使用bootstrap的樣式
1、先搜尋bootstrap中文網,
2、進去之後點選bootstrap文件3,
3、進去之後點選起步,
4、然後往下翻,如下圖:紅色圈了的不建議下載,建議下載前面兩個,

5、下載完之後在和它同級目錄下建一個html的文字,
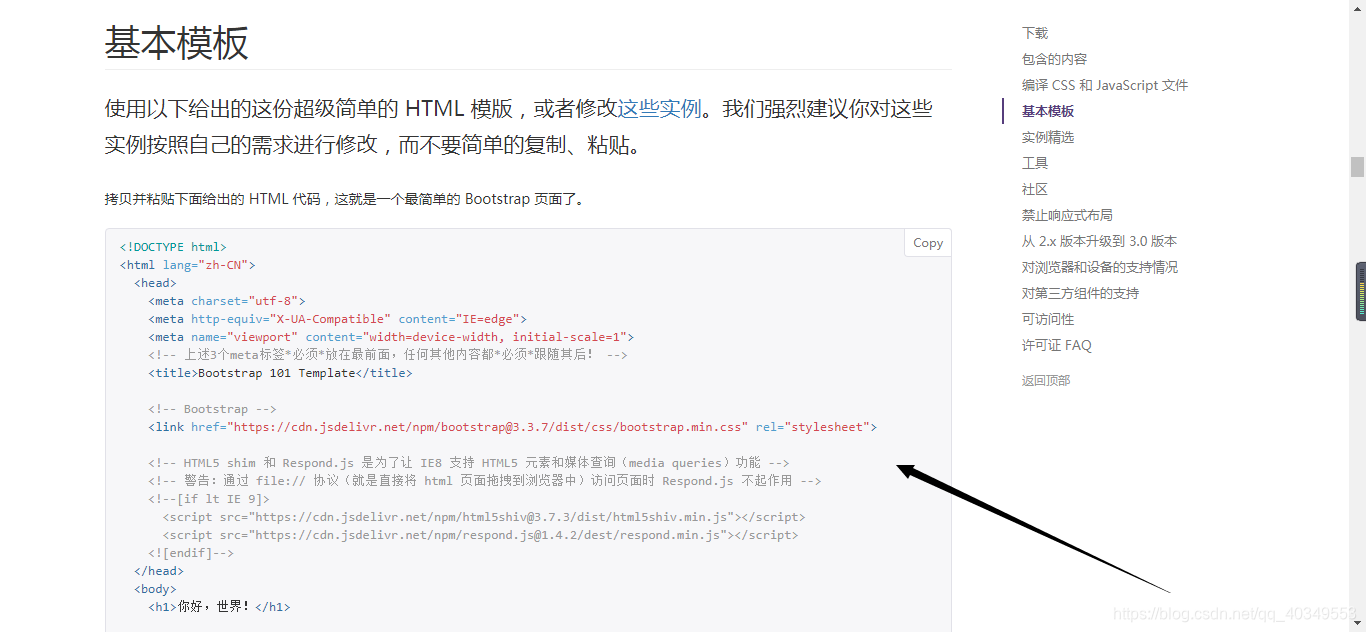
copy下圖的html程式碼:
6、把下圖中的箭頭標記的地方改為自己本地的css路徑和js路徑:

7、上述的已完成,接下來就是在裡面新增樣式,如下圖:

