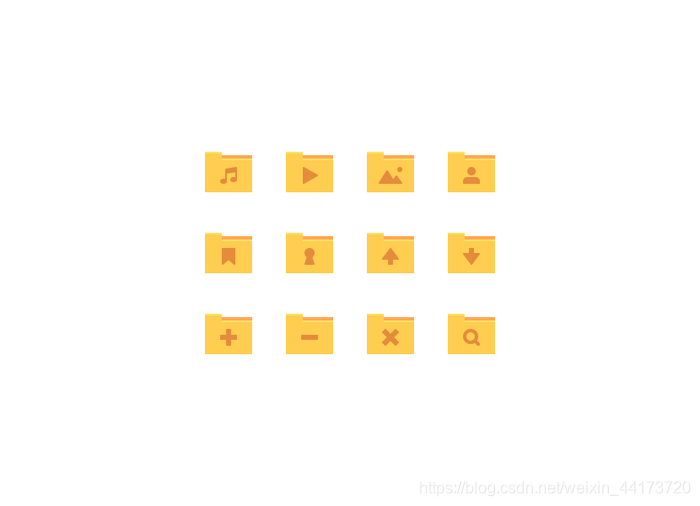
不同資料夾圖示設計

建立新文件
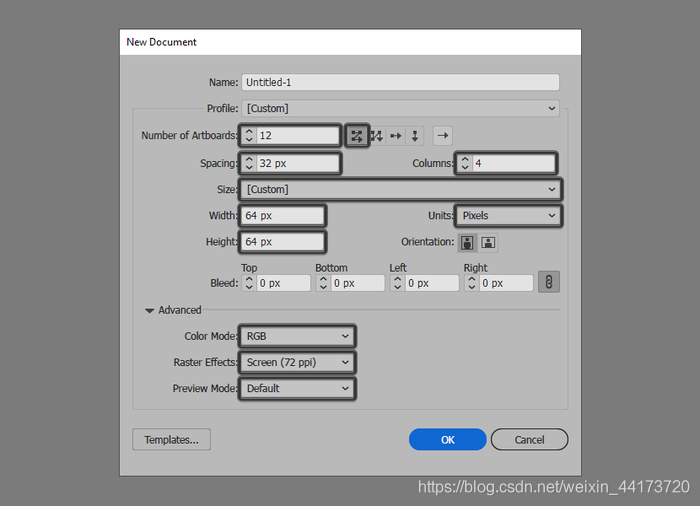
啟動Illustrator進行File> New(或使用Control-N鍵盤快捷鍵)操作來建立一個新文件,進行如下操作:
畫板數量:12
間距:32畫素
專欄:4
寬度:64畫素
身高:64畫素
單位:畫素
調整“高階”選項卡:
色彩模式:RGB
光柵效果:螢幕(72 ppi)

設定圖層屬性
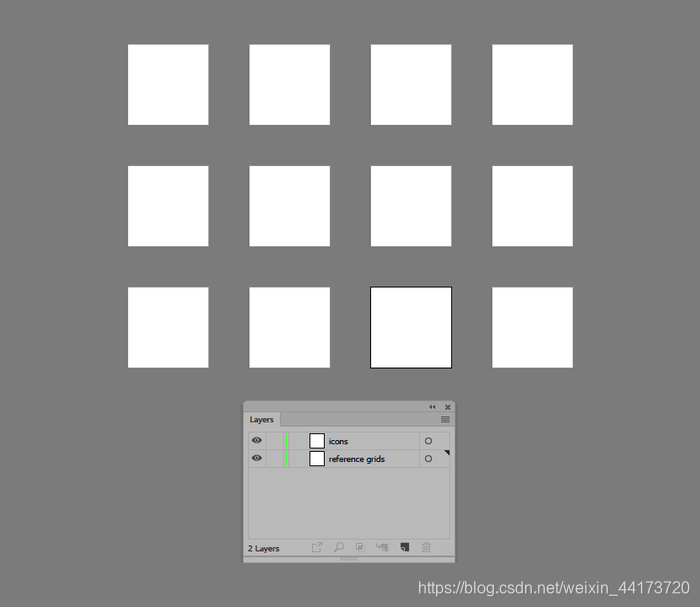
建立新文件,我們需要建立幾個圖層,以便我們可以將圖示與參考網格分開。要執行此操作,只需開啟“圖層”面板,然後建立總共兩個圖層,我們將重新命名,如下所示:
第1層>參考網格
第2層>圖示

建立參考網格
步驟1
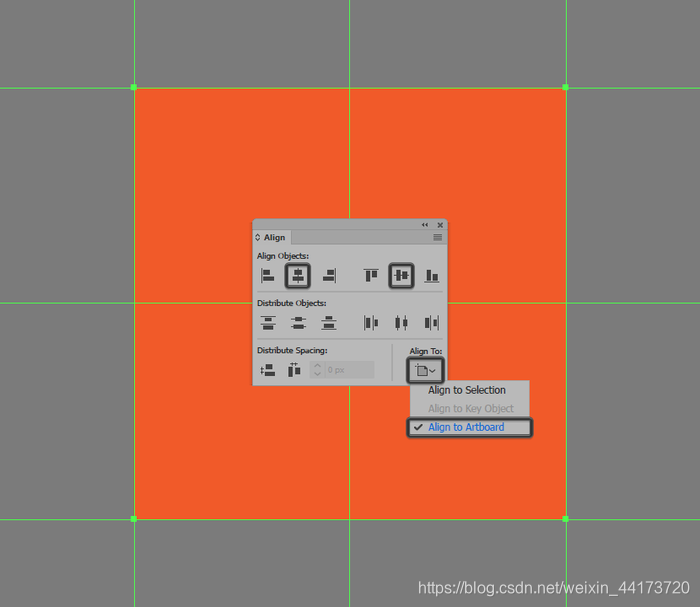
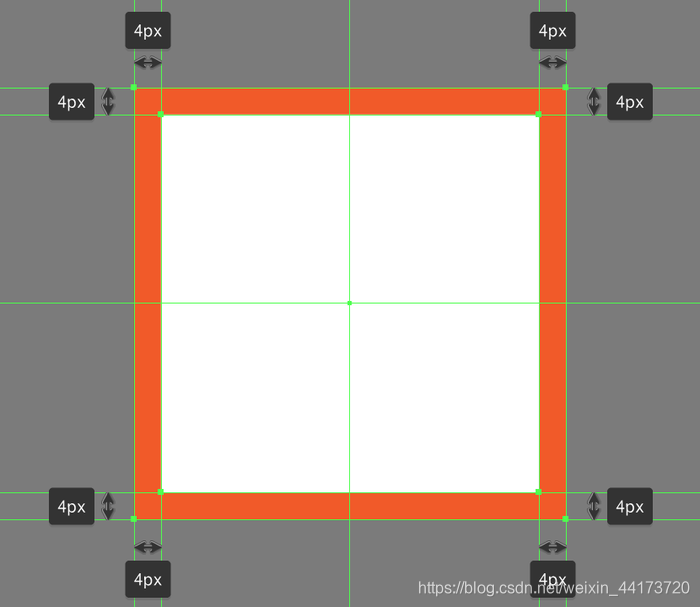
選擇矩形工具(M)建立一個64 x 64畫素的正方形,使用#F15A24進行著色,然後使用“對齊”面板的“水平”和“垂直對齊中心”選項定位到第一個畫板的中心。

第2步
建立另一個較小的56 x 56畫素正方形(#FFFFFF),作為有效繪圖區域,從而為我們提供全面的4 px保護填充。完成後,使用Control-G鍵盤快捷鍵選擇兩個形狀並將它們組合在一起。

第3步
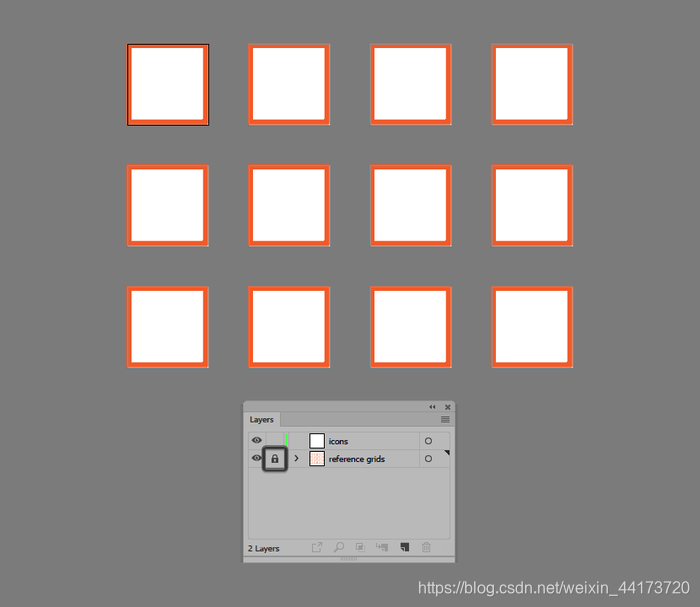
使用我們剛剛完成的工作的副本(Control-C)新增剩餘的參考網格,使用(Control-F)貼上到相鄰的畫板上。鎖定當前圖層,然後再繼續下一步。

