express框架中的express.static()和app.use()
https://blog.csdn.net/mimikuer/article/details/78919349
在使用express框架的時候,會遇到設定靜態檔案目錄,程式碼如下:
//將靜態檔案目錄設定為:專案根目錄+/public
app.use(express.static(__dirname + '/public'));
//或者
app.use(express.static(path.join(__dirname, 'public')));
那麼,什麼是靜態檔案資源?以及express是怎麼利用這句話來設定靜態目錄的?我們接著看。
靜態資原始檔
可以理解成,對於不同的使用者來說,內容都不會變化的檔案。因為不管是張三李四訪問百度,他們所接收到的看到的圖片、css檔案和前端javascript檔案都是一樣的,我們稱這類檔案為靜態資原始檔。而對於後臺開發人員來說,就是前端開發完靜態頁面之後給到的css、images、js等檔案,這些一般放在public資料夾下面的。
而張三李四登入百度,百度會分別對他們顯示”你好張三”、”你好李四”,那麼負責這麼動態邏輯的檔案就是動態檔案了,根據你使用的技術不同,動態檔案可能是.jsp檔案、php檔案或者我們node.js的伺服器端js檔案。
app.use()
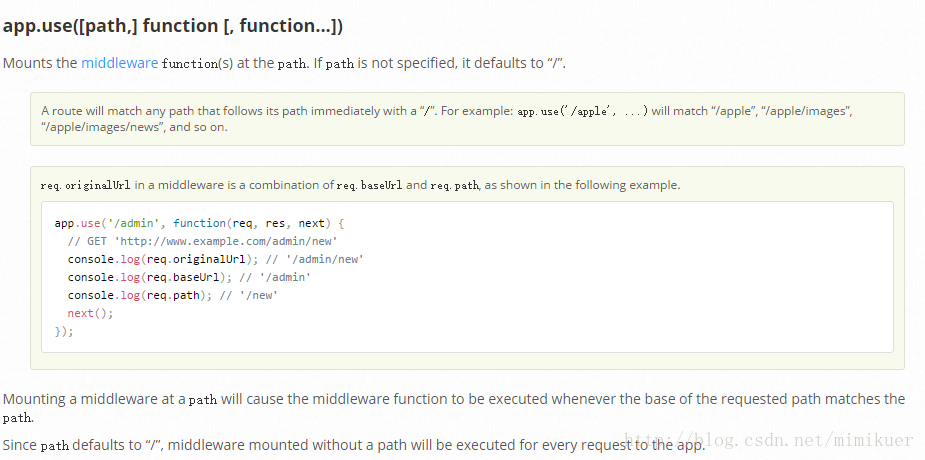
看下官方API的解釋:
可以理解為,app.use是用來給path註冊中間函式的,這個path預設是’/’,也就是處理使用者的任何url請求,同時會處理path下的子路徑:
比如設定path為’/hello’,那麼當請求路徑為’/hello/’、’/hello/nihao’、’/hello/nihao/1’等等這樣的請求也都會交給中間函式處理的。
於是我們現在知道了app.use(express.static(__dirname + ‘/public’))是將所有請求,先交給express.static(__dirname + ‘/public’)來處理一下,雖然我們暫時不知道express.static()的處理細節,但是這不影響我們做出一些推測,最起碼我們可以知道,express.static()的返回值肯定是一個函式。
express.static()
為了提供對靜態資原始檔(圖片、csss檔案、javascript檔案)的服務,請使用Express內建的中間函式 express.static 。
傳遞一個包含靜態資源的目錄給 express.static 中介軟體用於立刻開始提供檔案。比如用以下程式碼來提供public目錄下的圖片、css檔案和javascript檔案:
app.use(express.static('public'));express 會在靜態資源目錄下查詢檔案,所以不需要把靜態目錄public作為url的一部分。現在,你可以載入 public目錄下的檔案了:
http://localhost:3000/hello.html
http://localhost:3000/images/1.jpg
http://localhost:3000/css/style.css
http://localhost:3000/js/index.js可以多次使用 express.static 中介軟體來新增多個靜態資源目錄,這時express 將會按照你設定靜態資源目錄的順序來查詢靜態資原始檔:
app.use(express.static('public'));
app.use(express.static('files'));為了給靜態資原始檔建立一個虛擬的檔案字首(實際上檔案系統中並不存在) ,可以使用 express.static 函式指定一個虛擬的靜態目錄,就像下面這樣:
app.use('/static', express.static('public'));現在你可以使用 /static 作為字首來載入 public 資料夾下的檔案了:
http://localhost:3000/static/hello.html
http://localhost:3000/static/images/1.jpg
http://localhost:3000/static/css/style.css
http://localhost:3000/static/js/index.js然而,你提供給 express.static 函式的路徑是一個相對node程序啟動位置的相對路徑。如果你在其他的資料夾中啟動express app,更穩妥的方式是使用靜態資原始檔夾的絕對路徑:
app.use('/static', express.static(__dirname + '/public'));