8、如何引入到jsp中:
請點選連結:https://blog.csdn.net/qq_40349553/article/details/85168957
相關推薦
高仿bootstrap樣式的分頁插件
pan lan 不知道 blog body 還需 tar u盤 還需要 鏈接:https://pan.baidu.com/s/1jKgn2hK 密碼:whwl 不知道是自己的第幾個分頁插件了,以前寫一個丟一個,桌面,U盤,移動硬盤。想用的時候找不到,這次傳網上來。大家幫忙看
css佈局—直接自定義柵格系統,自己新增小型bootstrap樣式
要點: 1.這個例項中的佈局,通過自定義的柵格系統,模仿bootstrap庫,從而做到自己能有自己的庫樣式思路。 2.像background這個屬性,有許多的子屬性,要是想要連寫的話,如背景圖片和平鋪,只需寫image即可,不需要也不能寫成background-image。 效果:
Bootstrap樣式外掛/響應式佈局/旅遊網案例
旅遊精選 <div class="row paddtop"> <div class="col-md-3"> <div class="thumbnai
angular2中使用bootstrap樣式
1、首先在package.json檔案中加入:"bootstrap": "^4.1.3",如下圖所示: 2、然後重新使用npm install安裝,如下圖所示: 3、此時在node_modules目錄中就有一個bootstrap目錄,如下圖所示: 4、然後在angu
datatables配合bootstrap樣式進行ajax資料互動並生成表格
目前做的專案用到datatables這個外掛,總結下來: 一、引用的檔案 dataTables.bootstrap.css dataTables.bootstrap.js !!可以到本人的資源庫中免費下載 二、html結構 因為使用了bootstrap,class="tab
Bootstrap 樣式之 響應式圖片的處理
在實際的開發過程中,利用Bootstrap 製作響應式網站,很多時候會涉及到圖片的處理問題,也就是圖片的縮放問題,我們先來看看自然情況下的圖片顯示:(測試版本 3.x)情景:假設我們在一個 div 中放置一張圖片,div 的寬高都是160px,圖片的寬高也是160px;
Bootstrap 樣式之 文字顏色
Bootstrap 自定義的文字顏色 + 原始碼檢視(測試版本3.x)------------------------------------------------------------先來看看bootstrap自定義的文字顏色是什麼樣的:程式碼:<!DOCTYP
Bootstrap 樣式之 圖片的顯示形狀
在Bootstrap中,除了響應式圖片的處理,還預定義了三種不同的圖片顯示樣式(測試版本3.x)我們先隨便找一張圖片,我這裡給出一張160*160 的正方形圖片:我們開始新增三種不同的圖片樣式:<img src="self_info.png" alt="..." cla
Lodop-JS列印-Bootstrap樣式錯亂解決方案
var CreatedOKLodop7766 = null; //====判斷是否需要安裝CLodop雲列印伺服器:==== function needCLodop() { try { var ua = navigator.userAgent; if (ua.match
angular6學習(四):引入bootstrap樣式框架
兩種方法:第一種:引用連結1、 在index.html中新增bootstrap引用連結bootstrap連結地址可在官網複製:官網引用的連結參考如下(新版本無效果,建議用下面這個測試學習)<link rel="stylesheet" href="http://cdn.b
Bootstrap樣式
1.Bootstrap的使用場景PC端、移動端、響應式網頁、後臺網頁等2.注意事項:從3.x版本開始網頁頭部必須多加一行程式碼:<meta name="viewport"content="width=device-width,user-scalable=no,initi
OpenLayers與Bootstrap樣式衝突的解決
在引入Bootstrap響應式佈局樣式後,OpenLayers圖層瓦片會顯示異常,在頁面中加入以下樣式可以解決: <style> img.olTileImage { max-width: none; } </style>
Bootstrap基礎2(圖片與輔助樣式)
query doc lin utf-8 war utf initial type tex <!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8">
bootstrap-導航(基礎樣式)
bootstrap-導航(基礎樣式)1.運行效果如圖所示2.實現代碼如下<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatib
樣式 bootstrap purecss Amaze UI 推薦
所有 inview 全部 高效 img trap 自定義 國內 src Bootstrap 簡潔、直觀、強悍的前端開發框架,讓web開發更迅速、簡單。 Bootstrap,來自 Twitter,是目前很受歡迎的前端框架。Bootstrap 是基於 HTML、CSS、JA
Bootstrap 3的box-sizing樣式導致UMeditor控件的圖片無法正常縮放
asp 文件的 加載失敗 容量 color 異常 iframe 方式 選中圖片 UMeditor組件是百度提供的一套開源的web在線所見即所得富文本編輯器,是UEditor的簡化版,UM的主要特點就是容量和加載速度上的改變,主文件的代碼量為139k,而且放棄了使用傳統的if
17/9/6 bootstrap.css去掉後引發的樣式錯亂
bsp str 沖突 模塊 osi 樣式 表現 使用 padding 最近寫的新官網的項目一直都是用的bootstrap的框架,今天的的頁面其中一個模塊使用的插件和bootstrap沖突,當把bootstrap.css去掉後,頁面中的部分樣式發生了錯亂 主要表現為mar
ajax 分頁(bootstrap 的樣式)
技術分享 alt img 9.png -1 樣式 es2017 blog com html js ajax 分頁(bootstrap 的樣式)
Bootstrap常用樣式的代碼
bootstrapBootStrap常見的樣式的示例代碼bootstrap的引入<script src="jquery.js"></script> //jquery.js must loaded before boostrap.js <script src="bootstr
ootstrap表格樣式(附源碼文件)--Bootstrap
bootstra 源碼 http -- ace 序號 .com ble amp 、表格默認樣式 <h4>表格默認樣式</h4><table><!--默認樣式--> <tr><th>序號</th&g
