JS學習2(繼續更新)
1. 訪問物件屬性的另類方法
eg:var person=new Object();
person.name=“xs”;
person.age=16;
當要訪問person的屬性時,也可以使用[]的形式,如:
==person[“name”]==但是訪問的屬性如name要以字串的形式。
這種形式的好處是 可以通過其他變數來訪問屬性比如:

如果屬性名中包含會導致語法錯誤的字元,或者屬性名使用的是關鍵字或保留字,也可以使用方括號表示法。
person[“first name”]=“XS”;當屬性名中包含有非字母非數字時,不能用點表示法來訪問,但是可以使用 [] 來進行訪問。
但是,除非在特殊情況下使用變數訪問屬性,否則一般情況下還是使用點表示發來進行訪問。
2. Array陣列
建立方法:如果傳遞的是數值,則會按照該數值建立包含給定項數的陣列;而如果傳遞的是其他型別的引數,則會建立包含那個值的只有一項的陣列,如下:
var colors=new Array(3) //表明建立一個包含三項的陣列
var names=new Array(“XS”) //表明建立一個包含1項的陣列。
或者使用字面量的形式如下:
var colors = [“red”, “blue”, “green”]; // 建立一個包含 3 個字串的陣列
var values = [1,2,]; // 不要這樣!這樣會建立一個包含 2 或 3 項的陣列這是因為瀏覽器的解析不同!!!
當向上述在字面量中的最後一項新增逗號會產生以下情況:
在IE中,values會是包含3項即1、2和undefined值的陣列
在其他瀏覽器中,values是包含2項即值為1、2的陣列。
var options = [,]; // 不要這樣!這樣會建立一個包含 5 或 6 項的陣列
在IE8以及早期版本中,上述options會包含6項的陣列。
在IE9+以及chrome、firefox中會包含5項。
3. for-in
使用for-in迴圈之前最好判斷物件的值是不是null或者undefined,因為如果是null或undefined,for-in會報錯。ECMAscript5更正為不拋錯誤只是不執行迴圈體。
4.with物件
將程式碼的作用域設定到一個特定的物件中。嚴格模式下不允許使用with語句,因為會視為語法錯誤。而且with語句裡的程式碼很難優化,運算速度也比不用with時要慢很多,因此儘量避免用with
with(expression)
statement
**5. 檢測陣列 **
instanceof(): 在同一個網頁或者一個全域性作用域而言,可以使用instanceof就夠了。若是網頁中包含多個框架,當從A框架向B框架傳入一個數組時,那麼傳入的陣列與第二個框架原生建立的陣列分別具有不同的建構函式Array.isArray():可以最終確定這個值是不是陣列,無需管它是哪個全域性環境建立的。
6.迭代方法
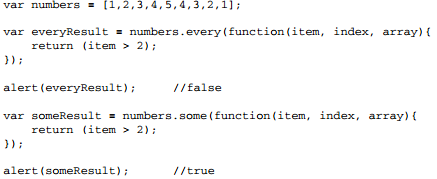
—every():對陣列中的每一項都執行給定函式,如果每一項都返回TRUE,那麼最後返回TRUE。
—some():對陣列中每一項執行給定函式,如果任一項返回TRUE那麼多最後返回TRUE。

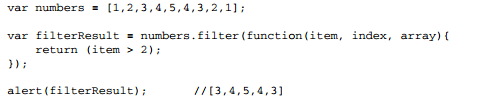
—filter():對陣列中的每一項執行給定函式,返回執行該函式後會返回TRUE的結果組成的陣列。

—forEach():對陣列中的每一項執行給定函式,沒有返回值。foreach中不能中斷迴圈,不能用break會報錯

let a = ['a', 'b', 'c'];
a.forEach(function(element) {
console.log(element);
});
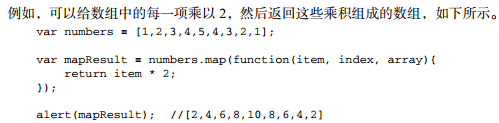
—map():對陣列中的每一項執行給定函式,返回給定函式呼叫後的結果組成的陣列。注意:map不會對空陣列進行檢測;不會改變原陣列。
用法:map(function(currentValue,index,arr){…}): currentValue是必須的;index當前元素的索引值,可選;arr當前元素屬於的陣列物件,可選

以上方法不會修改陣列中包含的值。
對比map和forEach迴圈遍歷陣列
1.map速度比forEach快,
2.map返回陣列所以可以鏈式操作;foreach不會產生新陣列,foreach返回undefined。
foreach以及for-in、和for-of對比
for-in一般用於迴圈列舉物件!!!
foreach迴圈陣列,但是不可以中斷迴圈。
for-of:JS6引入的,彌補了foreach和for-in的短板。
7. 歸併方法
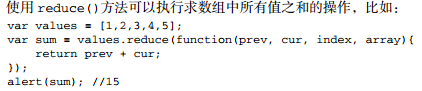
reduce():從陣列的第一項開始逐個遍歷到最後,從左至右開始縮減最終計算為一個值。注意:對於空陣列不會執行回撥函式。
用法:array.reduce(function(total, currentValue, currentIndex, arr){},initialValue)
preValue必須,初始值或者前一次回撥函式的返回值;
currentValue必須,當前正在處理的元素;
currentIndex可選,當前正在處理的元素的下標;
arr可選;
initialValue:可選,表示賦予回撥函式的初始值。

用上例作說明,若沒有initialValue,那麼prevalue從values陣列的下標為0的元素1開始;若是有initialvalue,那麼prevalue的值是initialvalue的值,currentvalue對應的是下標為0的元素1,有initialvalue會比沒有initialvalue的情況多遞迴一次累加。
具體可參考:https://www.cnblogs.com/jinling/p/6169008.html
8. 日期物件
getMonth():返回日期中的月份,0表示一月份,11表示十二月。
getDay():返回日期中的星期幾,0表示星期日,6表示星期六