建立空白資料夾
當我們完成了參考網格的建立,我們可以繼續下一層(這將是第二層),我們開始建立十二個圖示需要使用的空白資料夾。
步驟1
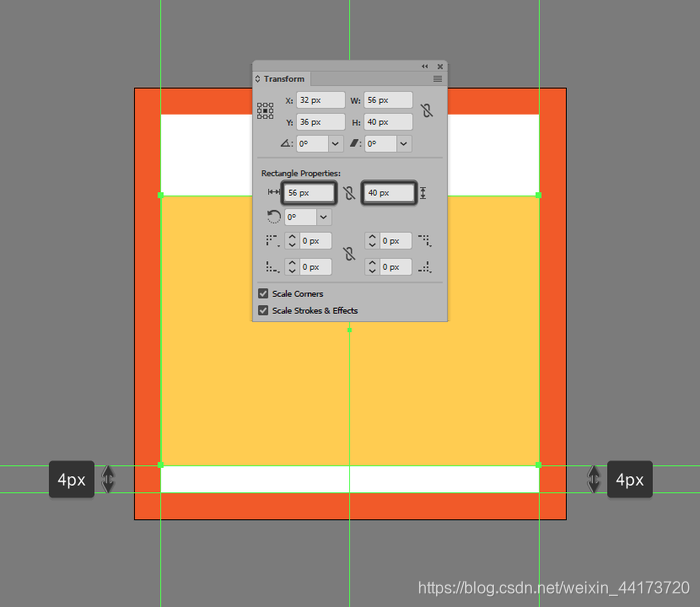
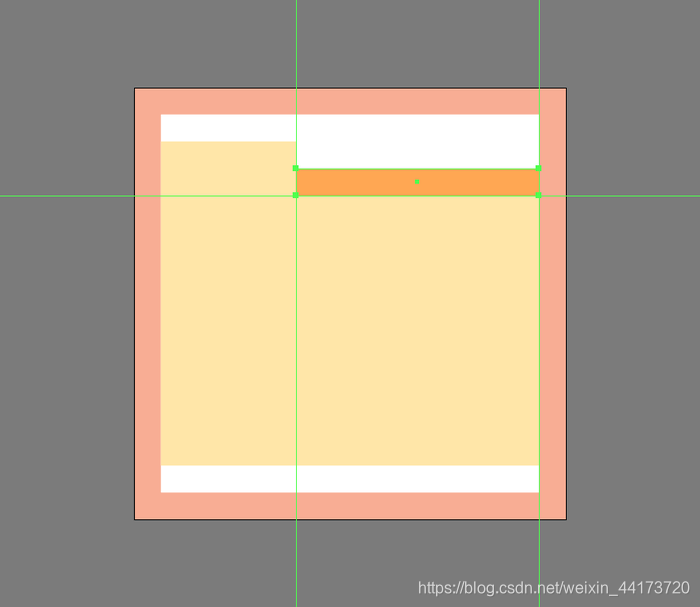
返回第一個畫板上,然後使用56 x 40畫素矩形建立資料夾主體的主要形狀,使用#FFCD50進行著色,然後將中心對齊到繪圖區域,將其定位在距離為距離底邊4 px。

第2步
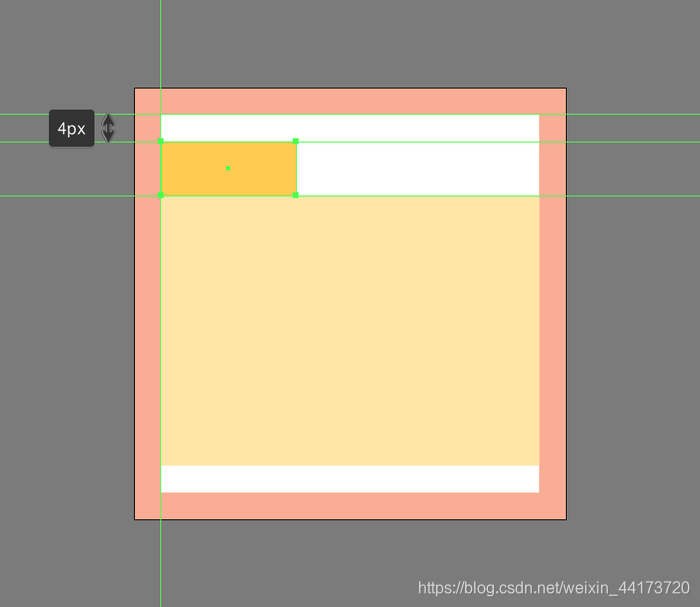
使用20 x 8 px矩形(#FFCD50)新增較小的上部,定位在上一個形狀的頂部,將其對齊到其左邊緣。

第3步
使用36 x 4 px矩形建立後部,使用#FFA852進行著色,然後定位到主體的上部,對齊到右邊緣。

第4步
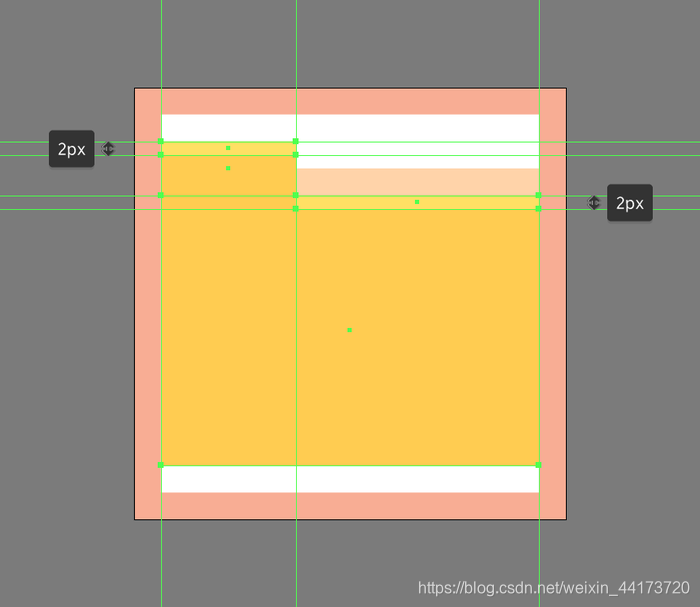
建立兩個2 px高的矩形(#FFE164)給資料夾新增高光,調整邊緣長度。完成後,不要忘記使用Control-G鍵盤快捷鍵將做好的影象組合在一起。

第5步
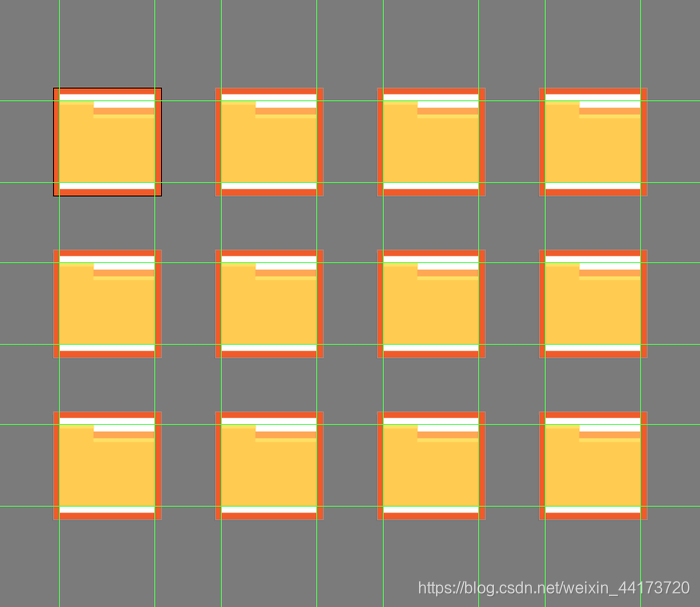
給剛剛完成的資料夾建立副本(Control-C> Control-F)填充剩餘的畫板,完成後繼續下一步。

建立音樂資料夾圖示
步驟1
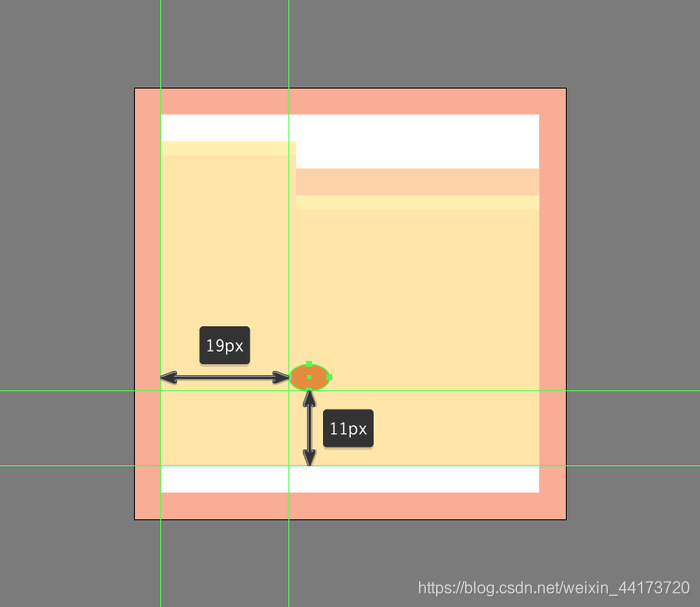
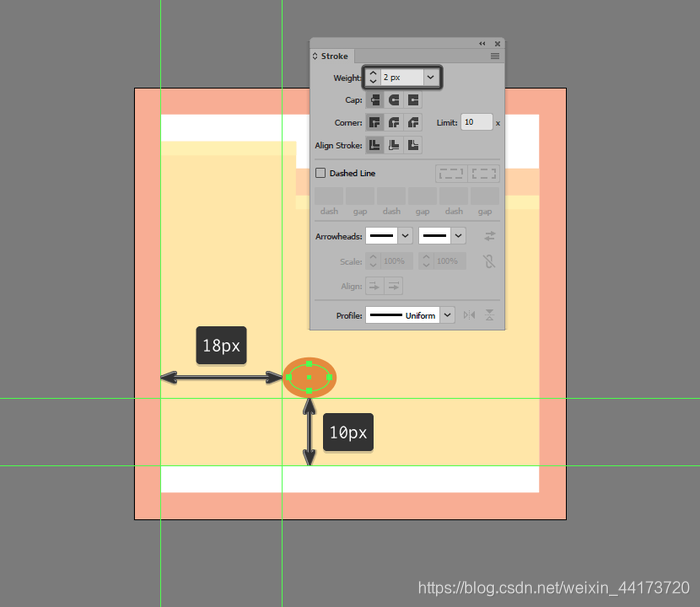
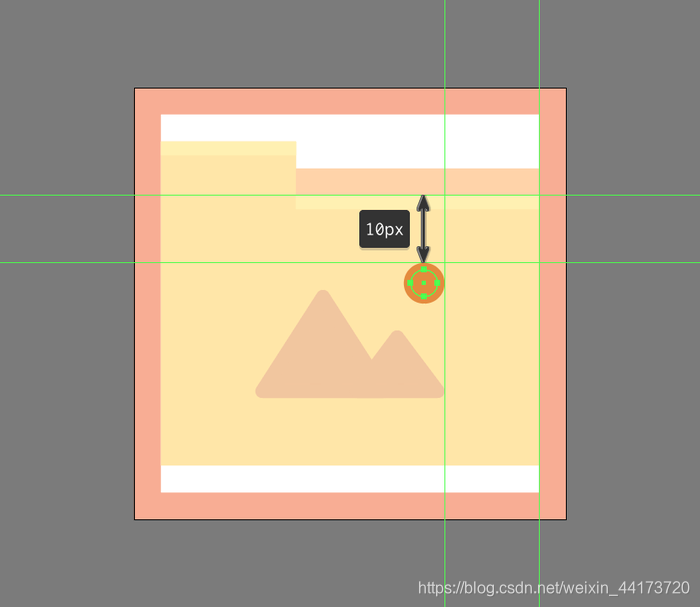
建立6 x 4 px的橢圓建立音符頭部的主要形狀開始建立音符,使用#E58C3C進行著色,然後定位到下面的資料夾,距離其左邊緣19 px底部11 px。

