java gui圖形介面程式設計
轉載學習
轉自:https://blog.csdn.net/u012891055/article/details/50095365
看了下網上的gui教程都沒有什麼比較好的,不管是java、安卓還是ios,設計UI都應該先從佈局上來考慮,而不是看一點寫一點。如果你一來就想著用絕對佈局,我只能說這種思想很危險,磚慢慢搬吧。
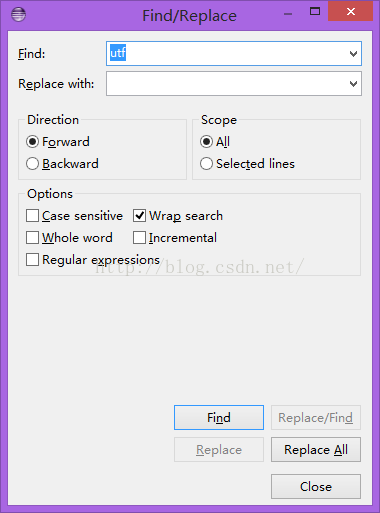
這個是中期考試的時候邊學邊做的一個東西,做一個eclipse的搜尋gui,類似下圖,其實也就是個苦力活。
原圖:
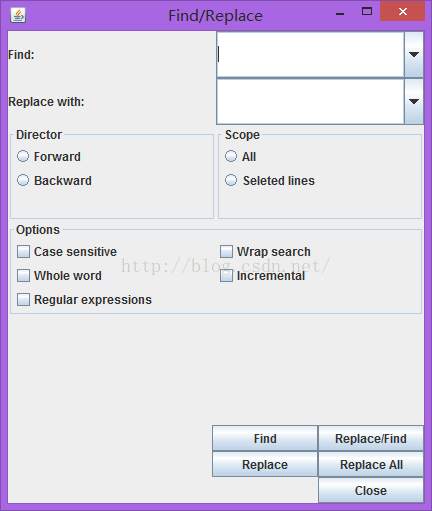
我的程式碼跑出來的圖:
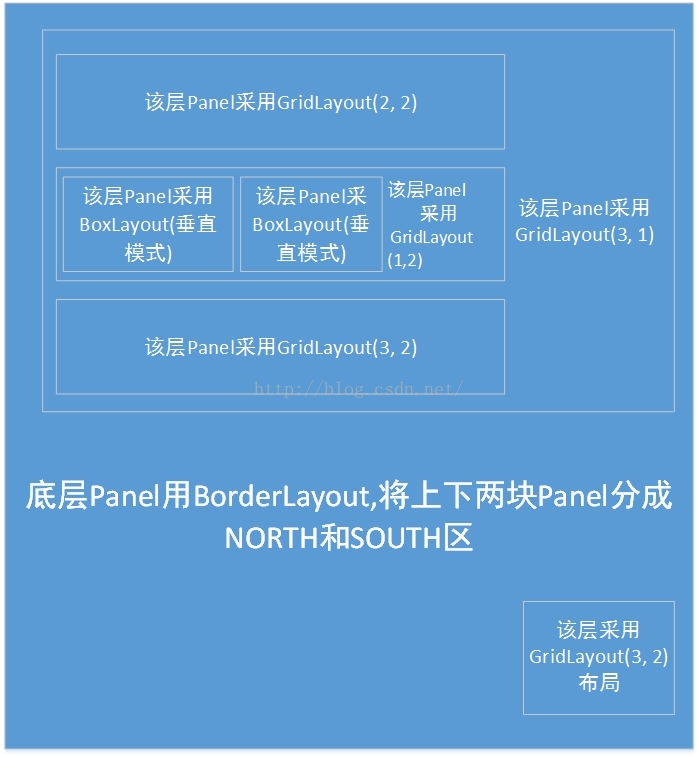
先說佈局,我直接給張圖:
設計到的控制元件(從上到下、從左到右的順序):
North區:
JLabel、JComboBox
JRadioButton
JCheckBox
South區:
JButton
值得一提的是panel的titleBorder,就是這個玩意兒:
這是我花時間最長的地方,因為我一直以為那是個控制元件,其實是panel的Border,像這樣設定一下panel的Border屬性就可以了:
- JPanel panelDirector = new JPanel();
- panelDirector .setBorder(BorderFactory.createTitledBorder("Director"));
- package org.echo.project2;
- import java.awt.BorderLayout;
- import java.awt.FlowLayout;
- import java.awt.GridLayout;
- import javax.swing.BorderFactory;
- import javax.swing.BoxLayout;
- import javax.swing.ButtonGroup;
- import javax.swing.JButton;
- import javax.swing.JCheckBox;
- import javax.swing.JComboBox;
- import javax.swing.JFrame;
- import javax.swing.JLabel;
- import javax.swing.JPanel;
- import javax.swing.JRadioButton;
- /**
- * echo 郵箱[email protected]
- *
- */
- public class MainView extends JFrame{
- public MainView() {
- this.setTitle("Find/Replace");
- this.setSize(600, 600);
- this.setLocation(500, 500);
- this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
- // find
- JPanel panelFind = new JPanel();
- JLabel findLabel = new JLabel("Find:");
- JComboBox findBox = new JComboBox();
- findBox.setEditable(true);
- panelFind.setLayout(new GridLayout(1, 2));
- panelFind.add(findLabel);
- panelFind.add(findBox);
- // replace
- JPanel panelReplace = new JPanel();
- panelReplace.setLayout(new GridLayout(1, 2));
- JLabel replaceLabel = new JLabel("Replace with:");;
- JComboBox replaceBox = new JComboBox();
- replaceBox.setEditable(true);
- panelReplace.add(replaceLabel);
- panelReplace.add(replaceBox);
- // find and replace
- JPanel panelArea1 = new JPanel();
- panelArea1.setLayout(new BoxLayout(panelArea1, BoxLayout.Y_AXIS));
