搭建一個es6開發環境
本文基於《ES6零基礎教學 解析彩票專案》,視訊地址:https://coding.imooc.com/class/evaluation/98.html#Anchor。
這裡的編譯環境是 gulp+webpack+node+express+express-generator。
準備:安裝node.js,git此處略。
開始:
構建檔案目錄(此處用git bash)逐一輸入命令:
mkdir app
mkdir server
mkdir tasks
#進入app目錄
cd app
mkdir css #建立css存放目錄
mkdir js #建立js存放目錄 以上基本目錄,檔案建立完畢,以下是程式碼,如果只想搭建一個學習es6的環境,不需要過多理解以下程式碼
args.js
import yargs from 'yargs';
const args = yargs
.option('production',{
boolean:true,
default:false,
describe:'min all scripts'
})
.option('watch',{//監聽
boolean:true,
default:false,
describe:'watch all files'
})
.option('verbose',{//日誌
boolean:true,
default:false,
describe:'log'
})
.option('sourcemaps',{
describe:'force the creation of sroucemaps'
})
.option('port',{//埠
string:true,
default:8080,
describe:'server port'
})
.argv
export default args;
script.js
import gulp from 'gulp';
import gulpif from 'gulp-if';
import concat from 'gulp-concat';
import webpack from 'webpack';
import gulpWebpack from 'webpack-stream';
import named from 'vinyl-named';
import livereload from 'gulp-livereload';
import plumber from 'gulp-plumber';
import rename from 'gulp-rename';
import uglify from 'gulp-uglify';
import {log,colors} from 'gulp-util';
import args from './util/args';
gulp.task('scripts',()=>{
return gulp.src(['app/js/index.js'])
.pipe(plumber({
errorHandle:function(){
}
}))
.pipe(named())
.pipe(gulpWebpack({
module:{
loaders:[{
test:/\.js$/,
loader:'babel'
}]
}
}),null,(err,stats)=>{
log(`Finished '${colors.cyan('scripts')}'`,stats.toString({
chunks:false
}))
})
.pipe(gulp.dest('server/public/js'))
.pipe(rename({//壓縮檔案重新命名
basename:'cp',
extname:'.min.js'
}))
.pipe(uglify({compress:{properties:false},output:{'quote_keys':true}}))
.pipe(gulp.dest('server/public/js'))
.pipe(gulpif(args.watch,livereload()))
})page.js
import gulp from 'gulp';
import gulpif from 'gulp-if';
import livereload from 'gulp-livereload';
import args from './util/args';
gulp.task('pages',()=>{
return gulp.src('app/**/*.ejs')
.pipe(gulp.dest('server'))
.pipe(gulpif(args.watch,livereload()))//熱更新
})
css.js
import gulp from 'gulp';
import gulpif from 'gulp-if';
import livereload from 'gulp-livereload';
import args from './util/args';
gulp.task('css',()=>{
return gulp.src('app/**/*.css')
.pipe(gulp.dest('server/public'))
})
server.js
import gulp from 'gulp';
import gulpif from 'gulp-if';
import livereload from 'gulp-livereload';
import args from './util/args';
gulp.task('pages',()=>{
return gulp.src('app/**/*.ejs')
.pipe(gulp.dest('server'))
.pipe(gulpif(args.watch,livereload()))
})
browser.js
import gulp from 'gulp';
import gulpif from 'gulp-if';
import gutil from 'gulp-util';
import args from './util/args';
gulp.task('browser',(cb)=>{
if(!args.watch) return cb();
gulp.watch('app/**/*.js',['scripts']);
gulp.watch('app/**/*.ejs',['pages']);
gulp.watch('app/**/*.css',['css']);
});
clean.js
import gulp from 'gulp';
import del from 'del';
import args from './util/args';
gulp.task('clean',()=>{
return del(['server/public','server/views'])
})
build.js
import gulp from 'gulp';
import gulpSequence from 'gulp-sequence';
gulp.task('build',gulpSequence('clean','css','pages','scripts',['browser','serve']));.babelrc
{
"presets":["es2015"]
}
gulpfile.babel.js
import requireDir from 'require-dir';
requireDir('./tasks');
安裝依賴包(注意版本問題,版本安裝錯誤的話可能會導致錯誤特別是webpack,現在是4.x與3.x的配置不同了)
npm install --save-dev gulp gulp-if gulp-concat [email protected]3.8.1 webpack-stream@3.2.0 vinyl-named
npm install --save-dev gulp-livereload gulp-plumber gulp-rename gulp-uglify
npm install --save-dev gulp-util yargs gulp-live-server
npm install --save-dev babel-loder@6.4.1 babel-core babel-preset-env babel-preset-es2015
npm install --save-dev require-dir gulp-sequence delpackage.json
{
"name": "es6",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"dependencies": {
"gulp": "^3.9.1",
"gulp-concat": "^2.6.1",
"gulp-if": "^2.0.2",
"gulp-livereload": "^4.0.0",
"gulp-plumber": "^1.2.0",
"gulp-rename": "^1.4.0",
"gulp-uglify": "^3.0.1",
"gulp-util": "^3.0.8",
"vinyl-named": "^1.1.0",
"webpack": "^3.8.1",
"yargs": "^12.0.1"
},
"devDependencies": {
"babel-core": "^6.26.3",
"babel-loader": "^6.4.1",
"babel-preset-env": "^1.7.0",
"babel-preset-es2015": "^6.24.1",
"del": "^3.0.0",
"gulp-live-server": "0.0.31",
"gulp-sequence": "^1.0.0",
"require-dir": "^1.0.0",
"webpack-stream": "^3.2.0"
}
}
熱更新配置
修改server/app.js
在app.use(express.static(path.join(__dirname, ‘public’)));後新增一句
app.use(express.static(path.join(__dirname, 'public')));
app.use(require('connect-livereload')());
app.use('/', indexRouter);
然後安裝這個包 npm install connect-livereload –save-dev
測試:
在git的命令列裡輸入 gulp –watch(若出現gulp不是內部命令的錯誤,全域性安裝gulp npm install -g gulp)
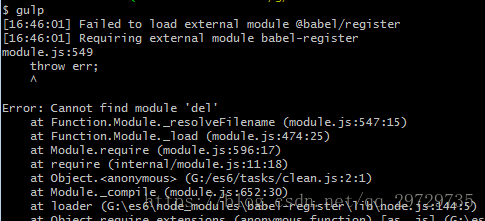
在執行這個命令是可能出現如下錯誤(沒有安裝包或安裝失敗,則重新安裝對應的包)

npm install –save-dev del
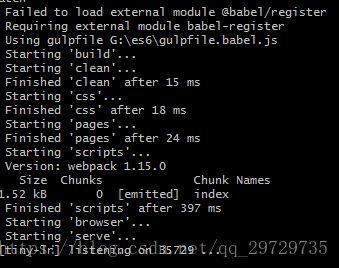
執行 gulp –watch如下則構建成功:
在瀏覽器測試:輸入localhost:3000 一篇空白則成功。
在app/views/index.ejs輸入
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<div>hello</div>
<script src="/js/index.js" charset="utf-8"></script>
</body>
</html>
app/js/index.js
document.write('world');返回到瀏覽器可以看到(因為配置了regengxin):