angular6學習(四):引入bootstrap樣式框架
兩種方法:
第一種:引用連結
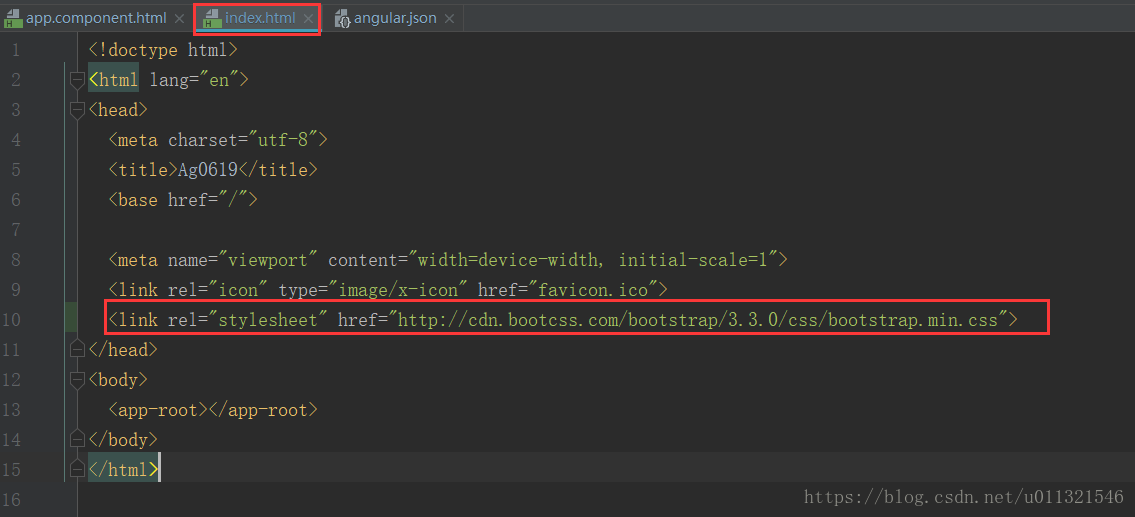
1、 在index.html中新增bootstrap引用連結
bootstrap連結地址可在官網複製:官網
引用的連結參考如下(新版本無效果,建議用下面這個測試學習)
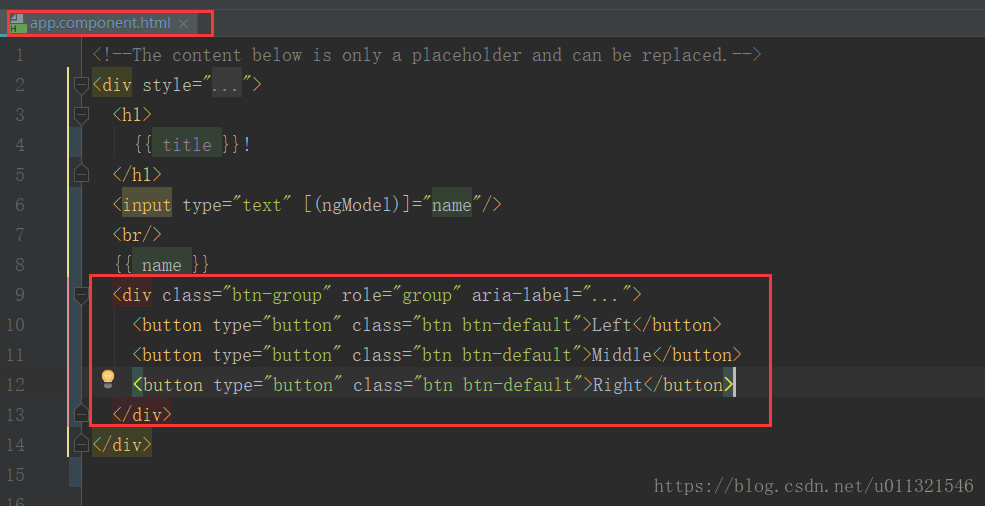
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap.min.css">2、開啟app.component.html 新增css樣式 點此複製按鈕樣式
顯示如下:
第二種方法:安裝bootstrap框架
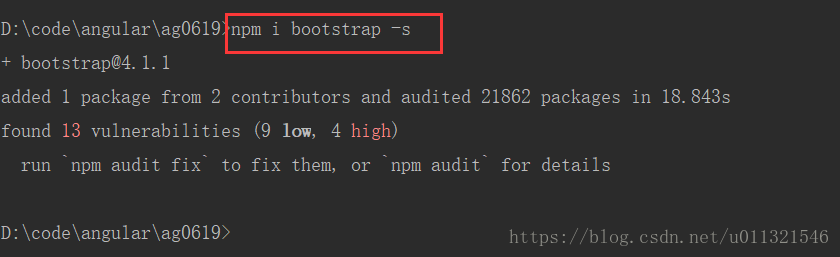
1、在webstorm中用快捷方式:Alt+F12調出控制檯
輸入: npm i bootstrap -s
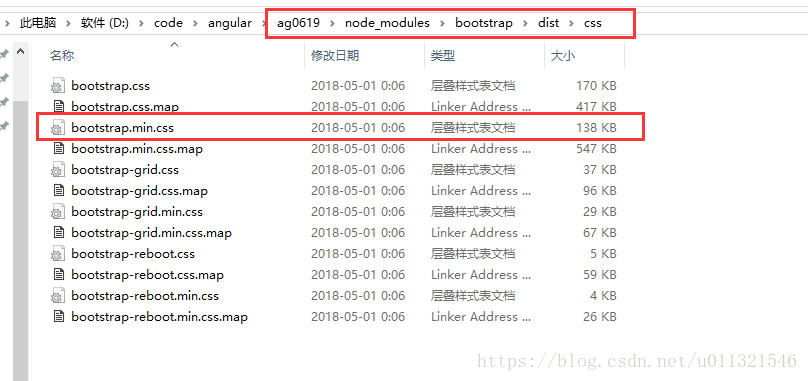
安裝成功後找到安裝目錄:
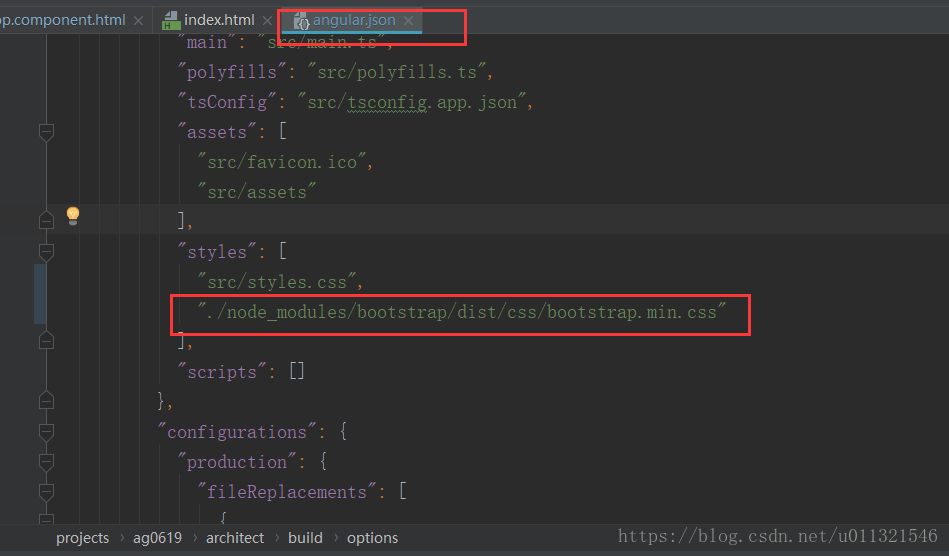
將目錄下的 ../node_modules/bootstrap/dist/css/bootstrap.min.css 新增到專案的angular.json檔案的styles中
2.同第一種的步驟2
第二種方法在新增到專案的angular.json檔案的styles中注意事項:
1. 安裝位置是在專案中安裝,所以引用時加一個 . 即可
2.要重新啟動服務才能生效
相關推薦
angular6學習(四):引入bootstrap樣式框架
兩種方法:第一種:引用連結1、 在index.html中新增bootstrap引用連結bootstrap連結地址可在官網複製:官網引用的連結參考如下(新版本無效果,建議用下面這個測試學習)<link rel="stylesheet" href="http://cdn.b
Python3 Scrapy框架學習四:爬取的資料存入MongoDB
1. 新建一個scrapy專案: 2.使用PyCharm開啟該專案 3.在settings.py檔案中新增如下程式碼: #模擬瀏覽器,應對反爬 USER_AGENT = 'Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebK
ssm專案學習2-引入bootstrap前端框架
1.首先介紹一個前端框架: bootstrap 前端框架:是一個可以快速的開發一個前端頁面的框架。 bootstrap:簡單來說 它可以用來幹什麼:Bootstrap中包含了豐富的Web元件,根據這些元件,可以快速的搭建一個漂亮、功能完備的網站。 下載網址:http:
Django運維後臺的搭建之四:用bootstrap模板讓運維前臺變得更漂亮
html django bootstrap 靜態資源 我對於PHP和ajax是屬於二把刀的水平,所以做網頁前端肯定是比上天還難,但是我又想把網頁做的漂亮可愛,怎麽辦呢?我就只好去download別人的模板,在這裏我使用了bootstrap框架做的模板。各位可以去https://wrapboot