- panelArea1.add(panelFind);
- panelArea1.add(panelReplace);
- // direction
- JPanel panelDirection = new JPanel();
- panelDirection.setLayout(new BoxLayout(panelDirection, BoxLayout.Y_AXIS));
- JRadioButton forButton = new JRadioButton("Forward");
- JRadioButton backButton = new JRadioButton("Backward");
- ButtonGroup directionGroup = new ButtonGroup();
- directionGroup.add(forButton);
- directionGroup.add(backButton);
- panelDirection.add(forButton);
- panelDirection.add(backButton);
- panelDirection.setBorder(BorderFactory.createTitledBorder("Director"));
- // scope
- JPanel panelScope = new JPanel();
- panelScope.setLayout(new BoxLayout(panelScope, BoxLayout.Y_AXIS));
- JRadioButton allButton = new JRadioButton("All");
- JRadioButton selectedButton = new JRadioButton("Seleted lines");
- ButtonGroup scopeGroup = new ButtonGroup();
- scopeGroup.add(allButton);
- scopeGroup.add(selectedButton);
- panelScope.add(allButton);
- panelScope.add(selectedButton);
- panelScope.setBorder(BorderFactory.createTitledBorder("Scope"));
- // direction and scope
- JPanel panelDireAndScope = new JPanel();
- panelDireAndScope.setLayout(new GridLayout(1,2));
- panelDireAndScope.add(panelDirection);
- panelDireAndScope.add(panelScope);
- // options
- JPanel panelOptions = new JPanel();
- panelOptions.setLayout(new GridLayout(3,2));
- JCheckBox checkBox1 = new JCheckBox("Case sensitive");
- JCheckBox checkBox2 = new JCheckBox("Wrap search");
- JCheckBox checkBox3 = new JCheckBox("Whole word");
- JCheckBox checkBox4 = new JCheckBox("Incremental");
- JCheckBox checkBox5 = new JCheckBox("Regular expressions");
- ButtonGroup optionsGroup = new ButtonGroup();
- optionsGroup.add(checkBox1);
- optionsGroup.add(checkBox2);
- optionsGroup.add(checkBox3);
- optionsGroup.add(checkBox4);
- optionsGroup.add(checkBox5);
- panelOptions.add(checkBox1);
- panelOptions.add(checkBox2);
- panelOptions.add(checkBox3);
- panelOptions.add(checkBox4);
- panelOptions.add(checkBox5);
- panelOptions.setBorder(BorderFactory.createTitledBorder("Options"));
- // choose buttons