第2步
建立橢圓的副本(Control-C)來給我們剛剛建立輪廓的形狀,將建立的影象貼上(Control-F),然後調整邊緣,將邊緣寬度設定為2畫素。完成後,使用Control-G鍵盤快捷鍵選擇並將兩者組合在一起。

第3步
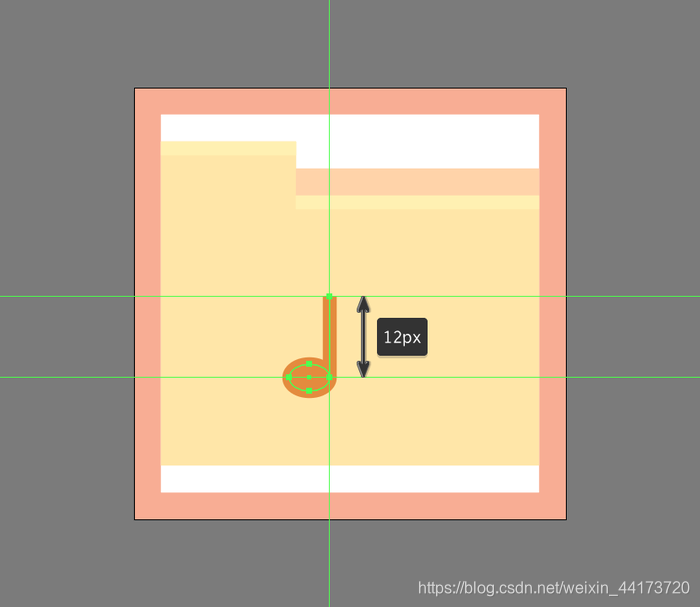
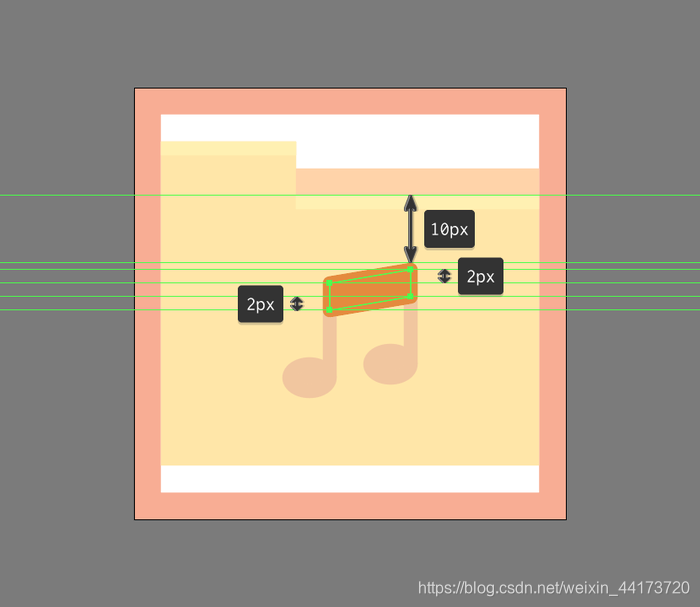
建立12 px高2 px寬的直線(#E58C3C)新增音符柄部,我們將其定位到參考影象中看到的橢圓的右錨點,並將它們組合在一起(Control-G)繼續下一步。

第4步
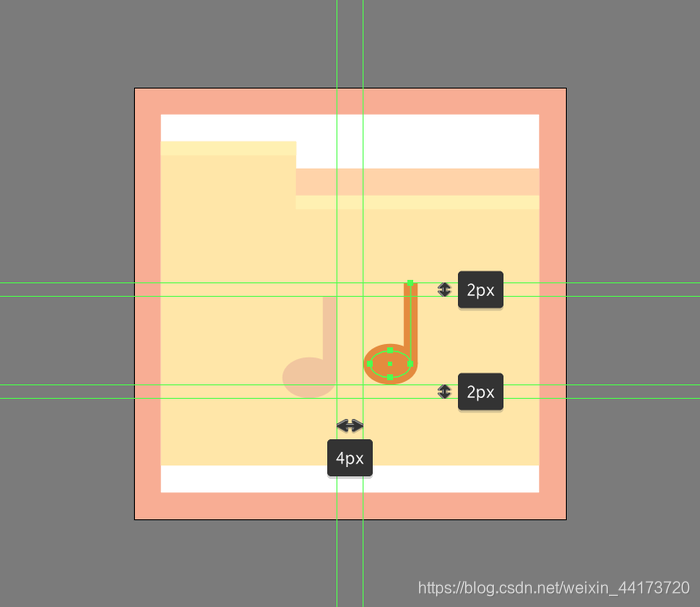
給我們剛剛完成影象建立副本(Control-C> Control-F)將其向右移動12 px的距離,然後在另一個的頂部向下移動2px的距離(右鍵單擊>變換>移動>水平> 12畫素>垂直> -2畫素)。

第5步
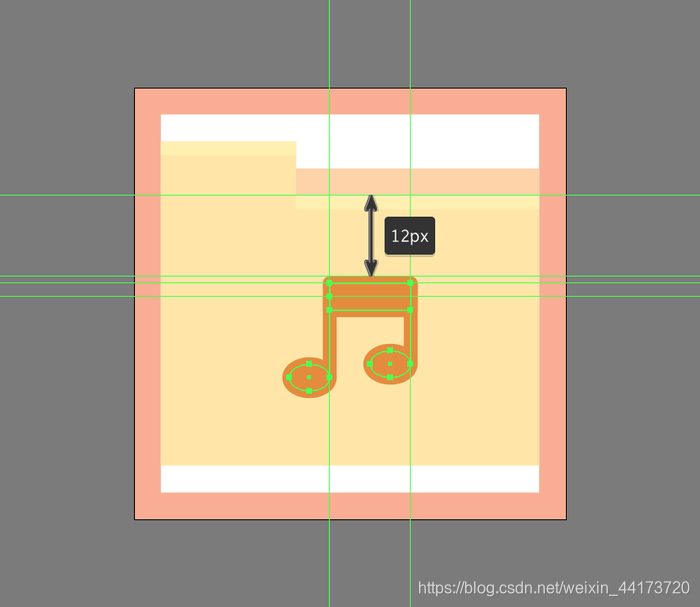
建立一個輪廓2 px的(#E58C3C)12 x 4 px矩形(#E58C3C)和音符柄部疊加,將影象進行分組(Control-G),如參考影象中所示。

第6步
完成當前圖示,雙擊建立的圖形將其隔離(右鍵單擊>隔離所選組),然後使用直接選擇工具(A)選擇錨點,將它們推到頂部2 px距離。完成後,按Esc鍵退出隔離模式,然後選擇並組合(Control-G)所有符號的組成形狀,然後對整個圖示執行相同操作。

