Docker部署nginx+vue
阿新 • • 發佈:2018-12-26
安裝nginx
//從遠端倉庫拉取映象
docker pull ${name:version}
//安裝 nginx 1.15版本的
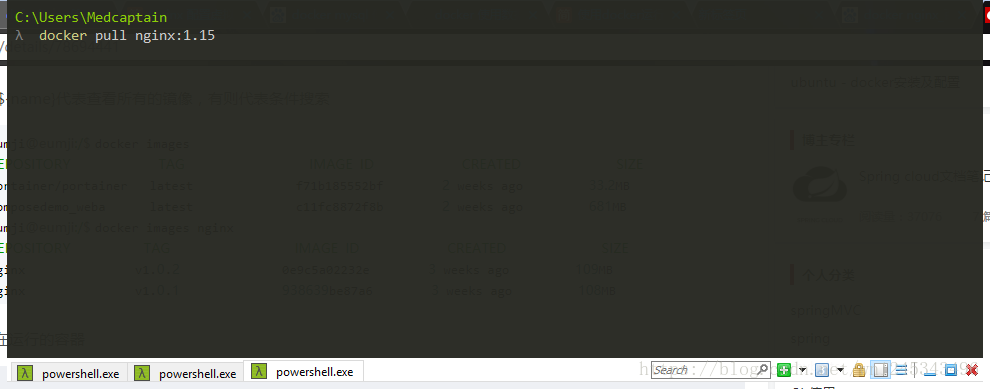
docker pull nginx:1.15
//檢視本地映象
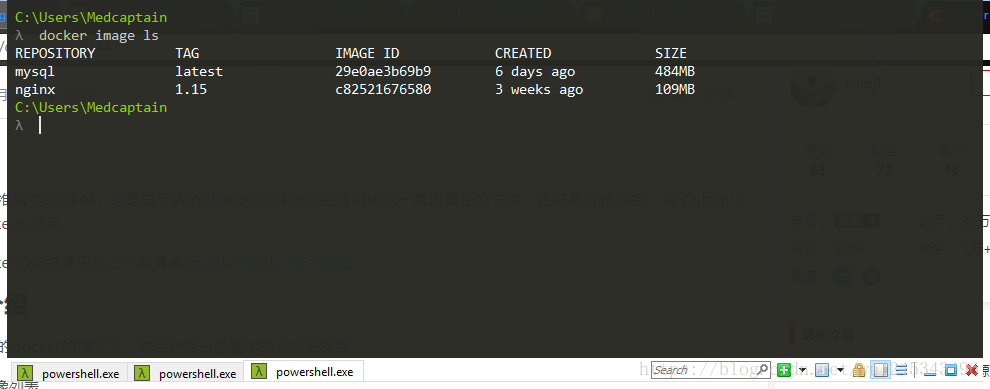
docker image ls
執行nginx
// -i 以互動模式執行容器,通常與 -t 同時使用
// -t 為容器重新分配一個偽輸入終端,通常與 -i 同時使用
// -p 引數將一個docker主機的埠對映到容器中
// -it 引數一般連用,在docker run 啟動一個容器後提供一個容器的終端,如果容器中沒開啟shell程序,
// 也無法對容器進行互動
docker run -it 
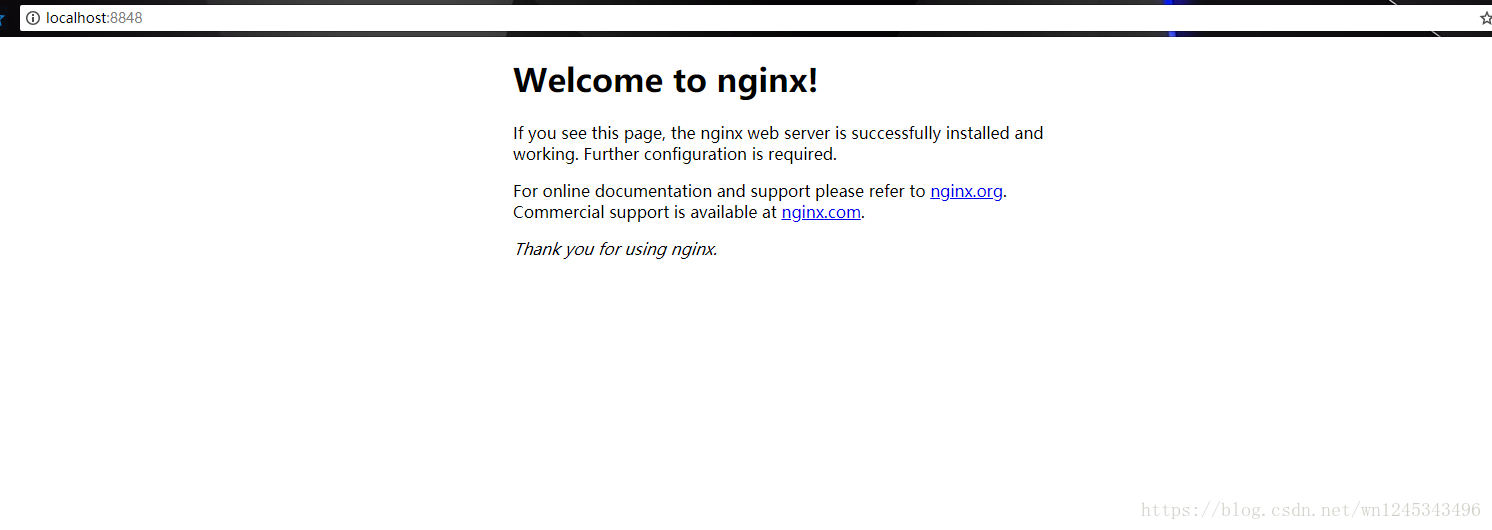
在瀏覽器訪問http://localhost:8848/,能夠顯示nginx的主頁:
建立容器