- JPanel panelButtons = new JPanel();
- panelButtons.setLayout(new GridLayout(3, 2));
- JButton btnFind = new JButton("Find");
- JButton btnReOrFind = new JButton("Replace/Find");
- JButton btnReplace = new JButton("Replace");
- JButton btnReplaceAll = new JButton("Replace All");
- JLabel lblNull = new JLabel("");
- JButton btnClose = new JButton("Close");
- panelButtons.add(btnFind);
- panelButtons.add(btnReOrFind);
- panelButtons.add(btnReplace);
- panelButtons.add(btnReplaceAll);
- panelButtons.add(lblNull);
- panelButtons.add(btnClose);
- // panel south
- JPanel southPanel = new JPanel();
- southPanel.setLayout(new BorderLayout());
- southPanel.add(panelButtons, BorderLayout.EAST);
- // panel north
- JPanel northPanel = new JPanel();
- northPanel.setLayout(new GridLayout(3, 1));
- northPanel.add(panelArea1);
- northPanel.add(panelDireAndScope);
- northPanel.add(panelOptions);
- this.setLayout(new BorderLayout());
- this.add(northPanel, BorderLayout.NORTH);
- this.add(southPanel, BorderLayout.SOUTH);
-
相關推薦
java gui圖形介面程式設計
轉載學習轉自:https://blog.csdn.net/u012891055/article/details/50095365看了下網上的gui教程都沒有什麼比較好的,不管是java、安卓還是ios,設計UI都應該先從佈局上來考慮,而不是看一點寫一點。如果你一來就想著用絕對
java gui圖形介面程式設計(幾乎包含所有常用的控制元件及佈局)
看了下網上的gui教程都沒有什麼比較好的,不管是java、安卓還是ios,設計UI都應該先從佈局上來考慮,而不是看一點寫一點。如果你一來就想著用絕對佈局,我只能說這種思想很危險,磚慢慢搬吧。 這個是中期考試的時候邊學邊做的一個東西,做一個eclipse的搜尋gui,類似下圖
**JAVA** GUI圖形介面程式設計-swing的使用
>中間容器的巢狀使用 中間容器的使用 對窗體、窗格、面板的理解。 窗體Frame是包括放大、關閉按鈕的整個視覺化介面 窗格Pane是一種對面的分割工具,能夠將潔面按照不同的要求分割成各種形狀 面板Panel是一種用來儲存空間的空間,向下放入控制元件,向上新增
Java基礎總結之GUI圖形介面程式設計
GUI和CLI: GUI:(Graphical User Interface)圖形使用者介面:用圖形的方式顯示計算機的操作介面。 CLI:(Command Line User Interface)命令列使用者介面:常見的Dos命令列操作。 awt和swing: awt:(Abstra
java之 22天 GUI 圖形介面程式設計(一)
GUI(圖形使用者介面) import java.awt.Button; import java.awt.FlowLayout; import java.awt.Frame; import java.awt.event.WindowAdapter; import java
第58節:Java中的圖形介面程式設計-GUI
歡迎到我的簡書檢視我的文集 前言: GUI是圖形使用者介面,在Java中,圖形使用者介面我們用GUI表示,而GUI的完整英文為: Graphical User Interface(圖形使用者介面), 所謂圖形使用者介面就是以圖形的方式來顯示你計算機的操作介面, 我們計算機中操作的介面就是 我
java圖形介面程式設計換面板
