《零基礎入門學習Python》第071講:GUI的終極選擇:Tkinter8
雖然我們能用 tkinter 設計不少東西了,但是不少同學還是感覺對這個介面程式設計掌控得還不夠多,說白了,就是我們現在還沒辦法隨心所欲的去繪製我們想要的介面,但是不瞞你說,今天的這一節課將會給你的人生乃至人生觀帶來翻天覆地的變化,開個玩笑哈。
我們今天講解 Canvas 元件,一個可以讓你任性的元件,一個可以讓你隨心所欲去繪製介面的元件,Canvas 是一個通用的元件,通常用於顯示以及編輯圖形,你可以用它來繪製直線、三角形、矩形、多邊形甚至是繪製其他的元件都可以。在 Canvas 上繪製物件,你可以使用 create_xxx() 的方法(xxx 表示物件型別,例如線段 line,矩形 rectangle,文字 text 等)。
舉個例子:
首先,我們建立一個 Canvas 物件,叫做 w,這個物件來自於 root ,設定寬度 200,高度 100,如果就這樣執行的話,得到的就是一個空白的畫布,背景顏色和視窗的背景顏色是一樣的,所以我們看不到它在哪裡,我們可以通過設定它的 background ,設定為 white。
我們然後在它的水平方向上建立一根黃線,在中間垂直方向上繪製一條紅色的虛線,然後在中間繪製一個藍色的矩形。
黃色的橫線,起點(0,50),終點(200,50),顏色填充為 yellow。
紅色的垂線,起點(100,0),終點(100,100),顏色填充為 red,dash 用於繪製虛線。
dash 用法:
1. 繪製虛線
2. 該選項值是一個整數元組,元組中的元素分別代表短線的長度和間隔
3. 例如 (3, 5) 代表 3 個畫素的短線和 5 個畫素的間隔
繪製矩形,左下點(50,25),右上點(150,75),填充顏色為 blue
import tkinter as tk root = tk.Tk() w = tk.Canvas(root, width = 200, height = 100, background = "white") w.pack() w.create_line(0, 50, 200, 50, fill = "yellow") w.create_line(100, 0, 100, 100, fill = "red", dash = (4, 4)) w.create_rectangle(50, 25, 150, 75, fill = "blue") root.mainloop()

大家要注意的是:我們建立的 3 個物件(兩條線,一個矩形),這些物件如果沒有意外的情況,它會一直保留著,直到你去修改它們,它們就會被覆蓋,例如這兩條線,本來都是貫穿整個 Canvas 的,但是被矩形覆蓋了,那麼中間被覆蓋的位置就看不到啦。
還有一些方法提供給我們對這些物件(稱之為畫布物件)進行修改,我們可以使用 coords(),itemconfig() 和 move() 方法。我們來分別演示一下:
import tkinter as tk
root = tk.Tk()
w = tk.Canvas(root, width = 200, height = 100, background = "white")
w.pack()
line1 = w.create_line(0, 50, 200, 50, fill = "yellow")
line2 = w.create_line(100, 0, 100, 100, fill = "red", dash = (4, 4))
rect1 = w.create_rectangle(50, 75, 150, 25, fill = "blue")
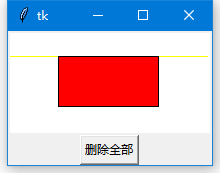
w.coords(line1, 0, 25, 200, 25)
w.itemconfig(rect1, fill = "red")
w.delete(line2)
tk.Button(root, text = "刪除全部", command = (lambda x = "all": w.delete(x))).pack() "all"其實是一個 tag, 就是畫布所有物件
root.mainloop()
你還可以在 Canvas 上面顯示文字,可以使用 create_text() 方法。
import tkinter as tk
root = tk.Tk()
w = tk.Canvas(root, width = 200, height = 100, background = "white")
w.pack()
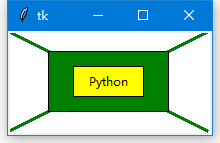
w.create_line(0, 0, 200, 100, fill = "green", width = 3)
w.create_line(200, 0, 0, 100, fill = "green", width = 3)
w.create_rectangle(40, 20, 160, 80, fill = "green")
w.create_rectangle(65, 35, 135, 65, fill = "yellow")
w.create_text(100, 50, text = "Python")
root.mainloop()
我們可以看到,我們設定 text 的位置為 矩形中間,文字預設是居中顯示的,你還可以通過設定 anchor 讓它 靠邊。
使用 Canvas 基本上是無所不能,無所不包的,你要畫什麼圖形都可以,比如說,畫一個圓形或者橢圓形(事實上圓形就是特殊的橢圓形),我們來舉個例子:
import tkinter as tk
root = tk.Tk()
w = tk.Canvas(root, width = 200, height = 100, background = "white")
w.pack()
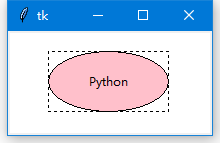
w.create_rectangle(40, 20, 160, 80, dash = (4, 4))
w.create_oval(40, 20, 160, 80, fill = "pink")
w.create_text(100, 50, text = "Python")
root.mainloop()
橢圓的限制範圍的條件和矩形是一模一樣的,然後得到的橢圓就是完美的貼合這個矩形,你就明白橢圓是怎麼繪製的了。事實上,繪製橢圓是先給定一個限制矩形,然後就用橢圓來填充這個限定矩形。事實上,圓形就是特殊的橢圓,只需要把這個限定矩形改成正方形即可。
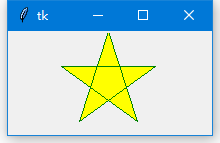
然後呢,你可能還想繪製一個多邊形,你可以使用 create_polygon() 方法,現在就來帶大家畫一個五角星,首先,要畫一個五角星,我們需要確定 5 個角的座標,高中數學只要不是體育老師教的,都知道,都能夠看得懂下面的原理圖。

我們這裡使用三角函式確定五角星5個角的位置,因為我們知道它的中心到各個點的距離是一樣的。我們就可以得到各個點的座標。將這5個點連起來就是一個五角星了。繪製一個多邊形,我們使用 create_polygon() 方法,就是依次傳入每個點的座標(A-C-E-B-D)
程式碼如下:
import tkinter as tk
import math
root = tk.Tk()
w = tk.Canvas(root, width = 200, height = 100)
w.pack()
center_x = 100
center_y = 50
r = 50
points = [
#左上點(A)
center_x - int(r * math.sin(2 * math.pi / 5)),
center_y - int(r * math.cos(2 * math.pi / 5)),
#右上點(C)
center_x + int(r * math.sin(2 * math.pi / 5)),
center_y - int(r * math.cos(2 * math.pi / 5)),
#左下點(E)
center_x - int(r * math.sin(math.pi / 5)),
center_y + int(r * math.cos(math.pi / 5)),
#頂點(B)
center_x,
center_y - r,
#右下點(D)
center_x + int(r * math.sin(math.pi / 5)),
center_y + int(r * math.cos(math.pi / 5))
]
w.create_polygon(points, outline = "green", fill = "yellow") #fill 預設是 black ,黑色填充
root.mainloop()