在HTML網頁中引入Bootstrap前端框架
ble 需要 otto nta 在線 cal meta target initial Bootstrap百度百科介紹: Bootstrap,來自 Twitter,是目前很受歡迎的前端框架。Bootstrap 是基於 HTML、CSS、JAVASC
git學習(四):理解git暫存區(stage)
可能 revert 版本 RM stat 文件的時間 文件替換 方法 TE 與一般的版本管理不同的是,git在提交之前要將更改通過git add 添加到暫存區才能提交(git commit)。即使是已經交給了git來管理的文件也是如此。這裏繼續學習git的暫存區。 通過g
SpringCloud系列四:Eureka 服務發現框架(定義 Eureka 服務端、Eureka 服務信息、Eureka 發現管理、Eureka 安全配置、Eureka-HA(高可用) 機制、Eureka 服務打包部署)
pac elf figure 傳遞 uri rect body 情況 服務組 1、概念:Eureka 服務發現框架 2、具體內容 對於服務發現框架可以簡單的理解為服務的註冊以及使用操作步驟,例如:在 ZooKeeper 組件,這個組件裏面已經明確的描述了一個服務的註冊以及發
統計學習四:1.樸素貝葉斯
isp 基本 基礎 ase 問題 math ots 特征 正數 全文引用自《統計學習方法》(李航) 樸素貝葉斯(naive Bayes)法 是以貝葉斯定理為基礎的一中分類方法,它的前提條件是假設特征條件相互獨立。對於給定的訓練集,它首先基於特征條件假設的前提條件,去學習
Android JNI 學習(四):JNI 介面整理 — 方法表 & Base Api & Exception Api
本文我們來總結一下JNI 提供的功能列表及相關的函式表。 注意:請注意使用術語“必須”來描述對JNI程式設計師的限制。例如,當您看到某個JNI函式必須接收非NULL物件時,您有責任確保不將NULL傳遞給該JNI函式。因此,JNI實現不需要在該JNI函式中執行NULL指標檢查。 一、介面方法表 可以通過J
Apollo學習(四):建立灰度配置並與zuul協作實現灰度釋出
說明 通過之前對Apollo的學習,對Apollo的使用已經有了大概的瞭解。本篇博文通過與Spring Cloud Zuul作為閘道器配合,Apollo配置灰度例項來學習灰度釋出。本文的核心是以github上的灰度釋出開源專案ribbon-discovery-filter-sprin
es6學習四:函式相關擴充套件
引數預設值: before: function foo(param){ let p = param || 'hello'; console.log(p); } foo('hi'); now: function foo(param = 'nihao'){
node學習四:模組化
