react基礎用法二(元件渲染)
阿新 • • 發佈:2018-12-26
react基礎用法二(元件渲染)

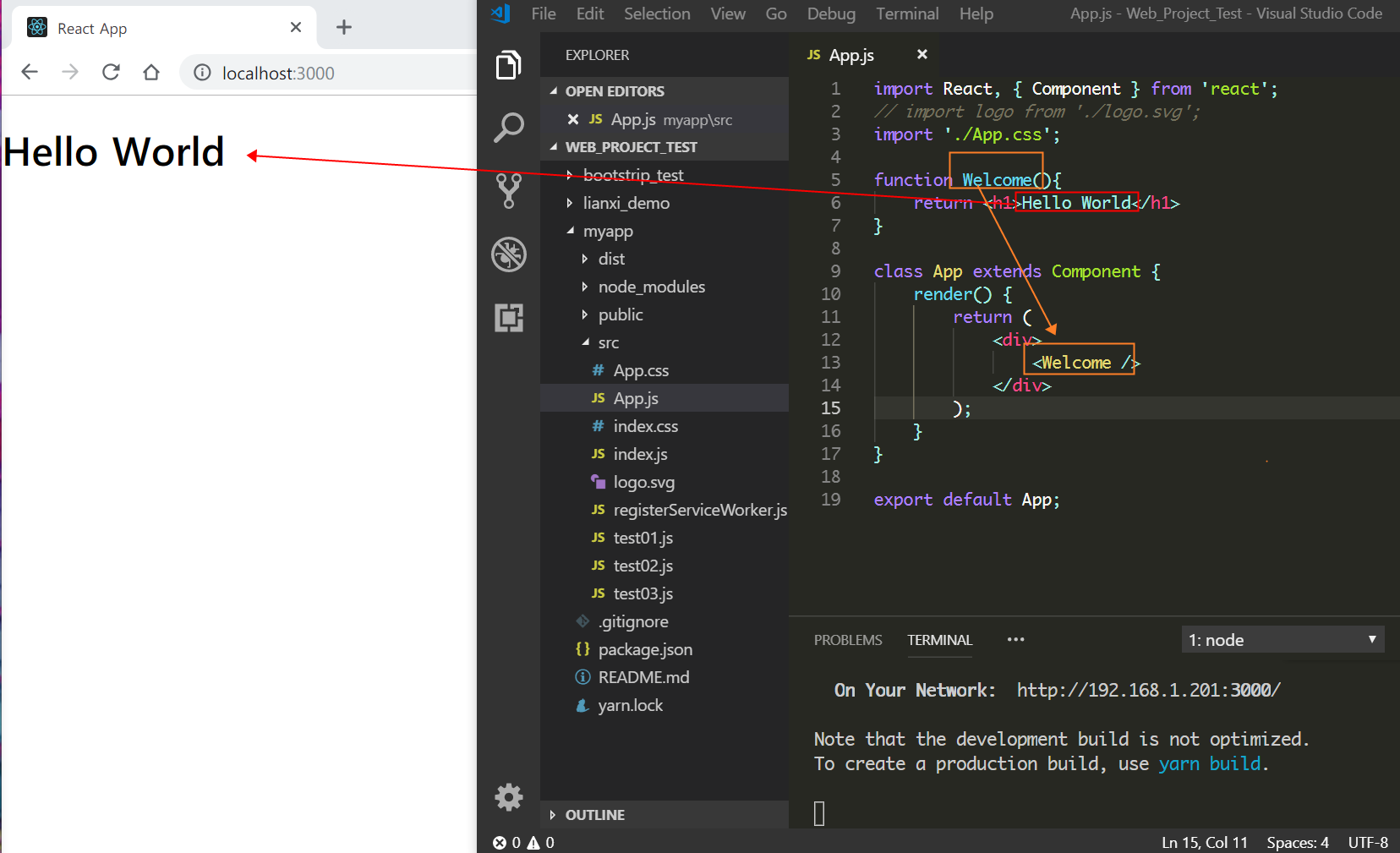
如圖所示元件可以是函式
格式:function 方法名(){ return <標籤>內容</標籤>}
渲染格式: <方法名 /> 即可把方法體內的內容渲染到頁面

