Vue元件生命週期(面試常問,最討厭的部分了吧,一直記不下來的來看看)
阿新 • • 發佈:2018-12-26
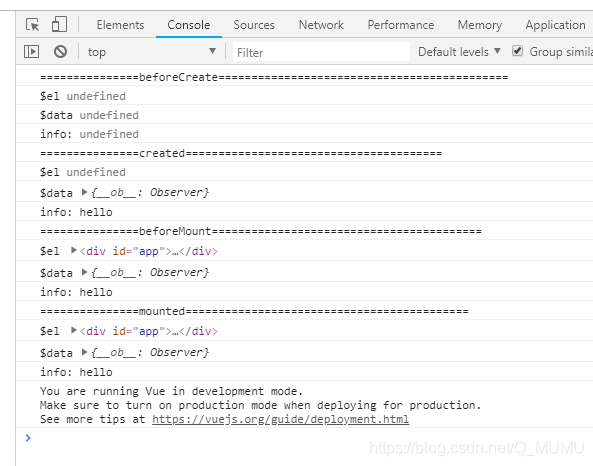
直接上程式碼,執行來看吧,看起來直觀一點
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>