想著手學習微信小程式開發的看過來(含本地開發方式)
瀏覽部落格,五一發現一片很好的文章,原網址(http://blog.csdn.net/anda0109/article/details/53366804),寫的很不錯,故轉載分享給更多的人。
就像學習一門開發語言首先會寫出“Hello World”一樣,學習開發一個應用首先得寫出一個“計算器”,這也是開發者的入門必經之路。想當年我學習C/C++也是從一個計算器入門而後一往無前的。
小程式的第一個應用,我也選擇了開發計算器,入門神器嘛。首先,它的介面相對簡單,適合入門;其次,無人不知,無人不用,對功能需求最為了解。
別看一個小小的計算器小程式,涉及的知識點其實也不少:
- 首先你得了解小程式的框架,否則無從下手嘛
- 頁面佈局,對css還是要有一定的功底的,否則你的計算器註定奇醜無比
- 事件訊息、引數傳遞,這些知識得會啊
- JavaScript得熟練應用,要寫運算邏輯呢
- 還有,你的邏輯得嚴密,連續運算優先順序的處理等等,否則你的計算器根本沒法用吧
- ……
這看起來似乎有些難吧,別被嚇到,我也是和你們一樣,剛剛入手小程式開發的,為什麼是剛剛,是因為小程式出來也才不久嘛。
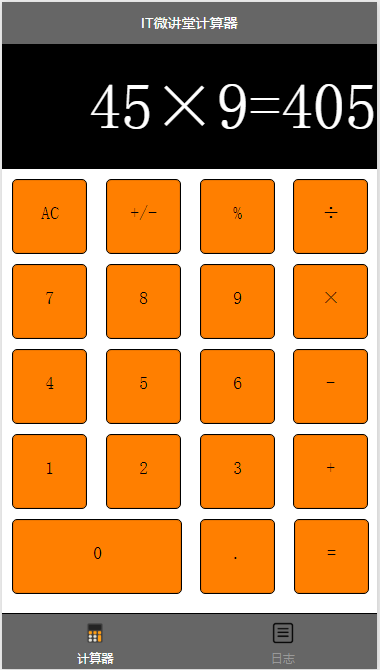
下面是我用小程式做的一個奇醜無比版計算器,介面簡陋,功能單一,僅作入門參考拋磚之用: 
對於這樣一個簡陋的計算器,其開發需要經歷以下步驟:
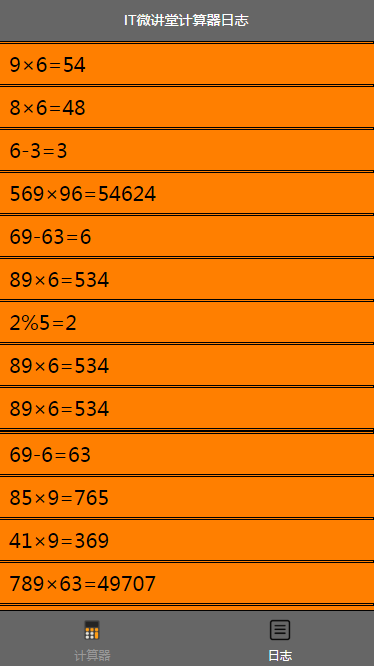
整體框架
標題欄,兩個tab指向兩個頁面。
這裡主要是掌握全域性配置app.json中tabBar的用法。
頁面佈局
顯示屏,19個按鈕的排列。
這裡主要就是CSS的知識了,當然可以用到WXSS的rpx尺寸單位來處理不同螢幕大小的適配問題。
事件訊息
點選按鈕,得在邏輯層中獲取到對應的訊息。
元件的bindtap屬性繫結一個訊息響應函式,同時傳遞一個事件引數,那麼我們可以將每個元件的id作為區分不同按鈕的標識。
Js邏輯處理
處理運算結果,並更新檢視,讓結果在螢幕上顯示。
Js的基本語法,字串處理,邏輯運算等。
本地快取
計算曆史記錄存入快取,開啟日誌頁面時讀取快取。
這裡主要用到小程式的API:wx.setStorage和wx.getStorage,這個是非同步函式。當然對於資料量較小的,可以使用同步函式wx.setStorageSync和wx.getStorageSync。
本來打算貼上程式碼,感覺意義不大,開發重在理解框架和思路。因此我將我的學習經驗已經錄製成視訊分享給大家,以希望和大家一同學習、共同進步。
其中在課程目錄的第一節下載課件,可以下載到該計算器的程式碼。但是我不建議一開始就下載程式碼,先完整看一遍視訊教程,理解開發框架和思路。然後再自己動手敲一遍程式碼,但是敲程式碼的過程中肯定會遇到問題,這時可以邊敲邊看第二遍視訊,隨時暫停。視訊看完,也能夠完全掌握了,其實這種方法適合任何的網路視訊教程。當然,這些都是針對新手,高手請飄過~