建立視訊資料夾圖示
完成第一個圖示後,跳到下一個圖層,開始處理第二個圖示。
步驟1
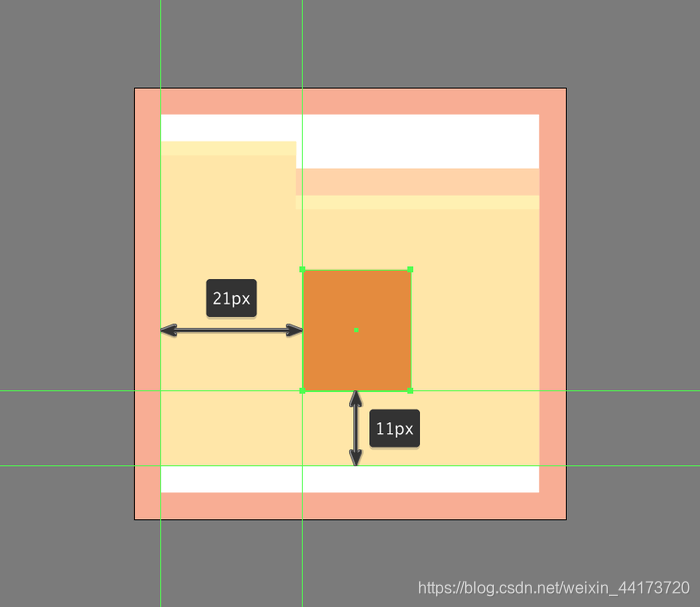
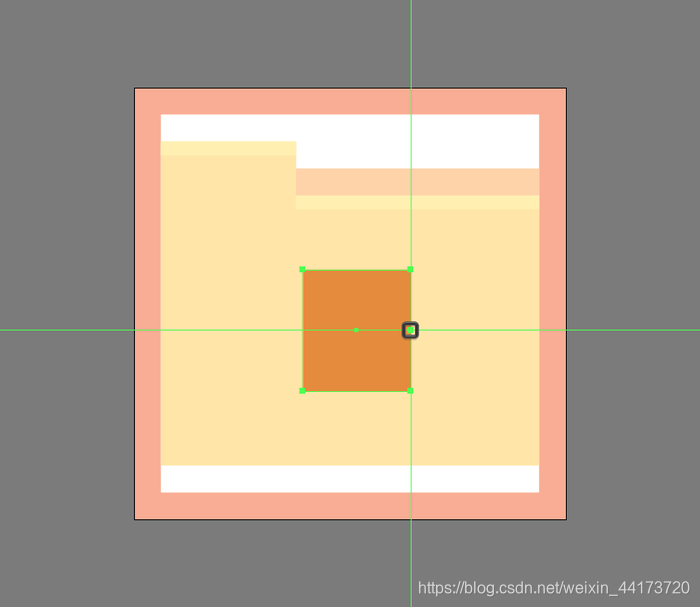
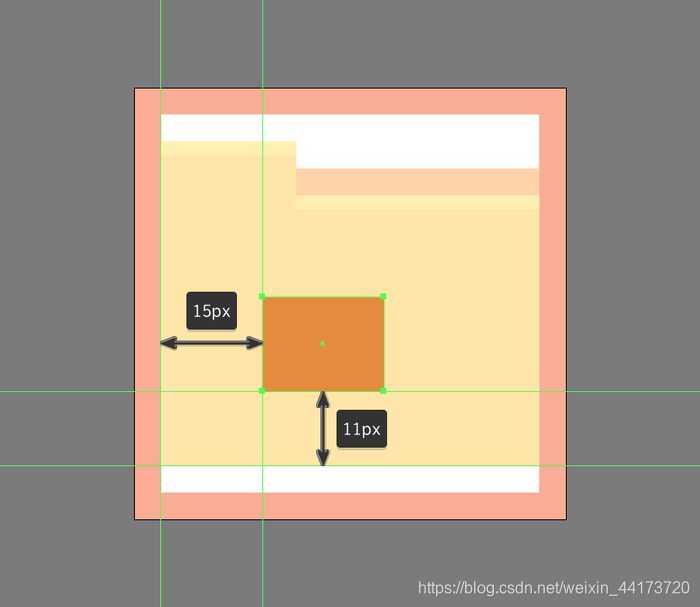
建立一個16 x 18畫素的矩形,使用#E58C3C進行著色,然後定位距資料夾左邊緣21 px的距離,距離資料夾的左邊緣11 px。

第2步
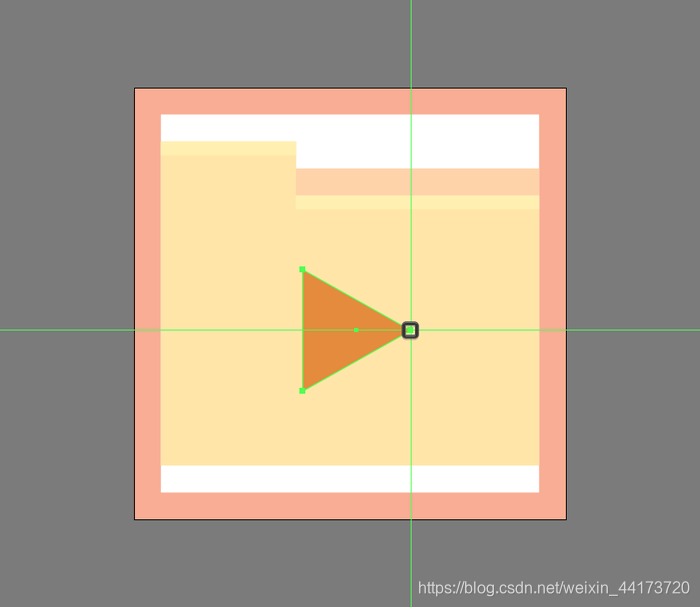
使用新增錨點工具(+)建立新錨點新增到其右邊緣的中心,將我們剛剛建立的形狀轉換為三角形。

第3步
使用刪除錨點工具( - )刪除其右角錨點,繼續調整形狀,建立一個指向右邊的三角形。

第4步
給剛剛建立的三角形新增2 px寬的輪廓(#E58C3C),將兩者組合在一起(Control-G),然後對整個圖示執行相同操作。

建立照片資料夾圖示
步驟1
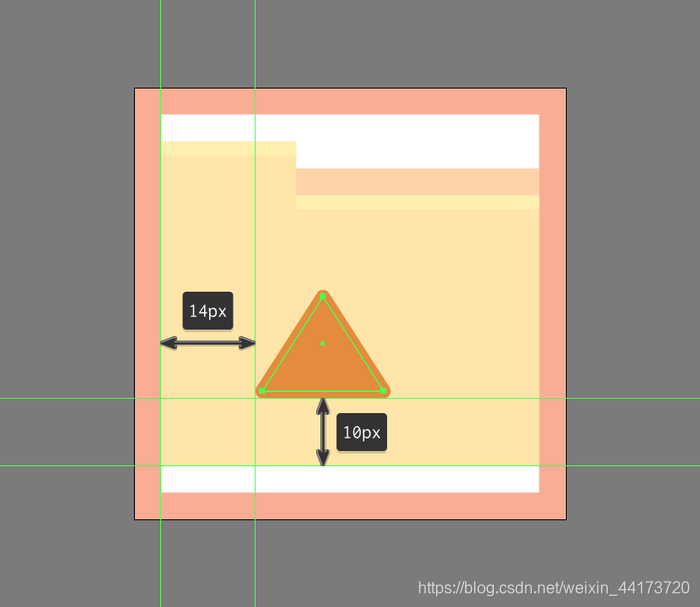
建立18×14畫素的矩形,使用#E58C3C著色,然後調整到距離底部11畫素左邊緣15畫素的位置。

第2步
將形狀轉換為三角形,方法是使用“新增錨點工具”(+)在其上邊緣的中心新增錨點,使用“刪除錨點工具”( - )刪除其側邊錨點。使用描邊建立2 px寬的輪廓(#E58C3C),使用Control-G鍵盤快捷鍵選擇並將兩者組合在一起。

第3步
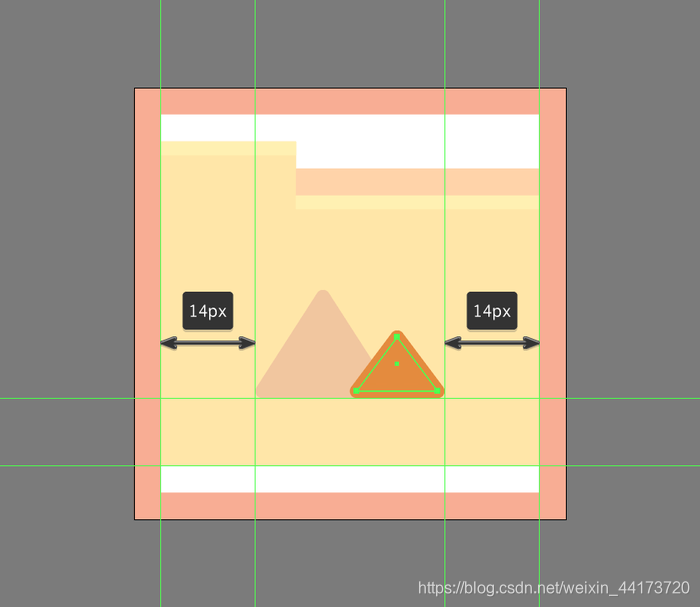
建立12 x 8 px矩形(#E58C3C)參照上一步的方法新增一個較小的三角形。

第4步
完成當前圖示,建立4 x 4 px圓(#E58C3C)和2 px寬輪廓(#E58C3C)新增太陽的形狀,分組(Control-G),然後將其放在較小的三角形上方。完成後,不要忘記使用Control-G鍵盤快捷鍵選擇並分組。

建立聯絡人資料夾圖示
步驟1
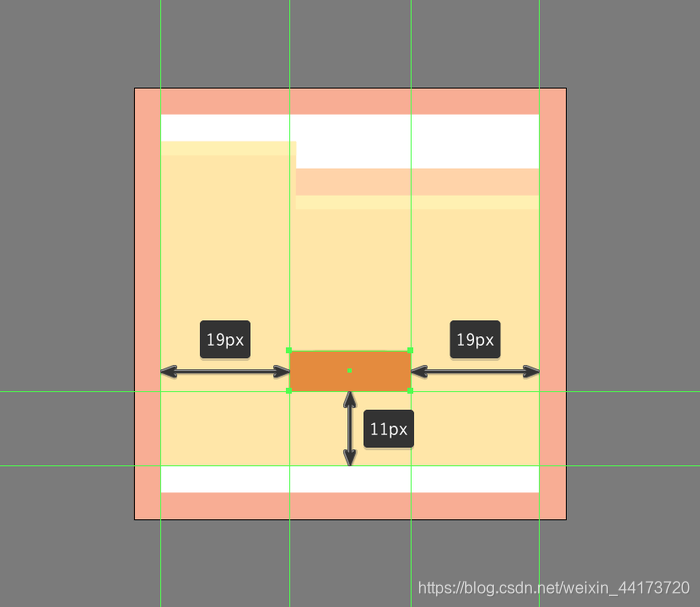
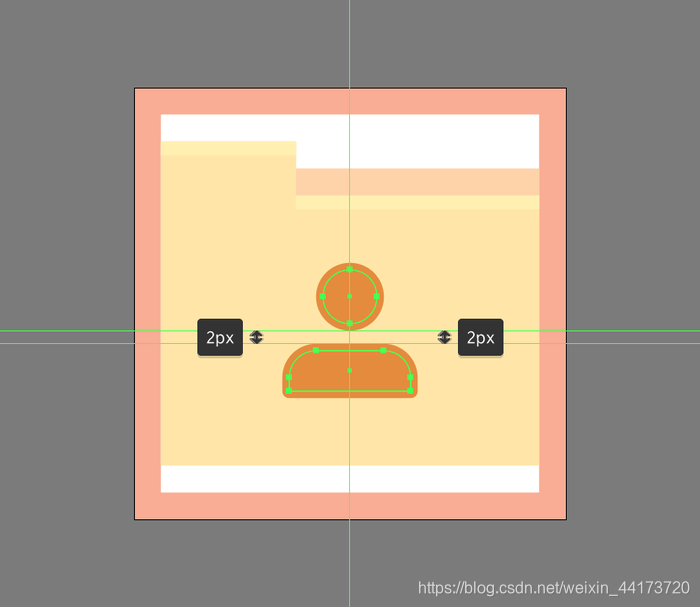
首先建立18 x 6 px矩形建立人下半身的主要形狀,使用#E58C3C對其進行著色,然後將中心對齊到下面的資料夾,定位在距離其底邊11 px的位置。