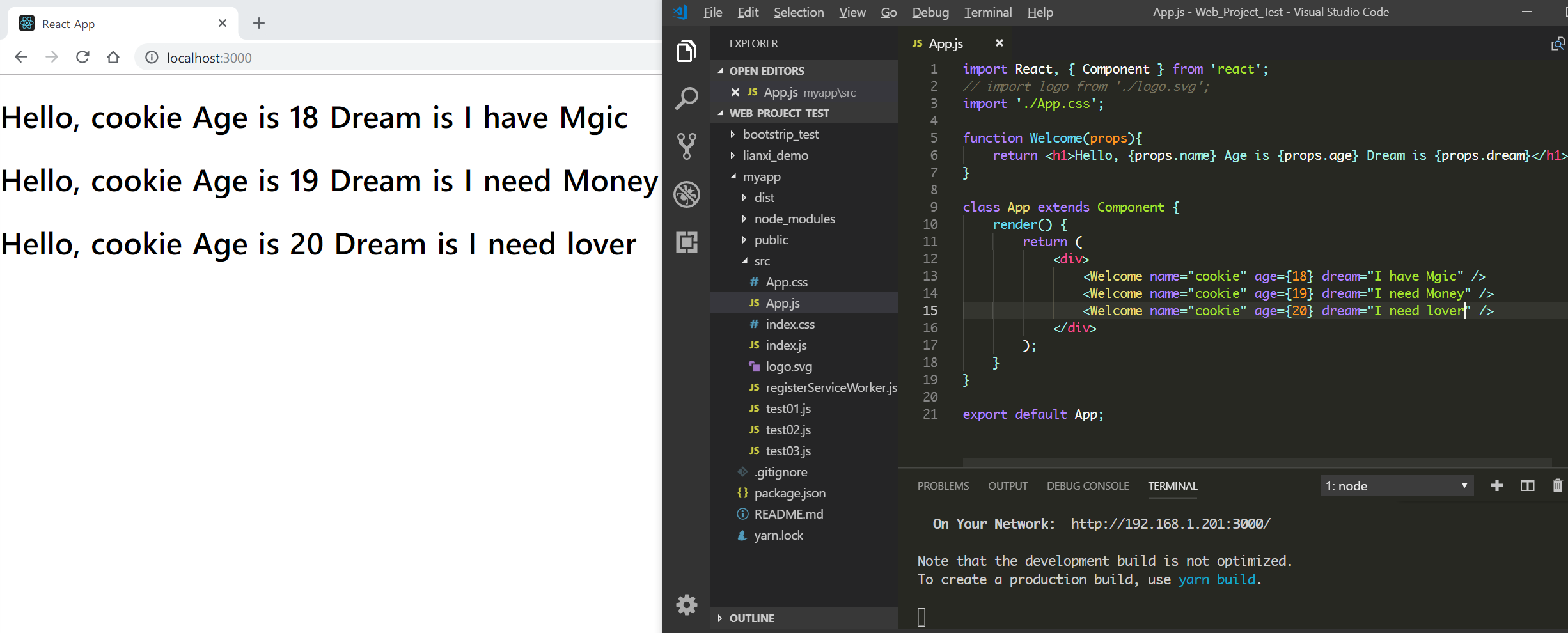
如圖所示這是像元件內傳遞渲染元素
在react都基本由props來接受傳入的引數和react基礎一的方法一樣傳入的都是key:value 這裡key是name,value則是cookie
所以在當你要取元素的時候是props.key也就是props.name來獲取name裡面的value值
格式:function 方法名(props接受元素){ return <標籤>內容</標籤>}
渲染格式: <方法名 key=value /> 即可把方法體內的內容渲染到頁面,多個以空格隔開,注意如果要傳入的是數字需要用{}包裹

如圖所示同一個元件也可以多次複用

如圖所示你也可以使用一個類來當元件但是注意一定要extends Component元件不然會報錯提示沒法引用一個類來使用
格式:class 類名 extends Component { render(){ return ( <標籤>內容</標籤> );這裡的分號也不要忘了養好習慣 } }
渲染格式: <類名稱 />即可把類當元件把裡面的內容渲染到頁面
這次簡單介紹了元件的渲染方法和屬性props的簡單使用,順便補充一下props裡面的內容是隻讀狀態,你不能使用props.name="其他值"去做更改,但是可以在元件<元件名 key=在傳入的時候去覆蓋原先元素值 />
