js作用域和記憶體
對於一本程式語言來講,個人認為,最基本的就是儲存,在儲存,讀取,計算值的時候是按照一定的規則來操作,這套規則呢就叫做作用域。
值儲存,讀取,的時候需要一個範圍,如果以按照函式為單位的話就做函式作用域,按照模組的話就叫做模組作用域。作用域是可以相互巢狀的。
js作為一本編譯語言,需要兩個過程,一個是編譯另一個呢就是執行。而編譯大致分為兩個部分,1,詞法與語法分析(編譯) 2,程式碼生成的過程。
編譯時在開啟瀏覽器的一瞬間進行的,js對編譯做了優化,舉個例子說一下,js編譯過程。
var a=123;
首先開啟一個頁面後,載入了js,建立了一個全域性作用域,相當於建立了一個酒店,就是編譯的第一個步驟,進入到了詞法與語法分析,通過詞法與語法分析,可以分辨出哪些時語句哪些是運算子哪些時資料型別,在這個過程中,如果發現了宣告語句,也就是var,直譯器就會詢問當前的作用域,也就是詢問這個酒店,是否有這個變數a,如果有會忽略,如果沒有,會建立一個變數a,並且分配一定的記憶體空間,就相當於你接到了一個客人,讓這個客人入住到酒店,這個過程就是編譯的過程,編譯後就會生成一段程式碼,就是你後面要執行的程式碼,這也解釋了宣告語句提前的原因。當宣告是一個函式的時候,和前面一樣,但同時會新建立一個作用域,相當於你入住酒店,把你安排在哪一層,建立一個新的房間。
思考一個問題,在同一個作用域下,同時宣告一個變數和一個函式,而且他倆重名,這個時候直譯器如何處理?
答案是:當前作用域下,函式會覆蓋變數。
作用域可以巢狀,不可以重疊。
在編譯階段,作用域是對變數函式進行儲存,是儲存的規則。
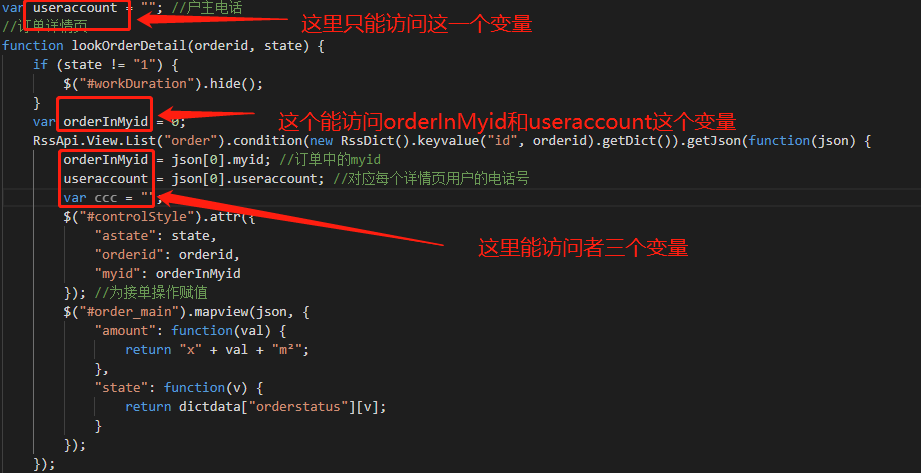
在程式碼生成的過程中(也就是函式執行中)會建立一個東西,這個東西就叫做作用域鏈,作用域鏈的作用就是對作用域中的變數和函式進行訪問的,是訪問的規則。會把作用域連線起來,

函式的區域性環境不僅有權訪問在全域性環境中定義的變數和函式,而且有權訪問其包含父環境,乃至全域性環境。
全域性環境,只能訪問在全域性環境中定義的變數和函式,而不能直接訪問區域性環境中的任何資料。
javascript沒有,塊級作用域,ES6中增加了。
javascript 有自動垃圾回收機制,可以手動清除,就是把變數設為null