第2步
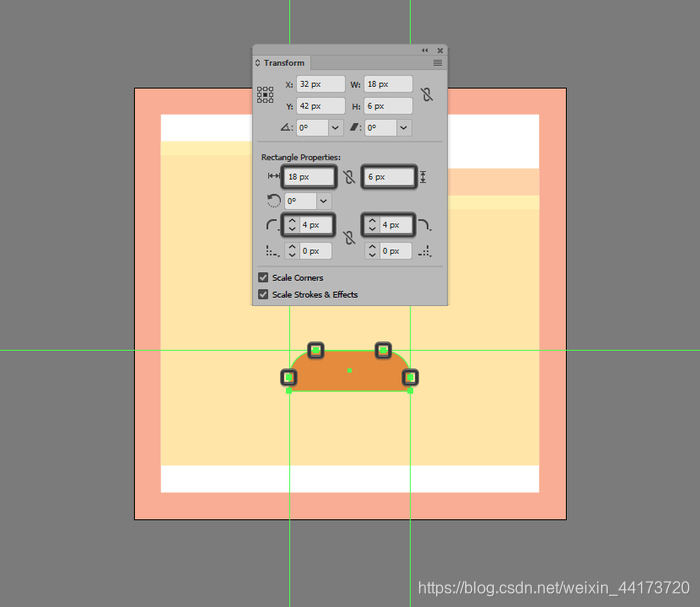
開啟“變換”面板並在“矩形屬性”中將其頂角的半徑設定為4 px,調整我們剛剛建立的形狀。

第3步
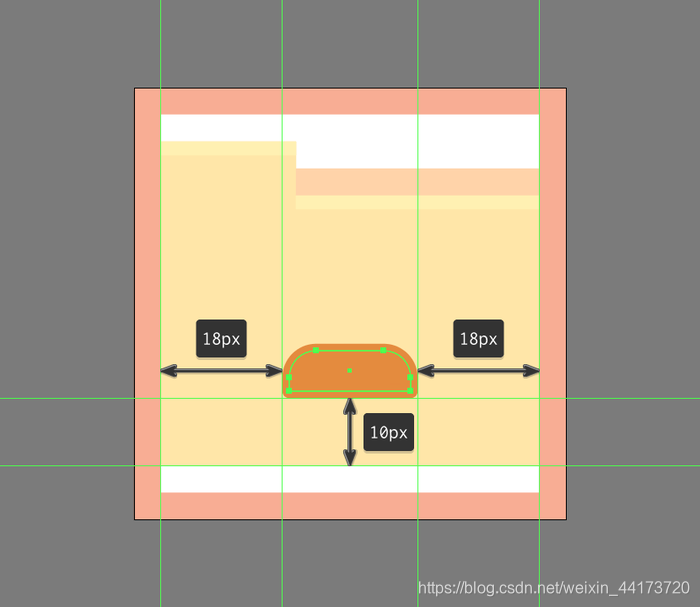
使用描邊為上一步建立的圖形新增2 px寬的輪廓(#E58C3C),使用Control-G鍵盤快捷鍵選擇並將兩者組合在一起。

第4步
建立2 px寬輪廓(#E58C3C)的8 x 8 px圓(#E58C3C)作為頭部,分組(Control-G)然後將兩個中心對齊到較大的主體,將它們定位在距離身體2px的上端。完成後,請確保選擇並分組(Control-G)所有圖示的組成形狀,然後再轉到下一個圖示。

建立書籤資料夾圖示
步驟1
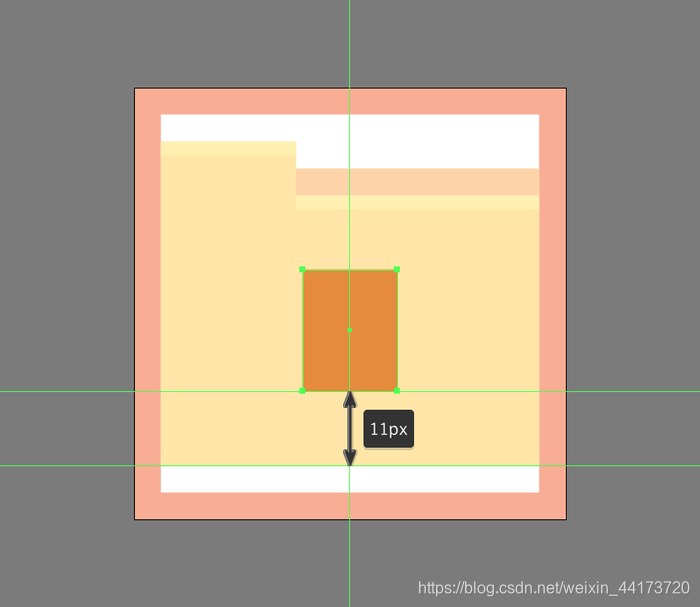
使用矩形工具(M),建立一個12 x 18畫素的矩形,我們將使用#E58C3C進行著色,然後將中心對齊到較大的資料夾,將其定位在距離其底邊11 px的位置。

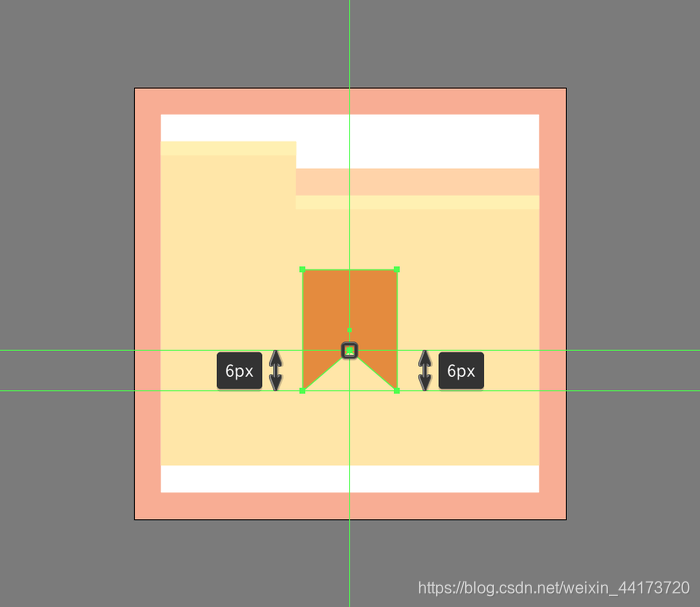
第2步
通過使用新增錨點工具(+)將新錨點新增到其上邊緣的中心,然後選擇並使用移動將其推入內部6 px的距離來調整我們剛剛建立的形狀工具(右鍵單擊>變換>移動>垂直> -6 px)。

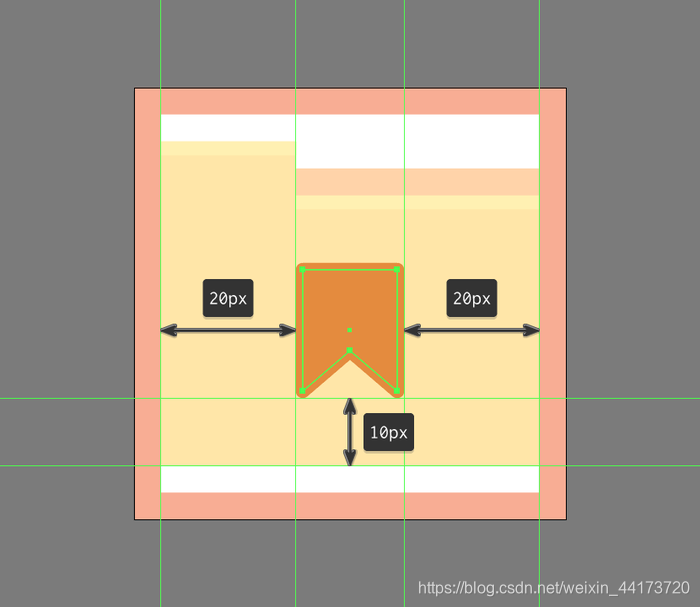
第3步
通過使用描邊為上一步建立的形狀建立2 px寬的輪廓(#E58C3C),選擇並分組(Control-G)兩者,然後對整個圖示執行相同操作,完成當前圖示。

建立安全資料夾圖示
步驟1
建立10 x 12 px矩形做為鑰匙孔的下半部分,使用#E58C3C進行著色,然後將中心對齊到較大的底層資料夾,放到距離其底邊11 px的位置。

