Tkinter 佈局管理器(二):grid
Tkinter 佈局管理器之grid
pack、grid 和 place 均用於管理同在一個父元件下的所有元件的佈局,其中:
- pack 是按新增順序排列元件
- grid 是按行/列形式排列元件
- place 則允許程式設計師指定元件的大小和位置
何時使用 grid 管理器?
grid 管理器可以說是 Tkinter 這三個佈局管理器中最靈活多變的。如果你只希望學習使用一個佈局管理器,那麼 grid 絕對是首選。當你在設計對話方塊的時候,使用 gird 尤其便捷。如果你此前一直在用 pack 構造窗口布局,那麼學習完 grid 你會悔恨當初為啥不早學它。使用一個 grid 就可以簡單的實現你用很多個框架和 pack 搭建起來的效果。
注意:不要在同一個父元件中混合使用 pack 和 grid,因為 Tkinter 會很認真地在那兒計算到底先使用那個佈局管理器......以至於你等了半個小時,Tkinter 還在那兒糾結不出結果!
用法
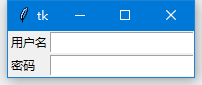
使用 grid 排列元件,只需告訴它你想要將元件放置的位置(行/列,row 選項指定行,cloumn 選項指定列)。此外,你並不用提前指出網格(grid 分佈給元件的位置稱為網格)的尺寸,因為管理器會自動計算。
import tkinter as tk root = tk.Tk() # column 預設值是 0 tk.Label(root, text="使用者名稱").grid(row=0) tk.Label(root, text="密碼").grid(row=1) tk.Entry(root).grid(row=0, column=1) tk.Entry(root, show="*").grid(row=1, column=1) root.mainloop()

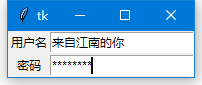
預設情況下元件會居中顯示在對應的網格里,你可以使用 sticky 選項來修改這一特性。該選項可以使用的值有 E,W,S,N(EWSN分別表示東西南北,即上北下南左西右東)以及它們的組合。因此,我們可以通過 sticky = W 使得 Label 左對齊:
tk.Label(root, text="使用者名稱").grid(row=0, sticky="w")
tk.Label(root, text="密碼").grid(row=1, sticky="w")

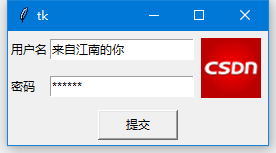
有時候你可能需要用幾個網格來放置一個元件,可以做到嗎?當然可以,你只需要指定 rowspan 和 columnspan 就可以實現跨行和跨列的功能:
import tkinter as tk
root = tk.Tk()
# column 預設值是 0
tk.Label(root, text="使用者名稱").grid(row=0, sticky="w")
tk.Label(root, text="密碼").grid(row=1, sticky="w")
tk.Entry(root).grid(row=0, column=1)
tk.Entry(root, show="*").grid(row=1, column=1)
photo = tk.PhotoImage(file="logo.gif")
tk.Label(root, image=photo).grid(row=0, column=2, rowspan=2, padx=5, pady=5)
tk.Button(text="提交", width=10).grid(row=2, columnspan=3, pady=5)
root.mainloop()
方法
注:下邊所有方法適用於所有元件
grid(**options)
-- 下方表格詳細列舉了各個選項的具體含義和用法:
| 選項 | 含義 |
| column | 1. 指定元件插入的列(0 表示第 1 列) 2. 預設值是 0 |
| columnspan | 指定用多少列(跨列)顯示該元件 |
| in_ | 1. 將該元件放到該選項指定的元件中 2. 指定的元件必須是該元件的父元件 |
| ipadx | 指定水平方向上的內邊距 |
| ipady | 指定垂直方向上的內邊距 |
| padx | 指定水平方向上的外邊距 |
| pady | 指定垂直方向上的外邊距 |
| row | 指定元件插入的行(0 表示第 1 行) |
| rowspan | 指定用多少行(跨行)顯示該元件 |
| sticky | 1. 控制組件在 grid 分配的空間中的位置 2. 可以使用 "n", "e", "s", "w" 以及它們的組合來定位(ewsn代表東西南北,上北下南左西右東) 3. 使用加號(+)表示拉長填充,例如 "n" + "s" 表示將元件垂直拉長填充網格,"n" + "s" + "w" + "e" 表示填充整個網格 4. 不指定該值則居中顯示 |
grid_bbox(column=None, row=None, col2=None, row2=None)
-- 返回一個 4 元組描述該元件所在的限定矩形-- 如果指定 column 和 cow 引數,則返回該位置(column, cow)的元件的限定矩形描述
-- 如果指定 4 個引數,則返回從(column, cow)到(col2, row2)所有元件的限定矩形描述
-- 例如 grid_bbox(0, 0, 1, 1) 返回的是 4 個元件所在的限定矩形
grid_columnconfigure(index, **options)
-- 設定列的屬性
-- 注意:設定的是該元件所擁有的 grid 的列
-- 可以設定的選項及含義如下:
| 選項 | 含義 |
| minsize | 指定該列的最小寬度 |
| pad | 指定該列中最大網格的水平邊距 |
| weight | 1. 指定列與列之間的相對距離 2. 預設值是 0 3. 這個你比較難理解,小甲魚還是詳細解說下:初建立視窗的時候,grid 會自動根據元件的尺寸分配視窗的尺寸,當你拉伸視窗的尺寸時就會有空白顯示出來。這個選項正是指定列與列之間是否填充空白,預設是不填充的。另外,該選項的值是指定填充空白的倍數,例如 weight = 2 的列會比 weight = 1 的列填充多一倍的空白。所以需要平均填充的話,只需要所有的列都設定 weight = 1 即可。 |
grid_configure(**options)
-- 跟 grid() 一樣
grid_forget()
-- 將元件從螢幕中“刪除”
-- 並沒有銷燬該元件,只是看不到了
-- 可以通過 grid 或其他佈局管理器顯示已“刪除”的元件,但該元件所在網格的選項設定不會恢復
grid_info()
-- 以字典的形式返回當前 grid 的選項
grid_location(x, y)
-- 返回位於(或接近)給定座標(x, y)的網格位置
-- 返回值是一個 2 元組表示網格對應的(列,行)
grid_propagate(flag)
-- 如果開啟,父元件會自動調節尺寸以容納所有子元件
-- 預設值是開啟(flag = True)
-- 該方法僅適用於父元件
grid_remove()
-- 跟 grid_forget() 一樣,但恢復的時候會記住該元件所在網格的選項設定
grid_rowconfigure(index, **options)
-- 設定行的屬性
-- 注意:設定的是該元件所擁有的 grid 的行
-- 可以設定的選項及含義如下:
| 選項 | 含義 |
| minsize | 指定該行的最小高度 |
| pad | 指定該列中最大網格的垂直邊距 |
| weight | 1. 指定行與行之間的相對距離 2. 預設值是 0 3. 這個你比較難理解,不懂可以參考上邊 grid_columnconfigure() 的詳細解釋 |
grid_size()
-- 返回該元件所擁有的 grid 的尺寸
-- 返回值是一個 2 元組,表示(列, 行)分別的網格數
grid_slaves(row=None, column=None)
-- 以列表的形式返回該元件的所有子元件
-- 該方法僅適用於父元件
