【Vue.js學習筆記】7:v-for渲染,Vue的小Demo
阿新 • • 發佈:2018-12-26
v-for渲染
v-for是Vue中常用的列表渲染方法, 可以將一個列表渲染為一系列的HTML元素,也可以用來遍歷物件內的k-v對。另外關於模板元素渲染在官方文件上見這裡。
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue.js</title>
<link rel="stylesheet" href="style2.css">
<script app8.js
// 例項化vue物件
new Vue({
el: "#vue-app",
data: {
// 要遍歷的兩個陣列
characters: ["Tom", "Flora", "John"],
users:[
{name:"lzh1",age:21},
{name:"lzh2",age:22},
{name:"lzh3",age:23}
]
}
});
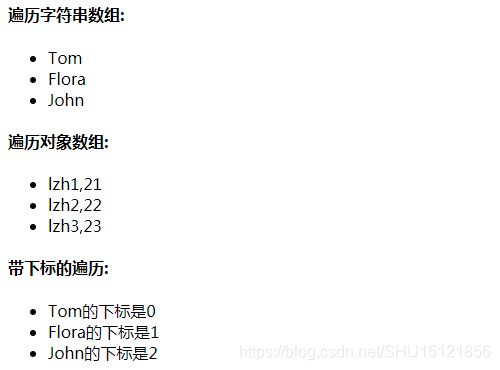
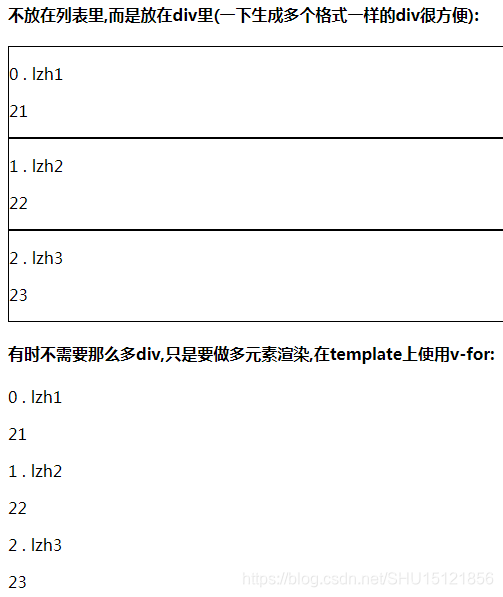
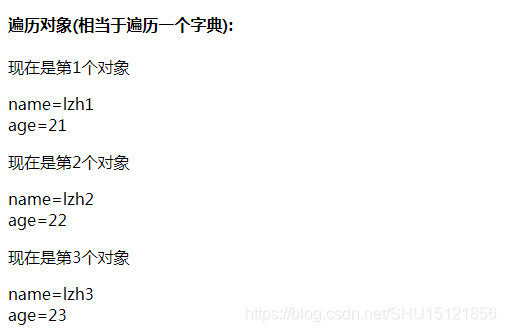
執行結果



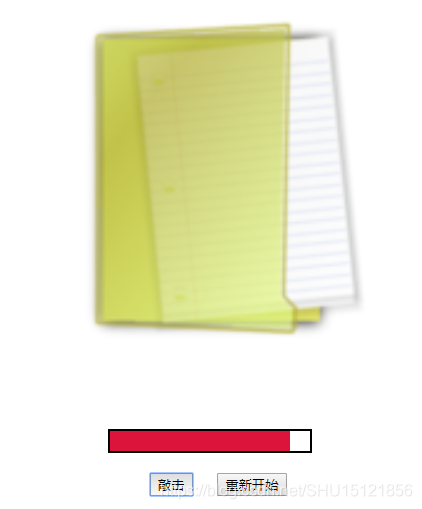
Vue的小Demo
本來教學視訊裡是沙袋,不過找不到素材,就用一folder的素材代替了。
這個Demo就是不斷點選一個按鈕,然後減少一個耐久度值,並通過動態繫結css在一個進度條上顯示出來,當減少到0時把那個按鈕隱藏掉,同時把圖片更換成被打破的folder。點選重新開始就會還原這些值。
index.html
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Vue.js</title>
<link rel="stylesheet" href="style3.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<!--這個vue-app是根容器-->
<div id="vue-app">
<!--圖片-->
<!--用動態繫結css樣式來實現圖片的更換-->
<div id="folder" v-bind:class="{burst:ended}"></div>
<!--進度情況-->
<div id="progress-bar">
<!--用資料別繫結,將耐久度繫結到這個div的樣式上並構成百分比-->
<div v-bind:style="{width:health+'%'}"></div>
</div>
<!--控制按鈕-->
<div id="controls">
<!--用v-on控制點選時觸發的方法,用v-show控制敲擊按鈕何時不展示-->
<button v-on:click="punch()" v-show="!ended">敲擊</button>
<button v-on:click="restart()">重新開始</button>
</div>
</div>
<script src="app9.js"></script>
</body>
</html>
app9.js
// 例項化vue物件
new Vue({
el: "#vue-app",
data: {
health: 100,//100-進度條的進度,即folder的耐久度..
ended: false //folder是否已經被打破
},
methods: {
//點選"敲擊"
punch: function () {
this.health -= 10;
if (this.health <= 0) {
this.ended = true;
}
},
//點選"重新開始"
restart: function () {
this.health = 100;
this.ended = false;
}
}
});
style3.css
#folder {
width: 400px;
height: 500px;
margin: 0 auto;
background: url("./img/folder.png") center no-repeat;
/*圖片佔容器80%*/
background-size: 80%;
}
/*動態繫結的css樣式,當ended為true時這裡的樣式將生效*/
#folder.burst{
background-image: url("./img/folder_broken.png");
}
#progress-bar{
width:200px;
border: 2px black solid;
margin: 0 auto 20px auto;
}
#progress-bar div{
height: 20px;
background-color: crimson;
}
#controls{
width: 160px;
margin: 0 auto;
}
#controls button{
margin-left: 20px;
}
執行結果