E4A 與JS互動事件無反應
今天碰到一個問題,E4A與JS的互動,呼叫JS函式後,事件沒有任何反應,給JS賦值,會看到瀏覽框中有內容顯示,但是事件為什麼就沒反應呢。
把官方的例程開啟編譯試了也不行。
後來在群中問了,原來是這裡設定改一下就可以了。(本人用的是6.2正式會員版)
--------------------------------------------------------------------------------------------------
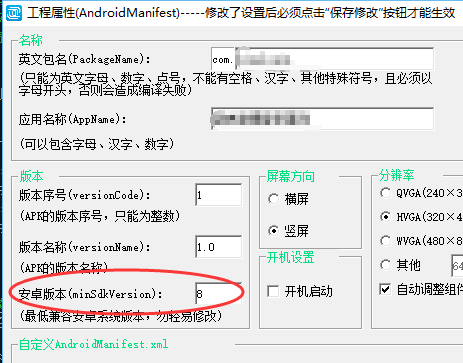
在 工作屬性 中,設定最低安卓版本,預設是17,修改成 8,就可以了。
--------------------------------------------------------------------------------------------------

相關推薦
E4A 與JS互動事件無反應
今天碰到一個問題,E4A與JS的互動,呼叫JS函式後,事件沒有任何反應,給JS賦值,會看到瀏覽框中有內容顯示,但是事件為什麼就沒反應呢。 把官方的例程開啟編譯試了也不行。 後來在群中問了,原來是這裡設定改一下就可以了。(本人用的是6.2正式會員版) ---------------------------
duilib CWebBrowser控制元件 cxx與js互動
轉自:http://blog.csdn.net/sunflover454/article/details/60873557(侵刪) C++和js相互呼叫是個有意思的事情。 一、js中呼叫C++函式。函式原型 [html] view plain
iOS與JS互動的4種方法
iOS與JS互動的方法: 1.攔截url(適用於UIWebView和WKWebView) 2.JavaScriptCore(只適用於UIWebView,iOS7+) 3.WKScriptMessageHandler(只適用於WKWebView,iOS8+) 4.WebViewJ
OC與JS互動 初體會
第一篇部落格,有點小緊張、小期待,會不會有人看?有也好,沒有也罷,權當自己圖個樂兒,記錄近來學到的知識。閒話少說,進入正題! OC與JS互動的方式:1、使用UIWebView通過攔截Request完成JS調取OC,通過stringByEvaluatingJavaScriptFromString注入JS函式或
Swift WKWebView(二):iOS與js互動
在上一篇中我們介紹了Swift下WKWebView的基本使用方法,下面總結一下iOS與js互動的實現,最終的頁面效果如下圖所示: 其中,js有關程式碼如下: function navButtonAction(name,age){
Android開發之Webview中原生與JS互動
文章目錄 概述 使用場景 互動方式 Java呼叫JS程式碼 JS呼叫Java程式碼 總結 概述 由於手機硬體資源的快速提升,使得采用混合開發的可能性逐漸成為現實並且流行起來。Android開發中
使用WebViewJavascriptBridge實現OC與JS互動
陳向陽哈 關注 2015.09.29 15:36* 最後編輯於 2015.10.13 09:44 字數 146
目前iOS與JS互動的方法選擇比對
只是針對目前存在的互動方式做個比對。不會涉及任何實現。如需知道具體的使用。可自行baidu或者Google。 攔截協議 攔截協議是最簡單的互動方式,在Android端和iOS端直接攔截,可以統一web前端的程式碼。web前端通過在連結中帶上引數。比如: 88gongxiang:
OC與JS互動之JavaScriptCore
JavaScriptCore初探 在iOS7之前,原生應用和Web應用之間很難通訊。如果你想在iOS裝置上渲染HTML或者執行JavaScript,你不得不使用UIWebView。iOS7引入了JavaScriptCore,功能更強大,使用更簡單。 ###JavaScriptCore
Android之webView與js互動
一、java呼叫js操作: 1.佈局檔案: <WebView android:id="@+id/web" android:layout_width="match_parent" android:layout_height="mat
安卓混淆之後,android與js互動異常原因
解決方案:需要js互動程式碼不被混淆掉,加入以下程式碼即可 -keepclassmembers class com.taohaohuo365.taohaohuo.activity.H5Activity$AndroidAndJSInterface { public *; } -keepcla
Swift與JS互動
swift與js互動: 先看model: @objc protocol VideoDelegate : JSExport { func callSystemCamera(); func exitsCollection(cid: String); } @obj
解決Android簽名混淆後WebView與JS互動失效的問題
最近做了個網頁端微信支付的小功能,測試版還好好的,混淆打包後,寫的方法webview無法呼叫,意識到混淆除了問題,於是在網上找了一些大神的解決方案,再根據自己的實際解決過程,列出來一個完整的解決方法。 Android4.2以上版本呼叫js介面需要在方法使用宣告@JavascriptInterfa
qt與js互動,並在百度地圖上繪製軌跡
前言: 獲得了照片的GPS資訊後,我們現在要做的就是把GPS資訊傳入JS中,然後通過百度地圖API將軌跡繪製出來。 一:在程式頁面載入地圖 qt5.6及之後取消了QWebkits,轉為使用QWebEngine. 在qt5.6的額ui設計師介面中,並不能直
Android與JS互動
Android與JS的方法互調 在Android的開發過程中、遇到一個新需求、那就是讓Java程式碼和Javascript程式碼進行互動、在IOS中實現起來很麻煩、而在Android中相對來說容易多了、Android對這種互動進行了很好的封裝、我們可以很簡單的用
WebView與Js互動所有方法及使用
首先 你肯定要定義,初始化一個webview,其實網上的例子很多,我這裡就簡單的把一些WebView 中可能會用到的的很重要的屬性以及支援全屏播放視訊該怎麼實現的程式碼粘出來,直接放到專案中去就行了 [java] view plaincopy <span style=
Android與js互動,帶進度條的載入H5頁面
private void initWebView() { WebSettings settings = wvResumeDetail.getSettings(); //支援JavaScript指令碼語言 settings
Android筆記之 Webview與Js互動-詳情舉例
Android呼叫網頁自身Js 你好! 這是你第一次使用 Markdown編輯器 所展示的歡迎頁。如果你想學習如何使用Markdown編輯器, 可以仔細閱讀這篇文章,瞭解一下Markdown的基本語法知識。 本地(asset)網頁androidcalljs.h
Webview與js互動
public class MainActivity extends AppCompatActivity implements View.OnClickListener { private EditText ed; private Button btn; priva
winform利用CefSharp呼叫google瀏覽器核心ChromiumWebBrowser,與JS互動
一開始用了自帶的webbrowser,不支援H5,指令碼會有問題,後來又用了webkitBrowser,發現有些js效果還是顯示不出來,和webbrowser稍微好一點,但是還是不行,然後決定用CefSharp,用了之後效果完美。 原始碼地址:https://download.csdn.net/
