解》文章中介紹了怎麼使用,對於這個下拉框元件而言,這個下拉框還有一個input輸入框,用來查詢下拉框中的值。
<select id ="queryDevice"class="selectpicker" data-live-search="true">
<option data-tokens="ketchup mustard">查詢裝置</option>
<option data-tokens="mustard">裝置一</option>
<option data-tokens="frosting">裝置二</option>
</select>
當時我的需求需要對這個下拉框新增點選事件,結果對原select新增點選事件根本不起作用,看頁面上的原始碼,發現bootstrap生成的bootstrap-select元件已經完全不是之前自己寫的input的樣子了。
用chrome除錯檢視元素,看看input具體位置 按F12
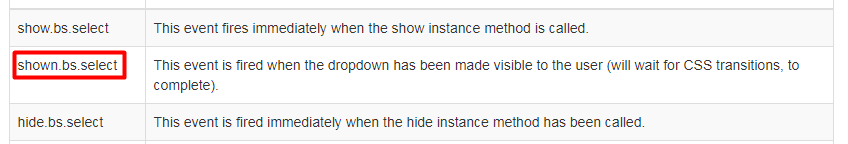
查文件繫結bootstrap-select事件,要選擇這個屬性
$("#queryDevice").on('shown.bs.select',function(e){ console.log('展開之後'); $('#queryDevice').prev().find("input").keydown(function(){ $('#queryDevice').prev().find("input").attr('id',"deviceInput"); //為input增加id屬性 console.log($('#deviceInput').val()); //獲取輸入框值輸出到控制檯 }) })