JS紅寶書---高階技巧
1.安全的型別檢測
-----(1) 內建的JS型別檢測機制並不是完全可靠的。
typeof有時會導致檢測的資料型別不是可靠的結果。
instanceof在存在多個全域性作用域的情況下無法得到準確的結果。
eg: var isArray = value instanceof Array;
返回TRUE的前提是 value是一個數組,並且該變數要和Array建構函式在同一個全域性作用域中;不然若是value在其他的frame框架中定義的陣列,上述程式碼就會返回false。
-----(2) 檢測物件是原生物件還是開發人員自定義物件時也會有不可靠情況發生。
可以利用Object原生的toString方法。
如:Object.prototype.toString.call(value)

還可以利用該方法判斷某個值是不是原生函式或者正則表示式;
Object.prototype.toString.call(value) ==’[object Function]’
Object.prototype.toString.call(value) ==’[object RegExp]’
但是,該方法不能檢測非原生建構函式的建構函式名。所以如果用它檢測自定義的建構函式會返回[object Object]
2.作用域安全的建構函式
在自定義建構函式中會有用到this關鍵字;在建立例項時,會用到new關鍵字,new的出現使得建構函式內部的this會指向新建立的例項物件。
var person = new Person();

但是如果沒有用new呼叫建構函式會是什麼情況呢?
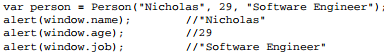
如:var person = Person()

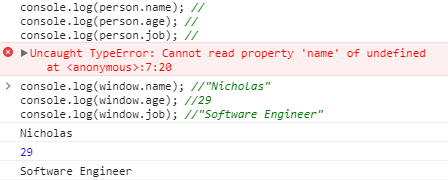
上述程式碼告訴我們,直接呼叫Person()建構函式也是可以的,但是this會隱射到window上,所以用window.屬性名會打印出對的值,用person變數則會報錯。如下:

原因:this物件的晚繫結,this被解析為window物件了。—全域性物件意外的被設定屬性導致不安全
解決辦法:建立一個作用域安全的建構函式。
----if語句中加個判斷:this instanceof 建構函式名
function Person(name, age, job){
if (this instanceof 3. 惰性載入函式
惰性載入表示函式執行的分支僅會發生一次。程式碼中有if語句會比沒有if語句執行的要慢,當有很多if語句時,如果if語句不必每次執行,那麼程式碼的執行速度要快很多。如createXHR()函式。
實現方式:1.在函式被呼叫時再處理函式。
2. 在宣告函式時指定恰當的函式。
4. 函式繫結
待完善