第2步
通過使用直接選擇工具(A)單獨選擇其頂部錨點,然後使用方向箭頭鍵將它們推入內部4 px,調整我們剛剛建立的形狀。

第3步
使用描邊為結果形狀建立2 px寬的輪廓(#E58C3C),然後使用Control-G鍵盤快捷鍵選擇並將兩者組合在一起。

第4步
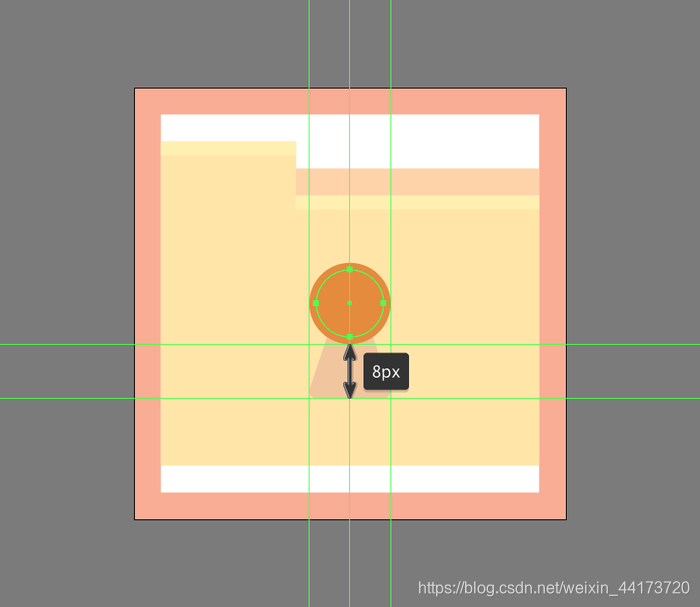
建立10 x 10 px的圓(#E58C3C)並新增2 px寬輪廓(#E58C3C)新增鑰匙孔的上部來完成圖示,我們將分組(Control-G)然後定位在在參考影象中。完成後,將建立圖形進行分組(Control-G)。

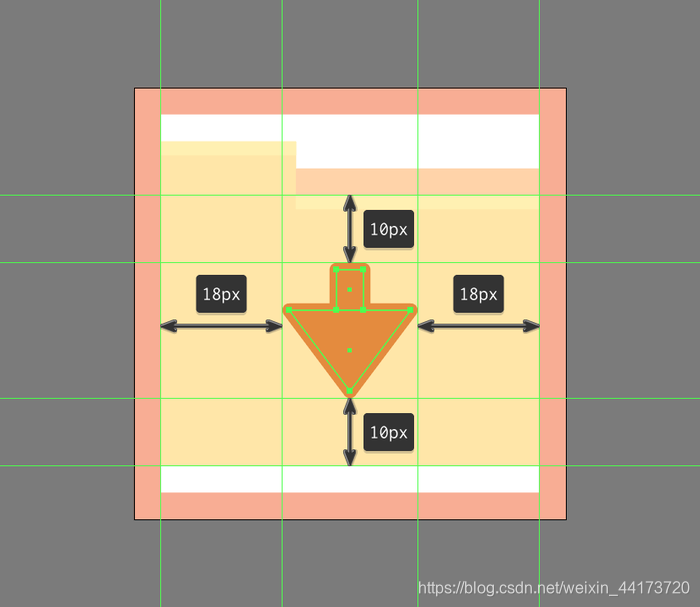
建立上傳資料夾圖示
步驟1
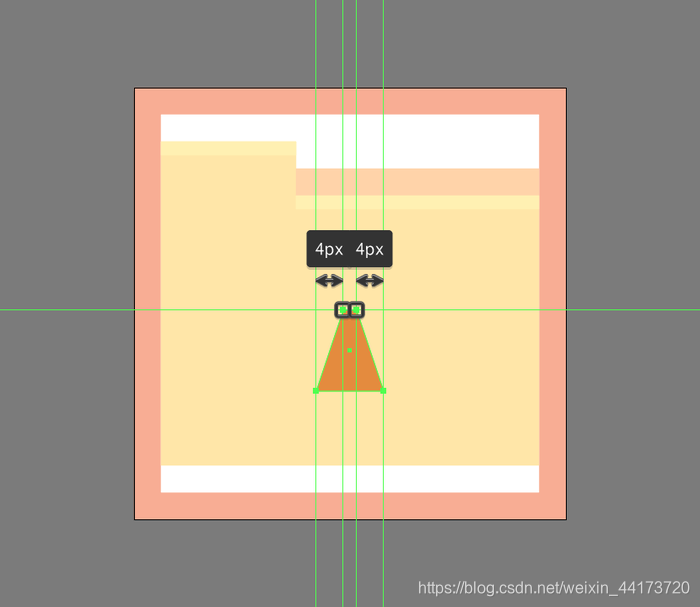
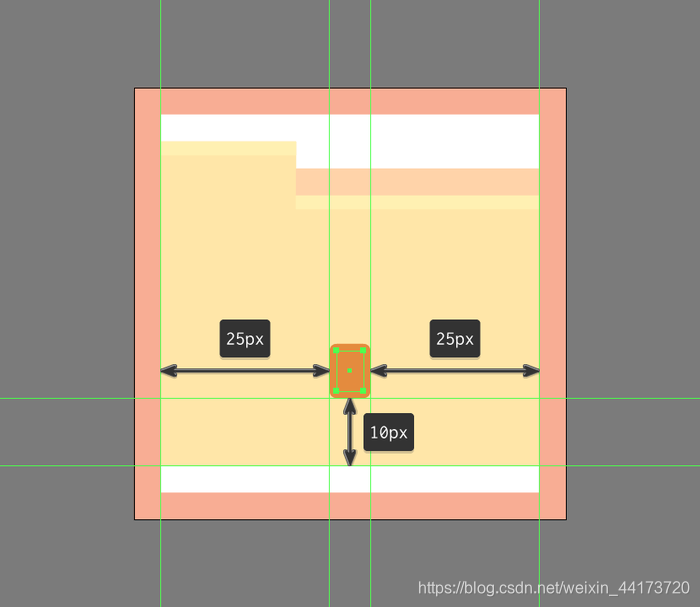
首先使用4 x 6 px矩形(#E58C3C)建立箭頭的下部,給該矩形建立2 px寬的輪廓(#E58C3C),對其進行分組(Control-G),然後將中心對齊到底層資料夾,將它們定位在距離底邊10 px的位置。

第2步
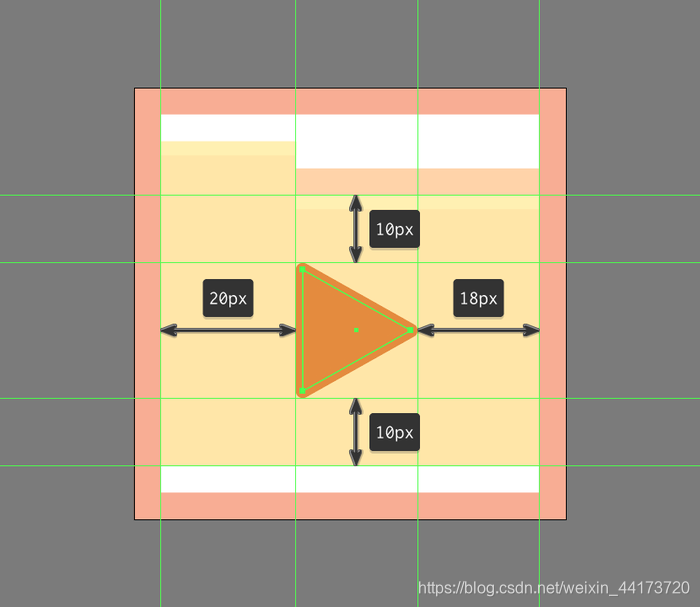
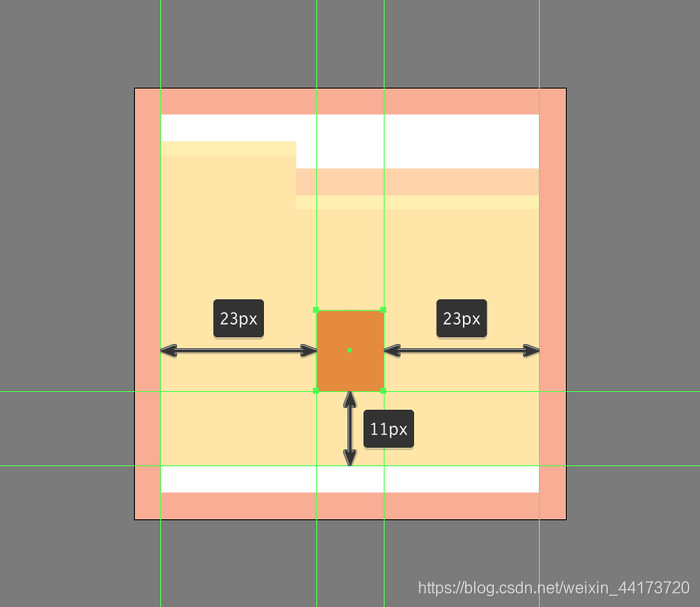
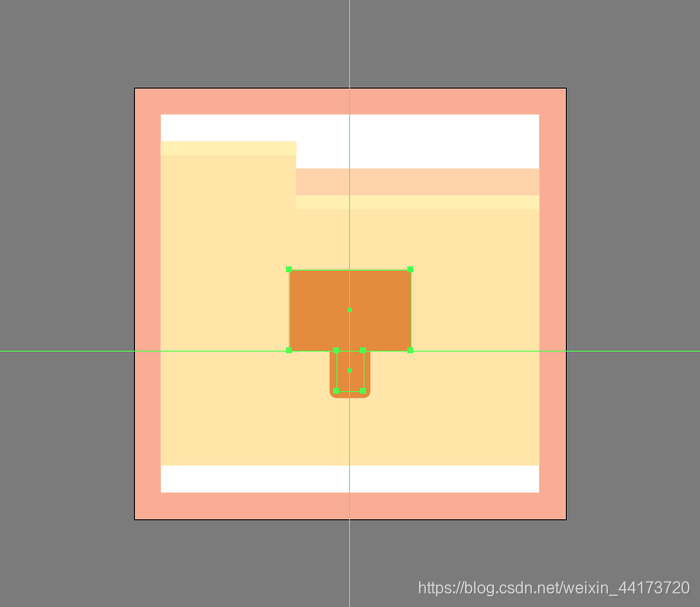
使用18 x 12 px的矩形建立箭頭的主要形狀,並使用#E58C3C進行著色,然後將中心對齊到之前的形狀並定位到參考影象中看到的上邊緣。