使用nginx:1.15映象建立自己的容器,將vue放在nginx目錄中
建立vue專案
//vue-cli 3版本建立vue專案的命令
vue create docker-vue
//進入專案執行
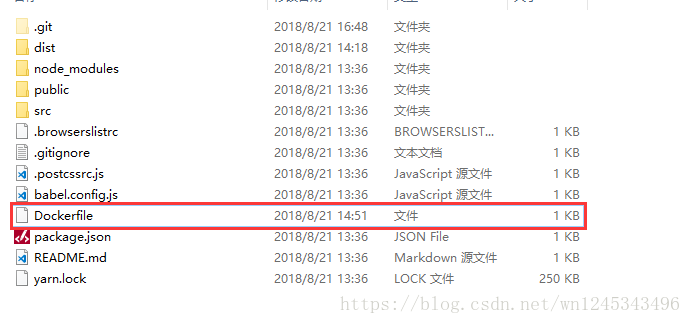
yarn build在專案的根目錄下面建立Dockerfile檔案,沒有後綴名
Dockerfile檔案內容:
# 設定基礎映象
FROM nginx:1.15
# 定義作者
MAINTAINER waynian <waynian@foxmial 執行build命令
// -t 指定了映象名為docker-vue
// . 代表著當前目錄
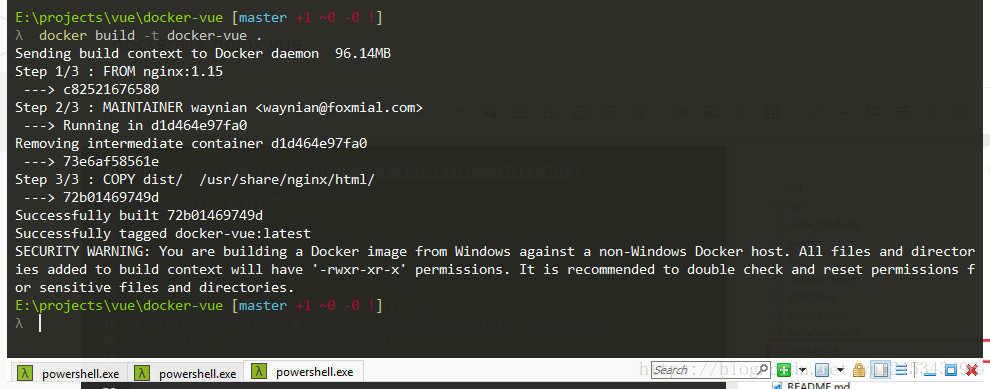
docker build -t docker-vue .執行容器
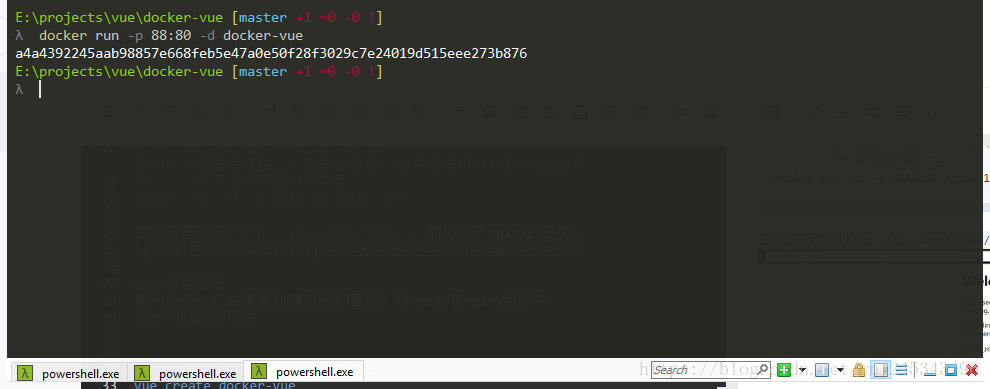
//-d 後臺執行容器,並返回容器ID
docker run -p 88:80 -d docker-vue
瀏覽器檢視地址:http://localhost:88/#/