js-xlsx 實現檔案的匯入匯出。
阿新 • • 發佈:2018-12-26
一、前言
最近做的一個基於html5的移動APP,其中一功能的實現基於對excel表格資料的讀入讀出。流程是先匯入檔案,存到相關的資料庫中(專案不是用localStorage,本次只是用來演示),再從資料庫取出資料匯出到檔案中,因此想要利用html+js實現。通過搜尋github確定了利用js-xlsx。
二、匯入
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>匯入檔案</title>
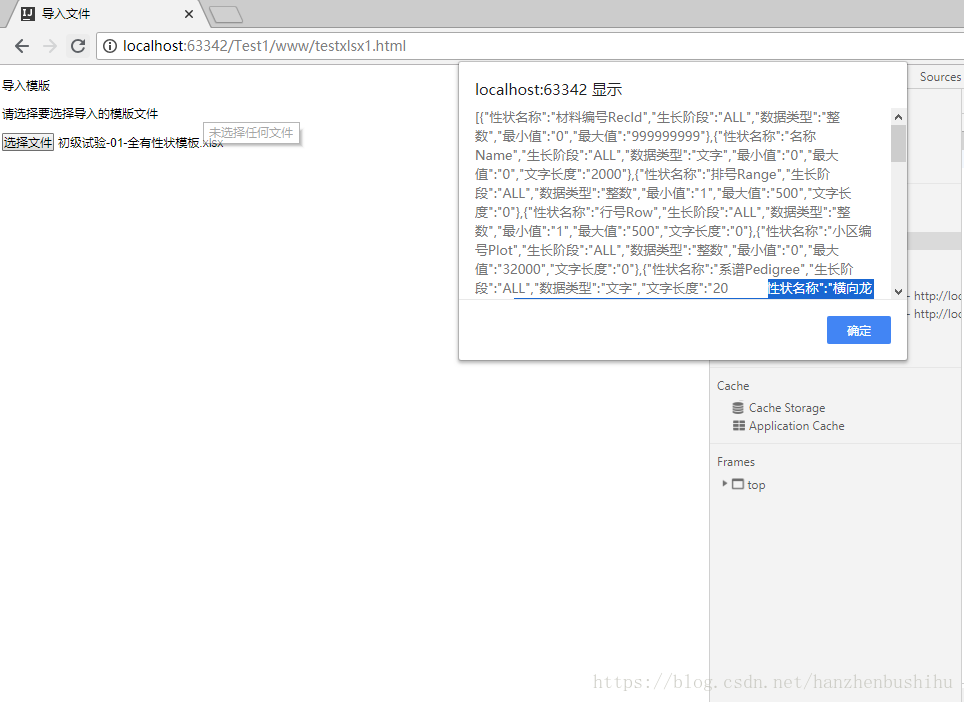
<!--引入js-xlsx--> 效果

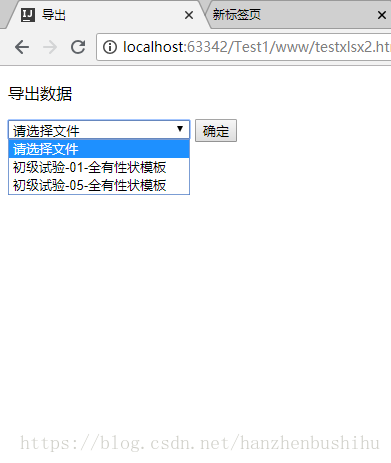
三、匯出
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>匯出</title>
<!--引入js-xlsx-->
<script src="http://oss.sheetjs.com/js-xlsx/xlsx.full.min.js" ></script>
<!--引入jQuery-->
<script src="http://code.jquery.com/jquery-1.4.1.min.js"></script>
<script>
//將localStorage的資料庫中的key遍歷出來供選擇
function loadFileName(){
for(var i=0;i<window.localStorage.length;i++){
$("#selectFile").append("<option value="+window.localStorage.key(i)+">"+window.localStorage.key(i)+"</option>")
}
}
</script>
</head>
<body onload="loadFileName()">
<div id="export">
<p>匯出資料</p>
<select id="selectFile">
<option value="null">請選擇檔案</option>
</select>
<button onclick="exportData()">確定</button>
</div>
<script>
function exportData() {
var getFile = document.getElementById("selectFile");
getFile.options.selected =true ;
var fileName=getFile.value;
if (fileName=="null"){
alert('請先選擇檔案');
return 0;
}
var str=window.localStorage.getItem(fileName);
var sheet0=XLSX.utils.json_to_sheet(JSON.parse(str));
var wopts = { bookType:'xlsx', bookSST:false, type:'binary' };
var wb = { SheetNames: ['Sheet0'], Sheets: {}, Props: {} };
wb.Sheets['Sheet0'] = sheet0;//轉化成workbooks形式。
var wbout = XLSX.write(wb,wopts);
//轉換流形式
function s2ab(s) {
var buf = new ArrayBuffer(s.length);
var view = new Uint8Array(buf);
for (var i=0; i!=s.length; ++i) view[i] = s.charCodeAt(i) & 0xFF;
return buf;
}
/* the saveAs call downloads a file on the local machine */
//自定義儲存檔案方式,原專案採用的是cordova的檔案寫入方式,此演示只用模擬瀏覽器下載的形式
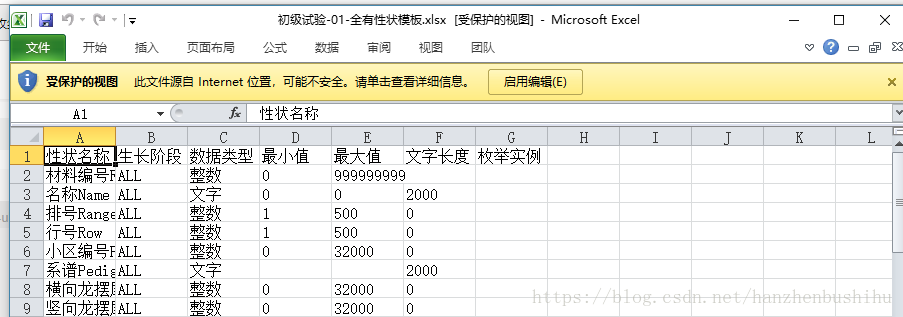
saveAs(new Blob([s2ab(wbout)],{type:""}),fileName+".xlsx");
}
function saveAs(obj,fileName) {
var tmpa = document.createElement("a");
tmpa.download = fileName || "下載";
tmpa.href = URL.createObjectURL(obj);
tmpa.click();
setTimeout(function () {
URL.revokeObjectURL(obj);
}, 100);
}
</script>
</body>
</html>效果