第3步
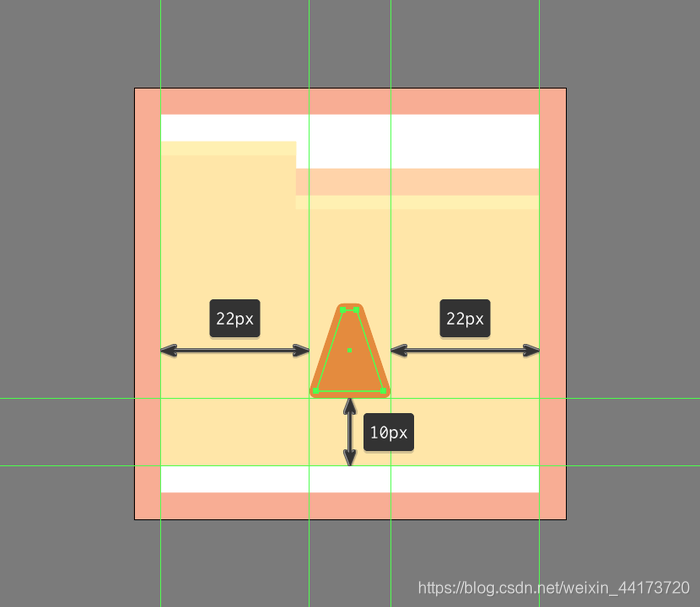
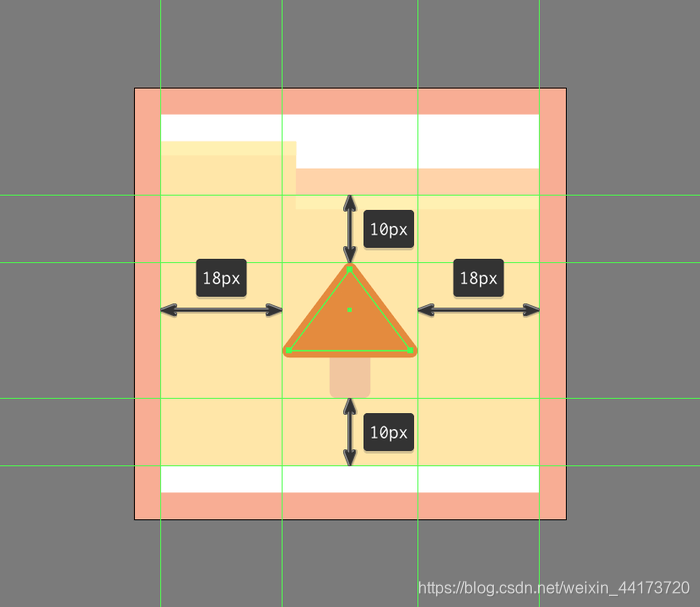
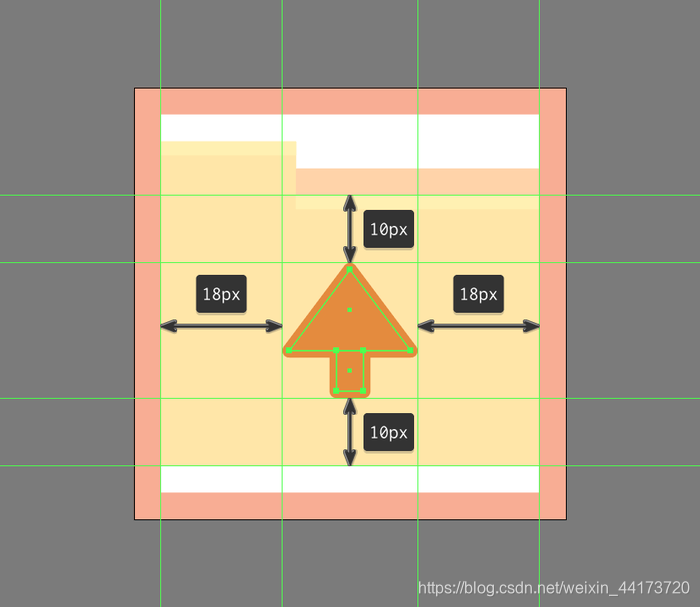
將我們剛剛建立的矩形轉換為三角形來完成圖示,方法是使用新增錨點工具(+)將新錨點新增到其上邊緣的中心,然後使用刪除錨點工具( - )。使用描邊為剛剛建立的形狀提供2 px寬的輪廓(#E58C3C),選擇並將兩者組合在一起(Control-G),然後對整個圖示執行相同操作。

建立下載資料夾圖示
步驟1
首先建立向上箭頭的副本(Control-C),然後我們將其(Control-F)貼上到當前的畫板上。

第2步
使用“反射”工具(右鍵單擊>“變換”>“反射”>“水平”)水平翻轉箭頭來完成當前圖示,使用Control-G鍵盤快捷鍵選擇並分組其所有合成形狀。

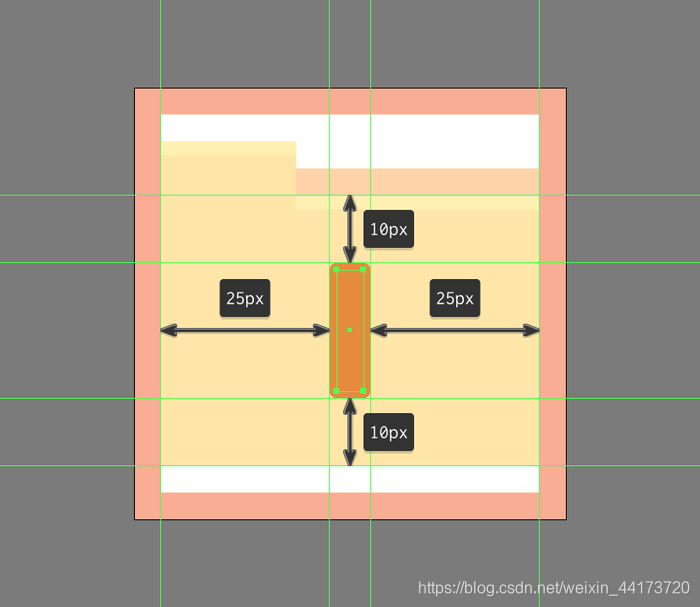
建立新增新資料夾圖示
步驟1
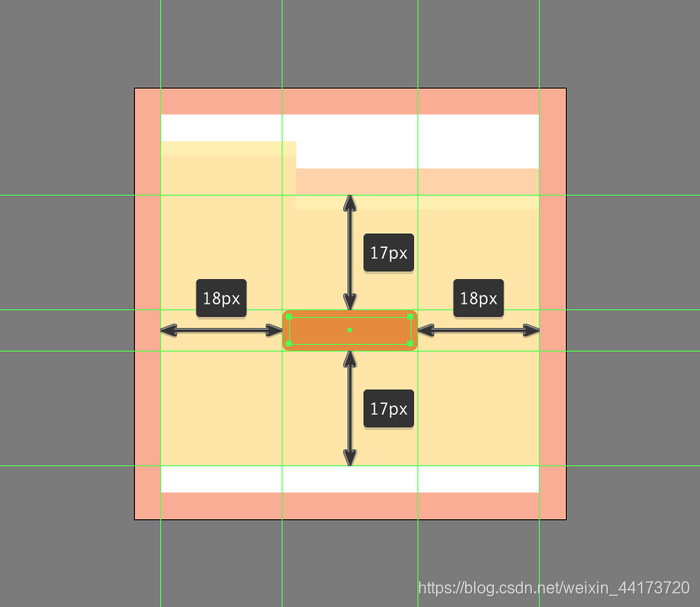
建立4 x 18 px矩形(#E58C3C)建立加號的垂直部分,建立2 px寬輪廓(#E58C3C),選擇分組(Control-G)然後定位到中心底層資料夾。

