動態新增select選項空選項問題

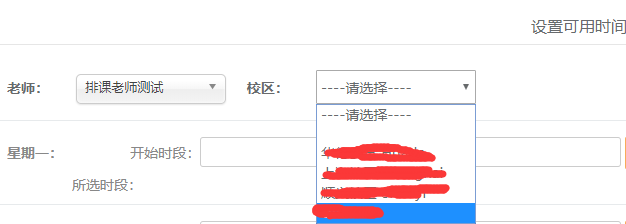
問題:動態新增校區選項的資料的時候,總是多新增一項空白的資料。
動態新增程式碼如下:

網上找到的原因:因為在option中有標籤沒有閉合,所以導致瀏覽器認為是兩個option,
所以只需要給這個標籤新增上結束標籤就可以了。
找了很久,還是自己不仔細的原因: 切結 select 中的 option 需要開始和結束標籤 <option>xxx</option>
相關推薦
動態新增select裡的選項
var selDom = $("#id"); $.ajax({ url: "../aaaaa/aaaaaaa.ht", type: 'post', dataType: 'json', da
動態新增select選項空選項問題
問題:動態新增校區選項的資料的時候,總是多新增一項空白的資料。 動態新增程式碼如下: 網上找到的原因:因為在option中有標籤沒有閉合,所以導致瀏覽器認為是兩個option, 所以只需要給這個標籤新增上結束標籤就可以了。 找了很
jQuery動態新增下拉列表選項
不說了,直接上程式碼: <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String
用js動態新增select標籤的option
js程式碼: var featureLayerURLTest=[["http://192.168.15.174:6080/arcgis/rest/services/Sample/GQYDGH/FeatureServer/0","線圖層1"]]; function createSelectOp
javascript動態新增select的option兩種方法
<!DOCTYPE html> <html><head><meta charset="utf-8" /><title></title><script type="text/javascript"&
bootstrap-select 外掛ajax動態新增選項
function getExam() {var selectNianji = document.getElementById("nianji").value;var selectXueqi = document.getElementById("xueqi").value;if
select動態新增option與動態設定下拉框預設選項(selected)的問題(原創)
//動態生成下拉框$.ajax({ type:"GET", async:false, //設為同步請求(非同步載入的話後面的遍歷方法獲取不到option) url:context+"/service/demo/hfjd/findJdmc",//獲取
刪除和新增select下拉框選中的內容option,以及清空option選項
刪除:$("#sysusergroupList").find("option:selected").remove();新增:document.getElementById("sysusergroupLi
jQuery動態載入和移除select下拉選項
jQuery動態載入和移除select下拉選項 我是個後端開發,工作需要在做select 聯動效果的時候要動態追加選項,實現追加後,發現修改選項的時候,下級選單會一直追加。 話不多數,直接乾貨 html程式碼示例: <select name="name" id="id" o
微信小程式自定義欄位實現選項的動態新增和刪除
問題描述: 在自定義選項中,點選新增選項按鈕,會出現一個選項的輸入框,輸入的選項可以通過點選左側的減號刪除 效果如圖: 解決過程: 1.首先寫出大體的框架。在pages下,建立了一個selfdefine的資料夾,在wxml中寫出靜態結構 selfdefine.wxml 說明
使用js動態篩選select控制元件中符合條件的選項
有這樣一個需求,就是在jsp的下拉選單的旁邊有一個搜尋框,在下拉選單中選項較多時可以採用搜尋框來迅速找到相應的內容。 實現方法: 1.在搜尋框中輸入內容。 &nbs
C#—Dev XtraTabControl動態增加Tab和關閉選項卡方法
按鈕 屬性 bool new express controls dispose lean 選中 C#—Dev XtraTabControl動態增加Tab和關閉選項卡方法,有需要的朋友可以參考下。 記錄一下以免以後忘了 添加using DevExpress.XtraTab;
javascript 向下拉列表框select添加選項option
下拉 select cnblogs ntb rip cti 下拉列表框 nbsp span 1 var select= document.getElementById("selectid"); 2 var objOption = document.createElemen
Spring4.0.6 +Quartz 2.2.1動態新增、修改、刪除、關閉定時任務(可結合資料庫以及空指標異常問題的解決)
不懂定時器的可以閱讀這位作者的文章:Quartz 2.2 的實現原理和執行過程:http://blog.csdn.net/xlxxcc/article/details/52104463 spring配置 <!-- 定時器 --> <!-- 這個類用來做需要完成的業務--&
bootstrap js動態給select新增option元素 不展示
下午在使用bootstrap給select新增option元素時,時用js動態生成的,發現怎麼都生成不了,於是F12檢視 select裡面是新增起了,實際展示的不是用的這個select 而是下面那個di
eclipse沒有(新增)”Dynamic Web Project”選項的方法
第一種方法: 你安裝的是專門開發java專案的,而Dynamic Web Project 屬於J2EE技術,所以你要專門下載一個集成了J2EE外掛的Eclipse,(eclipse-jee-helios-SR2-win32),到eclipse官網下載相對應版本的I
微信小程式之自定義select下拉選項框元件
知識點:元件,animation,獲取當前點選元素的索引與內容 微信小程式中沒有select下拉選項框,所以只有自定義。自定義的話,可以選擇模板的方式,也可以選擇元件的方式來建立。 這次我選擇了元件,這樣只需引入元件和新增資料,其它的不用管,就能實現多個地方重複使用了。
select 動態新增option函式
轉自:https://lym6520.iteye.com/blog/309937 經常會用到select動態新增元素,寫了個方法,方便呼叫! 。。。 Js程式碼 /**
為Ubuntu14.04的使用者登入介面新增root使用者登入選項
為Ubuntu14.04的使用者登入介面新增登入選項 1.修改配置 開啟終端,輸入: sudo gedit /usr/share/lightdm/lightdm.conf.d/50-ubuntu.conf 在 [SeatDefaults] user-session=ub
jQuery獲取Select選中的Text和Value,根據Value值動態新增屬性等
語法解釋: 1. $("#select_id").change(function(){//code...}); //為Select新增事件,當選擇其中一項時觸發 2. var checkText=$("#select_id").find("option:selected").text(); //獲取Se