前言 總所周知,java圖形介面效果不是特別理想,於是在網上找了一些非常好看的面板 面板地址:面板地址 使用 下載了一款名為weblaf的面板,使用也很簡單,匯入jar包後,在main方法中,JFrame定義之前呼叫install();方法即可。 public
Java內容梳理(21)API學習(9)GUI圖形介面
1、GUI介紹 GUI程式設計:使用者圖形介面,軟體介面程式設計 Java中的GUI程式設計技術:AWT;Swing(AWT的擴充套件);SWT;JavaFx 2、Swing程式設計 元件: 組成軟體介面的零件;包括容器,控制元件,主題 控制元件: 與使用者發
Matlab學習筆記 (一)GUI使用者圖形介面程式設計
1. 查詢同一型別的所有控制元件: findobj(gcf, 'type','axes') %查詢所有座標軸,gcf表示當前圖形介面 2. 不顯示座標軸: set(handles.axes1,'xTick',[]); set(handles.axes1,'ytick',[
Java圖形介面程式設計(一)
初步認識swing awt AWT(abstract Window Toolkit)是java釋出的第一個圖形介面庫。AWT通過呼叫系統本地的庫,來建立和顯示控制元件。 AWT 的元件都是使用
Java GUI圖形界面開發工具
load ref 圖形 .org evel dga 沒有 nbsp googl 上大學那會兒比較主流的Java圖形開發插件是:Visual Editor 和 SWT Designer, 不久又出了個Jigloo, 但去官網看了下發現這個東西也很久沒有更新了,不過據說短小精悍
Python3圖形介面程式設計
#匯入模組 import tkinter #建立一個對話方塊 import tkinter.simpledialog as dl #建立一個資訊展示框 import tkinter.messagebox as mb import random #建立控制元件 top = tkinter.Tk
AI智慧人機對戰五子棋(Java實現圖形介面)
簡述 這是本學期上完Java課後老師給出的課程設計題目,目的是:熟悉與掌握GUI程式設計;實現五子棋棋盤和棋子的繪製;實現遊戲AI以及對二維陣列的使用。 介面效果圖 電腦先行,玩家輸贏圖: 玩家先行,玩家輸贏圖: 整體設計 介面設
【Java】圖形介面實踐(不斷更新中!)
建立一個簡單的窗體 package practice; import javax.swing.JButton; import javax.swing.JFrame; public class Test { public static void main(String[] args) {
Java之“面向介面程式設計”-2
補充(2018-12-09): 其實介面的另外一個概念就是監聽,比如我要從一個地方獲取某個引數的狀態,其實有很多種方法例如:事件匯流排、廣播、介面監聽等。而在這些方法中使用介面無疑是代價(程式碼量以及過程中消耗的時間)最小的。 還是使用程式碼演示吧: 思路:建立一個單例模式的類,任何呼叫
Java基礎---圖形介面
java中元件類都位於: java.awt 和 javax.swing 區別: 1.二者存在相同圖形類,區別在於swing的圖形都以J開頭 2.java.awt中的圖形類的圖形依賴系統(windows.linux
如何在CentOS7下安裝GUI圖形介面
1、如何在CentOS7下安裝GUI圖形介面 當你安裝CentOS7伺服器版本的時候,系統預設是不會安裝GUI的圖形介面程式,這個需要手動安裝CentOS7 Gnome GUI包。 2、在系統下使用命令安裝gnome圖形介面程式 在安裝Gnome
圖形介面程式設計(六) 分組容器和卡片容器(1)
——本節介紹瞭如何使用分組容器(GroupBox)以及一個分組RadioButton的例項 1 分組容器 GroupBox容器使用起來就和一個基本的Panel容器一樣,它不具備佈局管理功能,僅僅是一個可以容納其它控制元件的容器。 Grou
Python 基於Tkinter的GUI圖形介面學習
用Tkinter畫圖首先要建立一個根掛件,可以用Tk()產生 然後要產生不同型別的小掛件,有標籤Label,按鈕Button,介面Entry 之類的,具體的檢視網上的詳細文件。 比如說用widget = Label(None, text = 'hello')產生了一個
圖形介面程式設計(五) 佈局容器類(3)
5 表格佈局 無論使用錨定佈局還是流式佈局,都無法達到複雜佈局的效果,很多時候我們不得不使用絕對佈局,忍受絕對佈局帶來的麻煩(要麼容器尺寸一變化,介面就變得一團糟;要麼在容器的Resize事件中寫複雜的佈局程式碼)。其實.net Framework中