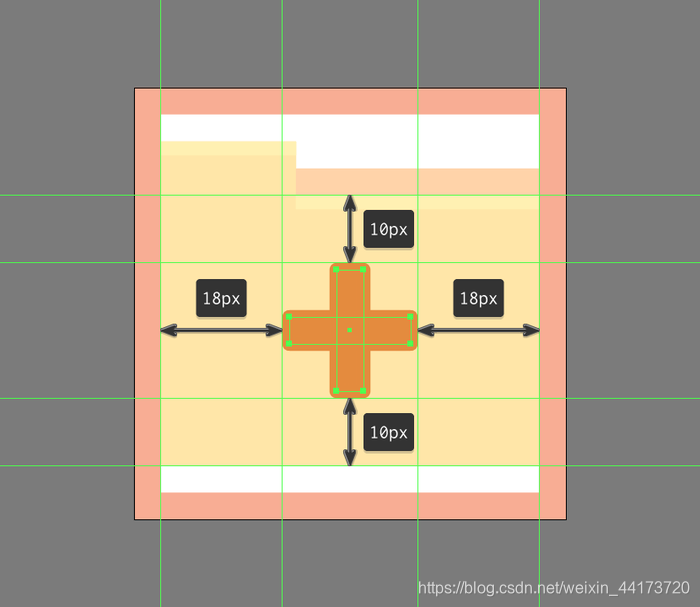
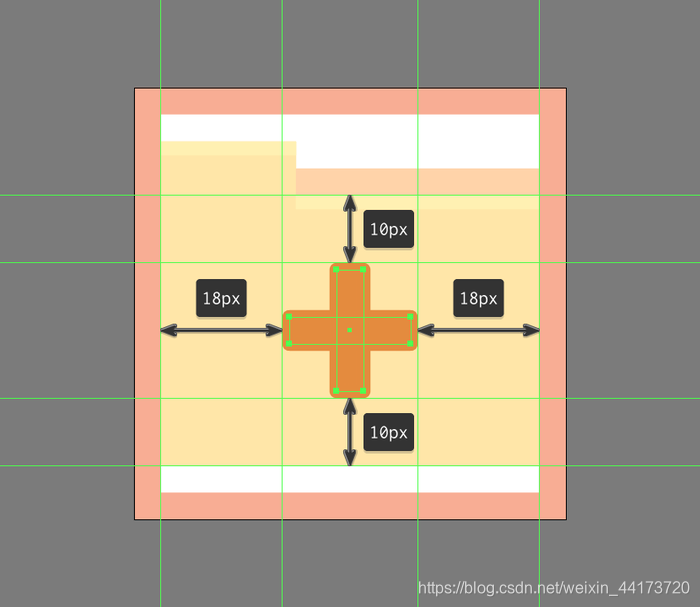
第2步
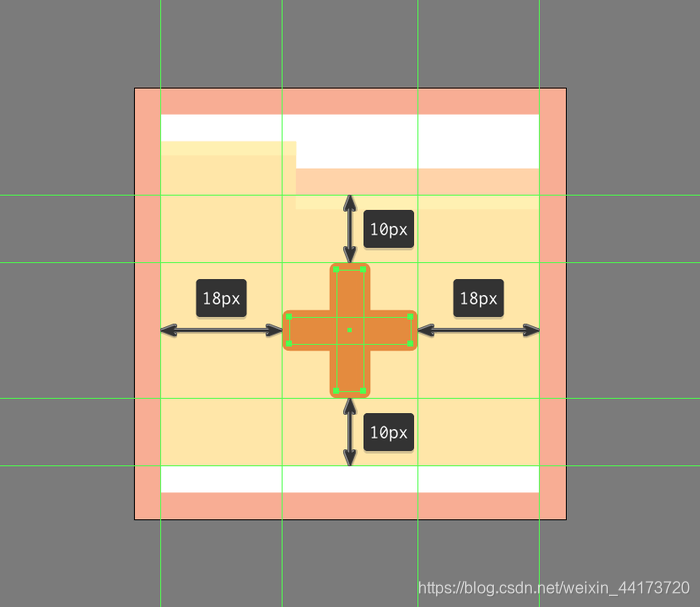
建立2 px輪廓(#E58C3C)的18 x 4 px矩形(#E58C3C)新增水平部分,使用描邊,選擇圖形進行分組(Control-G),然後將兩者定位到中心。

建立缺少當前資料夾圖示
步驟1
首先建立加號的副本(Control-C),然後我們使用(Control-F)貼上到當前的畫板上。

第2步
首先取消組合當前的組成部分(右鍵單擊>取消組合),然後使用Delete鍵選擇並刪除其垂直部分來完成圖示。完成後,不要忘記選擇並分組(Control-G)當前圖示形狀,然後再轉到下一個圖示。

建立刪除的資料夾圖示
步驟1
首先建立新增新資料夾圖示的加號的副本(Control-C),我們將其貼上(Control-F)到當前的畫板上。

第2步
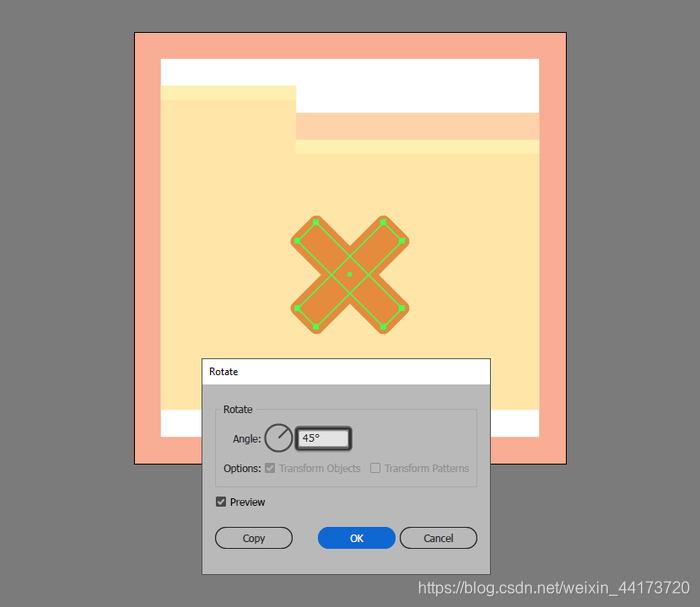
將加號轉換為x,選擇加號圖形變換角度(右鍵單擊>變換>旋轉>45º)。

第3步
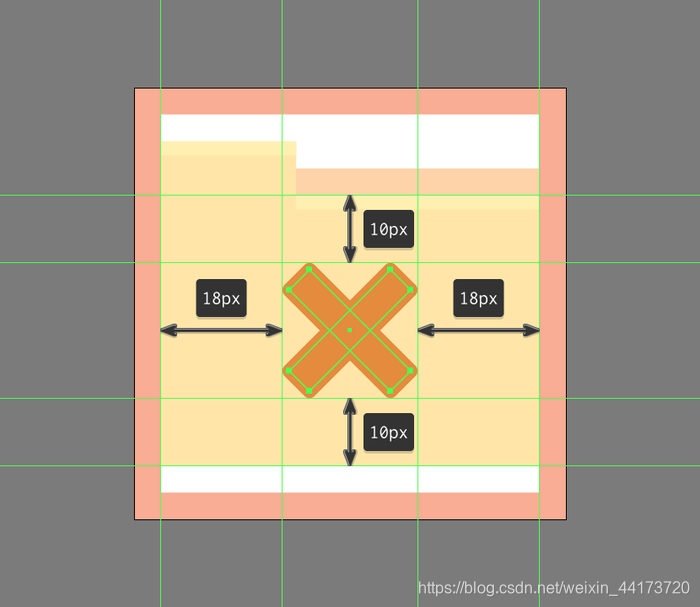
完成圖示,將旋轉後的形狀的錨點復位到原位,然後將它們向外延伸1 px。然後選擇並分組(Control-G)所有組成形狀。

建立搜尋當前資料夾圖示
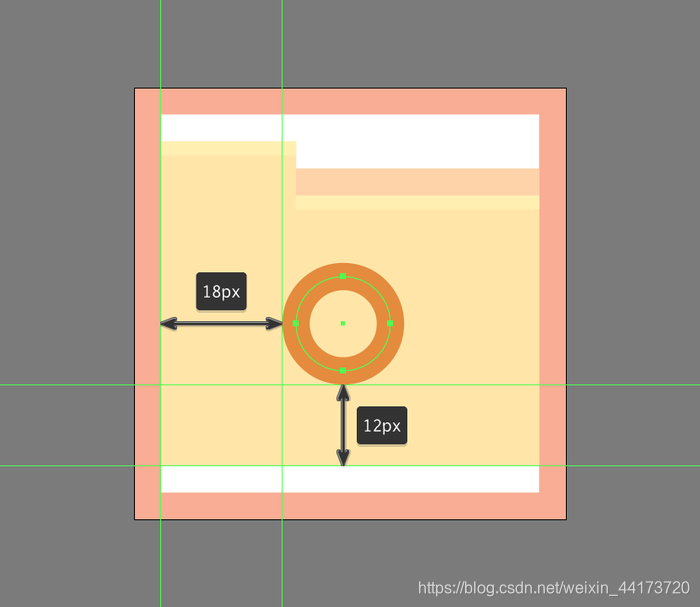
步驟1
建立14×14畫素寬4 PX的圓(#E58C3C)作為放大鏡的上半部分,移動到距離資料夾圖層左邊18px底層12px的位置。

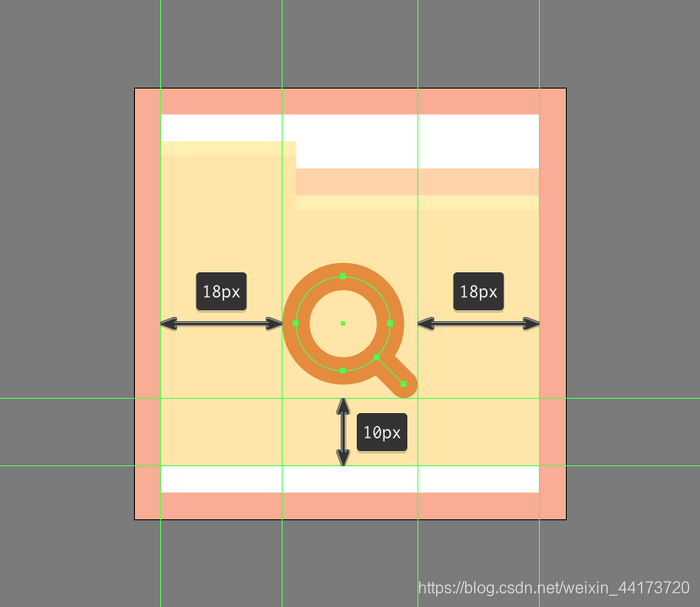
第2步
建立4 px寬4 px長的直線(#E58C3C)繪製手柄,如參考影象中所示。完成後,選擇並將兩者組合在一起(Control-G)。

完成
(本教程由尋圖示https://icon.52112.com提供)