模組化: 是從程式碼邏輯的角度進行劃分的;方便程式碼分層開發,保證每個功能模組的職能單一; 傳統非模組化開發有如下的缺點: 1、命名衝突 2、檔案依賴 前端標準的模組化規範: 1、AMD - requirejs 2、CMD - seajs 伺服器端的模組化規範: 1、Co
Python基礎學習四:for迴圈,函式,迭代器
12、for迴圈 """ for 變數 in 序列 執行的程式碼塊 """ list01 = ['joe', 'susan', 'jack' ,'Tom'] # 遍歷列表 for i in list01: print(i) pass空操作,無任何意義, pas
Redis學習四:解析配置檔案 redis.conf
一、它在哪 地址: 思考:為什麼要將它拷貝出來單獨執行? 二、Units單位 1 配置大小單位,開頭定義了一些基本的度量單位,只支援bytes,不支援bit 2 對大小寫不敏感 三、INCLUDES包含 和我們的Struts2配置檔案類似,可以通過includes包含
計算機網路學習四:網路層
1 基本概念 網路層(Network Layer)是OSI模型的第三層,它是OSI參考模型中最複雜的一層,也是通訊子網的最高一層。它在下兩層的基礎上向資源子網提供服務。其主要任務是:通過路由選擇演算法,為報文或分組通過通訊子網選擇最適當的路徑。該層控制資料鏈路層與傳輸層
angular6學習(五):建立組鍵
兩種建立方式:手動建立和命令建立 手動建立: 一:基礎知識: 程式碼說明: 二:程式碼實現: 1.在app目錄中新建組鍵目錄和檔案 2.ts檔案中新增修飾器和引入模板 import {Component} from
我的Django-blog學習(四):使用 Fabric3 自動化部署
教程中使用的是python2支援的Fabric,但是現在已經有了支援python3的Fabric3。廢話不多說開始。 安裝 pip3 install fabric3 在專案根目錄建立fabf
GO語言學習(四):介面與channel併發
一.介面 1.介面 type Humaner interface { //方法,只有宣告,沒有實現,有別的型別實現 sayhi() } type Student struct { name string id int } //Student實現了此方法 func
java執行緒學習(四):執行緒等待wait()和通知notify()的詳細使用
執行緒等待wait()和通知notify(),主要用於多執行緒之間的協作,而且這兩個方法都是屬於Object類,說明任何物件都可以呼叫這兩個方法。 當在一個物件例項上呼叫wait()方法後,當前執行緒就會在這個物件上等待。直到另外的執行緒呼叫了notify()方法,出於等待的執行緒才得以
RabbitMQ的學習(四):RPC-遠端過程呼叫(純demo-可直接使用)
前言:在前面三篇文章中,分別對rabbitmq的搭建,並對rabbitmq常用的四種不同的交換機結合路由鍵編寫了各自的demo,可以參考: 1. RabbitMQ的學習(一):Windows下安裝及配置RabbitMQ,erlang環境變數; 2. RabbitMQ的學習(二):簡單的j